uni-app跨平台應用開發實現資源線上升級
這篇文章為大家帶來了關於uniapp的相關知識,主要介紹了怎麼實現資源在線升級以及熱更新的相關問題,使用uni-app開發跨終端應用,可將代碼編譯到iOS、Android、微信小程式等平台,升級時也要考慮多平台同步升級,希望對大家有幫助。

推薦:《uniapp影片教學》
一、前言
使用uni-app 開發跨終端應用,可將程式碼編譯至iOS、Android、微信小程式等多個平台,升級時也需考慮多平台同步升級。其中,uni-app發佈為小程式的升級模式較簡單,只需將開發完的程式碼提交小程式後台,待審核通過後用戶將自動升級。
HBuilderX 1.6.5 起,uni-app 支援產生 App 資源升級套件wgt。
二、wgt 資源升級套件升級
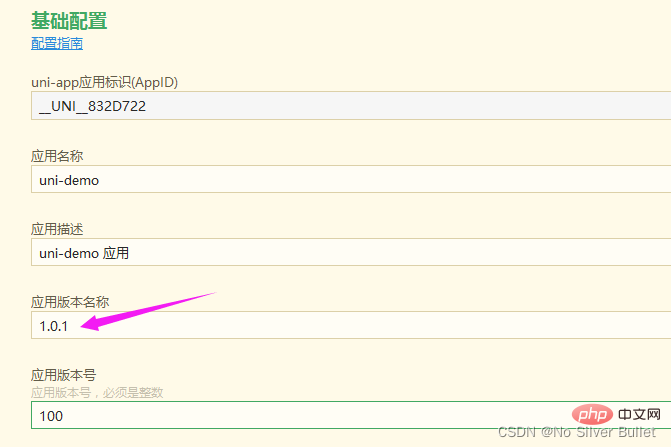
2.1 修改版本號碼
首先,更新 manifest.json 中的版本號碼。
例如之前是 1.0.0,那麼新版本應該是 1.0.1 或 1.1.0 這樣。 
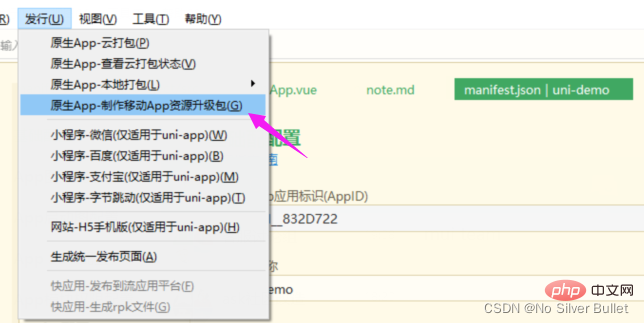
2.2 發行
然後,在 HBuilderX 中產生升級套件(wgt)。
菜单->发行->原生App-制作移动App资源升级包

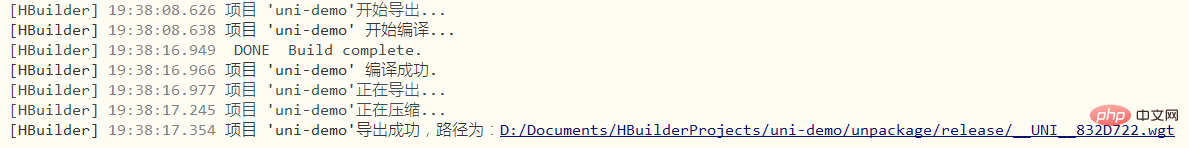
產生結束會在控制台告知升級套件的輸出位置。 
2.3 安裝資源升級套件
應用程式的升級需要服務端與用戶端配合完成,以下以本機測試過程中的操作範例說明:
存放資源
將%appid%.wgt 檔案存放在伺服器的static 目錄下,即http://www. example.com/static/UNI832D722.wgt。
服務端介面
約定檢測升級的接口,位址為:http://www.example.com/update/
傳入參數
-
nameString '' 用戶端讀取到的應用程式名稱,定義這個參數可以方便多個應用程式使用介面。 -
versionString '' 用戶端讀取到的版本號碼資訊
傳回參數
-
updateBoolean false 是否有更新 -
wgtUrlStringwgt套件的下載位址,用於wgt方式更新。 -
pkgUrlStringapk/ipa套件下載位址或AppStore位址,用於整包升級的方式。
2.3.1 程式碼範例
以下是一個簡單的服務端判定的範例,僅做參考,實際開發中根據自身業務需求處理。
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] <p>注意事項</p>- 服務端的具體判定邏輯,請依照自身的業務邏輯靈活處理。
- 應用程式中的路徑盡量不要包含特殊符號。
客戶端偵測升級
在App.vue 的onLaunch 中偵測升級,程式碼如下:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
}); }); // #endif#不支援資源升級套件情況如下:
-
SDK部分有調整,例如新增了Maps模組等,不可透過此方式升級,必須透過整包的方式升級。 - 原生外掛程式的增改,同樣不能使用此方式。
- 對於舊的非自訂元件編譯模式,這種模式已經被淘汰下線。但萬一也需要說明下,舊的非自訂元件編譯模式,如果之前工程沒有
nvue文件,但更新中新增了nvue文件,不能使用此方式。因為非自訂元件編譯模式如果沒有nvue檔案是不會打包weex引擎進去的,原生引擎無法動態新增。自訂元件模式預設就含著weex引擎,不管工程下有沒有nvue檔。
注意事項
- 条件编译,仅在
App平台执行此升级逻辑。 -
appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。 -
plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。 - 安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifestt.json中配置忽略提示。 - 应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。
使用热更新需要注意:
- 上架审核期间不要弹出热更新提示;
- 热更新内容使用
https下载,避免被三方网络劫持; - 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。
请求地址:https://www.example.com/update
请求方法:GET
请求数据:
{
"appid": plus.runtime.appid,
"version": plus.runtime.version
}响应数据:
{
"status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes
"url": "http://www.example.com/uniapp.apk" //更新包下载地址
}3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。
在App.vue的onLaunch中,发起升级检测请求,如下:
onLaunch: function () {
//#ifdef APP-PLUS
var server = "https://www.example.com/update"; //检查更新地址
var req = { //升级检测数据
"appid": plus.runtime.appid,
"version": plus.runtime.version
};
uni.request({
url: server,
data: req,
success: (res) => {
if (res.statusCode == 200 && res.data.status === 1) {
uni.showModal({ //提醒用户更新
title: "更新提示",
content: res.data.note,
success: (res) => {
if (res.confirm) {
plus.runtime.openURL(res.data.url);
}
}
})
}
}
})
//#endif }注意:App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。
3.2 数据表实现
需维护一张数据表,用于维护APP版本信息,主要字段信息如下:
| 字段名称 | 数据类型 | 数据说明 |
|---|---|---|
AppID |
varchar |
mobile AppID |
version |
varchar |
应用市场版本号 |
notes |
varchar |
版本更新说明 |
url |
varchar |
应用市场下载URL。 注意:根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载apk、IPA安装方式更新应用。 |
3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(rlease notes、更新包地址等)
开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个php示例代码:
header("Content-type:text/json"); $appid = $_GET["appid"]; $version = $_GET["version"]; //客户端版本号
$rsp = array("status" => 0); //默认返回值,不需要升级
if (isset($appid) && isset($version)) {
if ($appid === "__UNI__123456") { //校验appid
if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中
$rsp["status"] = 1;
$rsp["note"] = "修复bug1;\n修复bug2;"; //release notes
$rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址
}
} } echo json_encode($rsp); exit;注意事项:
-
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。 - 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。
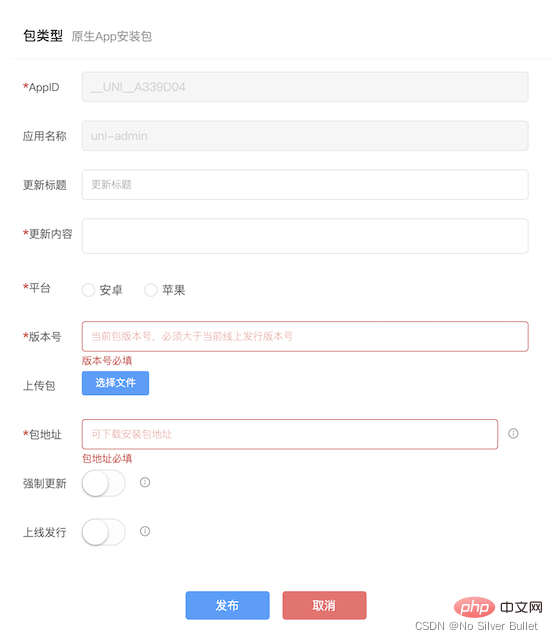
4.1 升级中心 uni-upgrade-center - Admin
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。
在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。
也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
如果是发布苹果版本,包地址则为应用在AppStore的链接。
升级中心有以下功能点:
- 云储存安装包
CDN加速,使安装包下载的更快、更稳定- 应用管理,对
App的信息记录和应用版本管理。- 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。- 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。- App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
uni-upgrade-center-app 负责前台检查升级更新。
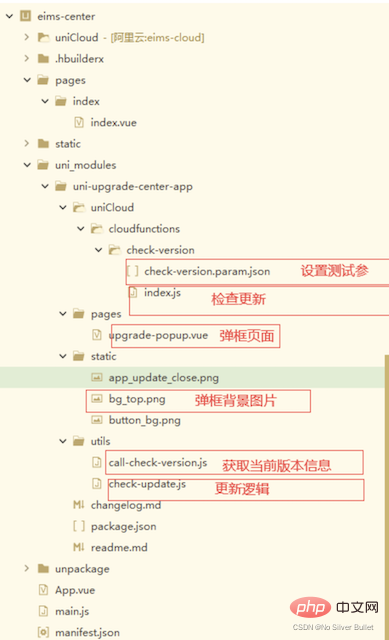
项目结构如下图所示:
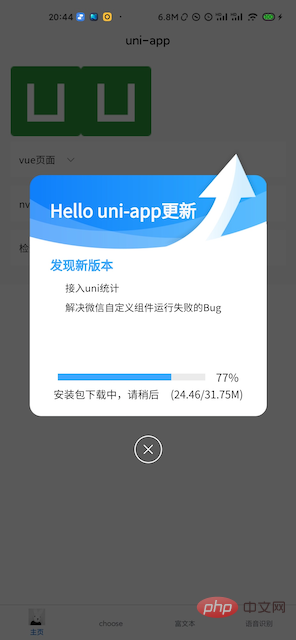
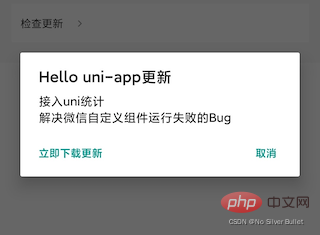
检测更新视图如下图所示:

该插件提供如下功能:
- 統一管理
App及App在Android、iOS平台上App安裝包和wgt資源包的發布升級。- 基於
uni-upgrade-center一鍵式檢查更新,統一整包與wgt資源包更新。- 自行根據傳參完成校驗,判斷此次更新使用哪一種方式。
- 一鍵式升級。已整合彈框、下載、安裝、是否強制重新啟動等邏輯。
- 下載完成如果取消升級自動快取安裝包,下次進入判斷是否符合安裝條件,判斷不通過則自動清除。
- 美觀,實用,可自訂擴充。
注意:在手機基座上運行時取得到的版本號和appid是hbuilder和hbuilder的版本需要在文件裡面手動設定。
4.3 工作原理
升級中心uni-upgrade-center - Admin負責維護版本信息,並將版本信息維護至數據庫中。
前台偵測更新外掛程式uni-upgrade-center-app負責提供呼叫雲端函數讀取資料庫維護的版本資訊一鍵式檢查更新。
推薦:《uniapp教學》
以上是uni-app跨平台應用開發實現資源線上升級的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。
 解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題UniApp是一種基於Vue.js框架的跨平台應用程式開發框架,可用於開發微信小程式、H5、App等多個平台的應用程式。在開發過程中,我們常會使用到動畫效果來提升使用者體驗。然而,有時候會遇到一個報錯:無法找到'xxx'動畫效果。這個報錯會導致動畫無法正常運作,造成開發不便。本文將介紹幾種解決這個問題的方法。






