方法:用background-clip讓漸變背景色在文字區域顯示,語法“文字元素{background-image:linear-gradient(..);background-clip:text;color:transparent;}” 。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 中並沒有直接的屬性來設定文字漸變,通常文字只能是純色。不過可以透過背景裁切 background-clip讓背景色在文字區域顯示出來,看著就像是文字有了漸變
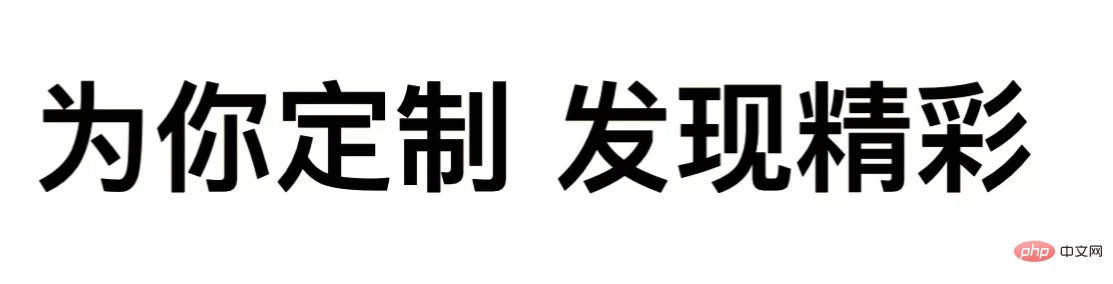
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}但是這樣沒什麼效果,文字仍然是預設顏色

#原因其實很簡單,由於是裁剪的背景,最後展示的其實是背景顏色,有顏色的文字覆蓋在背景之上,所以這裡需要將文字顏色設置為透明就行了,用color 和 -webkit-text-fill-color都可以實現。
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}這樣就可以看到文字漸變效果了

#核心內容說明:
background-image屬性:設定背景圖片為線性漸層色,了解更多css3漸層內容點這裡
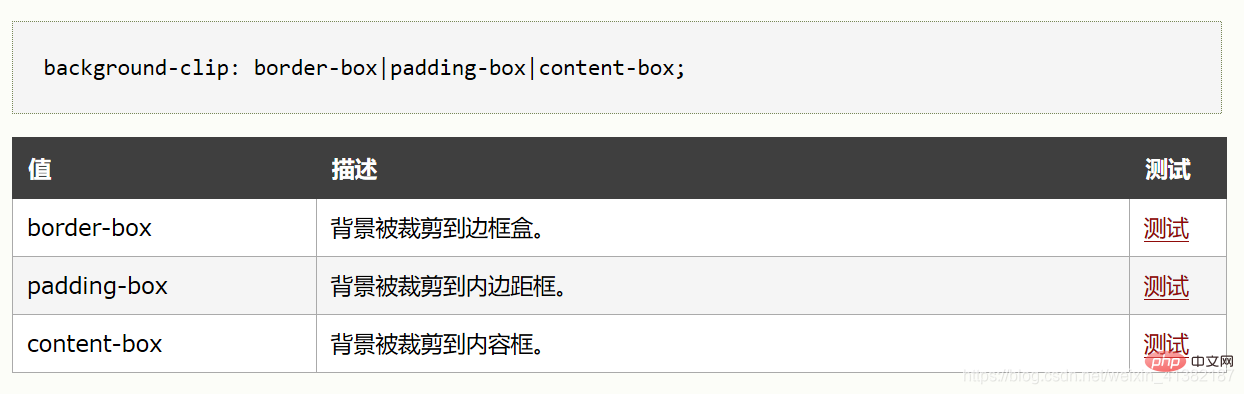
background-clip 屬性:規定背景的繪製區域。 (我們注意到該屬性上的-webkit-,說明該屬性還存在兼容問題,並不是所有瀏覽器都支持,在W3C是沒有text這個值的,這裡的text是背景被裁剪到文字)

color屬性: 設定文字顏色為透明,然後面的背景色顯示出來。
以上是css3怎麼實現字體漸層色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




