判斷方法:1、使用「$("父元素").has("子元素").length」語句,如果傳回值為1,則指定子元素存在;2、使用「$ ("父元素").children("子元素").length」語句,如果傳回值大於等於1,則指定子元素存在。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery判斷指定子元素是否存在
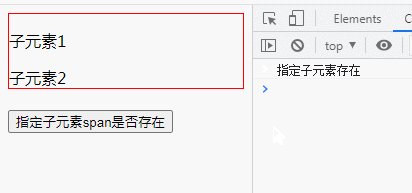
#方法1:利用has() 方法
has() 將匹配元素集縮減為擁有匹配指定選擇器或DOM 元素的後代的子集。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
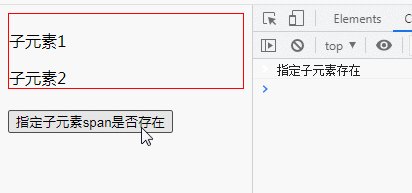
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
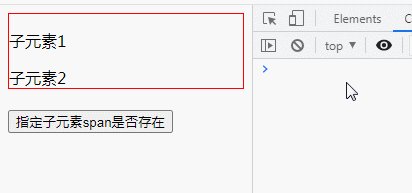
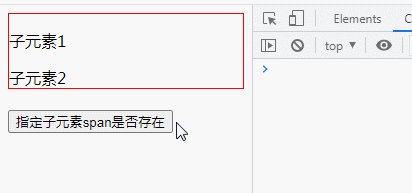
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
方法2:使用children()
children() 方法傳回傳回所選取元素的所有直接子元素。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端】
以上是jquery怎麼判斷指定子元素是否存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!




