css3中vh和wh是什麼單位
在css3中,vh和wh是視口單位,是相對長度單位。 wh是相對於視口的寬度,「1vw」等於視口寬度的「1%」;而vh是相對於視口的高度,「1vh」等於視口高度的「1%」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,vh和wh是視口單位,是相對長度單位。
視窗單位( Viewport units )
首先,我們要了解什麼是視口。在業界,極為推崇的一種理論是Peter-Paul Koch (江湖人稱「PPK大神」)提出的關於視口的解釋-在桌面端,視口指的是在桌面端,指的是瀏覽器的視覺區域;而在行動端較為複雜,它涉及三個視窗:分別是Layout Viewport(佈局視窗)、 Visual Viewport(視覺視窗)、Ideal Viewport。而視口單位中的“視口”,在桌面端,毫無疑問指的就是瀏覽器的可視區域;但是在行動端,它指的則是三個 Viewport 中的 Layout Viewport 。

視窗單位中的「視口」 根據CSS3規範,視口單位主要包括以下4個:
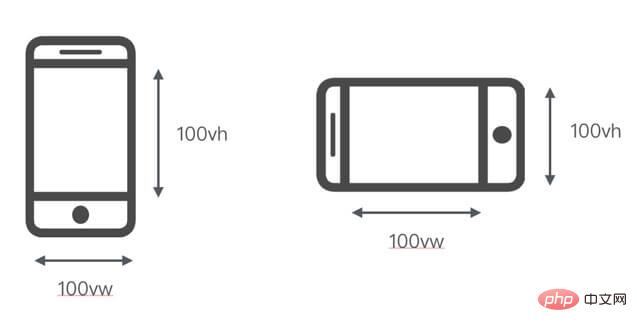
- ##vw : 相對於視窗的寬度,1vw 等於視窗寬度的1%
- vh : 相對於視窗的高度, 1vh 等於視窗高度的1%
- vmin : 選取vw 和vh 中最小的那個
- #vmax : 選取vw 和vh 中最大的那個

利用視窗單位適配頁面
#對於行動裝置開發來說,最為重要的一點是如何適應頁面,實作多終端的兼容,不同的適配方式各有千秋,也各有缺點。就主流的響應式佈局、彈性佈局來說,透過Media Queries 實現的佈局需要配置多個響應斷點,而且帶來的體驗也對用戶十分的不友好:佈局在響應斷點範圍內的分辨率下維持不變,而在響應斷點切換的瞬間,佈局帶來斷層式的切換變化,如同卡帶的唱機般“咔咔咔”地一下又一下。而透過採用rem單位的動態計算的彈性佈局,則是需要在頭部內嵌一段腳本來進行監聽分辨率的變化來動態改變根元素字體大小,使得 CSS 與 JS 耦合了在一起。有沒有辦法能夠解決這樣的問題呢?答案是肯定的,透過利用視口單位實現適配的頁面,是既能解決響應式斷層問題,又能解決腳本依賴的問題的。做法一:僅使用vw作為CSS單位
在僅使用vw 單位作為唯一應用的一種CSS 單位的這種做法下,我們遵守: 1 .對於設計稿的尺寸轉換為vw單位,我們使用Sass函數編譯//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}做法二:搭配vw和rem,佈局更優化
這樣的頁面雖然看起來適配得很好,但是你會發現由於它是利用視口單位實現的佈局,依賴視口大小而自動縮放,無論視口過大或過小,它也隨著視口過大或過小,失去了最大最小寬度的限制。當然,你可以不在乎這樣微小的不友善使用者體驗,但我們還是嘗試下追求修復這樣的小瑕疵吧。於是,聯想到不如結合rem單位來實現佈局? rem 彈性佈局的核心在於動態改變根元素大小,那麼我們可以透過:給根元素大小設定隨著視窗變化而變化的 vw 單位,這樣就可以實現動態改變其大小。 限制根元素字體大小的最大最小值,配合 body 加上最大寬度和最小寬度這樣我們就能夠實現對佈局寬度的最大最小限制。因此,根據以上條件,我們可以得出程式碼實作如下:// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}以上是css3中vh和wh是什麼單位的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







