前端工具分享:27 個動畫庫,提升使用者體驗度與頁面美觀!
這篇文章為大家總結分享27 個前端動畫庫,讓你的互動更加酷炫,提升使用者體驗度和頁面美觀度,希望對大家有所幫助!

很多時候我們在開發前端頁面時都會做一些動畫效果來提升用戶體驗度和頁面美觀度,所以今天就來給大家推薦幾個好用的JavaScript動畫庫。 【相關推薦:javascript學習教學】
Animate.css
animate.css 是一個使用CSS3的animation製作的動畫效果的CSS集合,裡面預設了很多種常用的動畫,使用非常簡單。

GitHub:https://github.com/animate-css/animate.css
Hover.css
Hover.css 是一套基於CSS3 的滑鼠懸停效果和動畫,這些可以非常輕鬆的被應用到按鈕、LOGO 以及圖片等元素。所有這些效果都是只需要單一的標籤,必要的時候使用 before 和 after 偽元素。因為使用了 CSS3 轉場、轉換和動畫效果,因此只支援 Chrome、Firefox 和 Safari 等現代瀏覽器。

Github:https://github.com/IanLunn/Hover
Magic.css
#Magic CSS3 Animations 動畫是一款獨特的CSS3動畫特效包,可以自由地使用在網頁中。只需簡單的在頁面上引入 CSS 檔案: magic.css 或壓縮版本 magic.min.css 就可以使用了。

Github:https://github.com/miniMAC/magic
React Spring
react- spring 是一個基於彈簧物理學的動畫庫,滿足大多數與UI相關的動畫需求,提供了足夠靈活的工具,可以自信地將想法投射到不斷變化的介面中。該庫代表了一種現代動畫方法。它繼承了 animated 強大的插值和性能,以及 react-motion 的易用性。

GitHub:https://github.com/pmndrs/react-spring
React Reveal
# React Reveal 是適一個用於React 的高效能動畫庫。它佔用空間小,專門為 ES6 中的 React 編寫。可用於創建各種酷炫的滾動效果顯示。

GitHub:https://github.com/rnosov/react-reveal
Greensock
#GreenSock是一個JavaScript動畫函式庫,可輕鬆對HTML元素進行動畫處理。用於創建高效能,零依賴性,跨瀏覽器動畫,聲稱在超過 400 萬個網站中使用。其具有一下特點:
- 速度快,專門優化了動畫性能,使之實現和css一樣的高性能動畫效果。
- 輕量與模組化。模組化與插件式的結構保持了核心引擎的輕量,TweenLite包非常小(基本上低於7kb)。提供了TweenLite, TimelineLite, TimelineMax 和 TweenMax不同功能的動畫模組,你可以按需使用。
- 沒有依賴。
- 靈活控制。不用受限於線性序列,可以重疊動畫序列,可以透過精確時間控制,靈活地使用最少的程式碼實現動畫。
- 任何物件都可以實現動畫。

Github:https://github.com/greensock/GreenSock-JS/
Velocity.js
Velocity.js 是velocity模板語法的javascript實作。 Velocity 是基於Java的模板引擎,廣泛應用於阿里集 體各個子公司。 Velocity模板適用於大量模板使用的場景,支援複雜的邏輯運算,包含 本資料類型、變數賦值和函數等功能。還擁有:顏色動畫、轉換動畫(transforms)、循環、 緩動、SVG 動畫、和滾動動畫 等特色功能。 Velocity.js 支援 Node.js 和瀏覽器環境。
其具有以下特點:
- 支援客戶端和伺服器端使用
- 語法是富邏輯的,構成閘微型的語言
- 語法分析和範本渲染分離
- 基本上完全支援velocity語法
- 瀏覽器使用支援範本之間相互引用,依據kissy模組載入機制

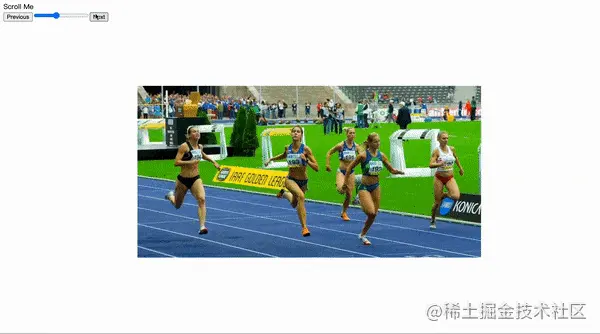
##GitHub:http:/ /github.com/julianshapiro/velocityLax.jsLax.js 是一款原生零依賴的製作跟隨頁面滑動的JavaScript 動畫插件,這款插件非常的輕巧,壓縮版大小只有3kb。當滑動頁面時,幫助創建酷炫的動畫效果,例如滾動視差、變形移動等基本的動畫效果,響應式相容方面,例如手機端也有不錯的支援。除了可以使用插件預設整合的動畫屬性,還可以自訂更豐富的動畫屬性。

GitHub:https://github.com/alexfoxy/lax.jsRellax.js #rellax.js是一款輕量級的純JavaScript滾動視覺差特效插件。 rellax.js壓縮後的版本僅871字節,在手機等小螢幕裝置中,外掛程式會自動限制視覺差特性。

Github:https://github.com/dixonandmoe/rellaxthree.js#three .js 是一個易於使用、輕量、跨瀏覽器的通用JavaScript 3D 函式庫,它是一套基於WebGL 開發出的Javascript 函式庫,它提供了比WebGL 更簡單的Javascript API,讓開發者能夠輕易在瀏覽器製作3D 繪圖。

GitHub:https://github.com/mrdoob/three.js/wow.js#WOW.js 是一款幫助你實現滾動頁面時觸發CSS 動畫效果的插件。它依賴 animate.css,所以它支援 animate.css 多達 60 多種的動畫效果,可以改變動畫設定喜歡的風格、延遲、長度、偏移和迭代等,能滿足各種需求。

GitHub:https://github.com/graingert/wowAniJSAniJS允許我們為網站建立動畫樣式,而無需任何JavaScript或CSS編碼!您可以使用簡單的
If - On - Do - To語法用HTML指定所有動畫

GitHub:https://github.com/anijs/anijs#Anime.jsAnime.js 是個輕量的JavaScript動畫庫, 擁有簡單而強大的API。可對 CSS 屬性、 SVG、 DOM 和JavaScript 物件進行動畫。它很輕便,gzip壓縮完只有9kb左右。

GitHub:https://github.com/juliangarnier/anime/##Typed.js
# typed.js是一個型別庫,效果是用打字機的方式顯示一段話,可以自訂任何字串、指定顯示速度、指定是否循環等。

Vivus
# Vivus 是一個輕量級的JavaScript 函式庫(沒有依賴項),它允許我們對SVG 進行動畫處理,使它們看起來像是被繪製的。它有多種不同的動畫可用,以及創建自訂腳本的選項,以喜歡的任何方式繪製 SVG。

Popmotion
Popmotion 是一個只有12KB的JavaScript 運動引擎,可以用來實現動畫,物理效果和輸入追蹤。原生的DOM支援:CSS,SVG,SVG路徑和DOM屬性的支持,開箱即用。

#
Granim.js
granim.js是一個在網頁中創建流暢的互動式流體動畫的小型JavaScript庫,granim.js可以實現各種想要的漸變的動畫效果,讓網頁色彩更加豐富,視覺效果更佳!

GitHub:https://github.com/sarcadass/granim.js
Kute.js
#Kute.js 是一個原生的Javascript 動畫引擎,具有優秀的效能和模組化的程式碼。它提供了一大堆工具,以幫助創建自訂動畫。它提供了易於使用的方法來設定高效能、跨瀏覽器的動畫。

##Simple Parallax# simpleParallax.js 是一個非常簡單且小巧的Vanilla JS 函式庫,可在任何影像上新增視差動畫。它因其易用性和可視化渲染而脫穎而出。視差效果直接應用於影像標籤,無需使用背景影像。GitHub:https://github.com/thednp/kute.js

GitHub:https://github.com/geosigno/simpleParallax.js##Barba.js
#Barba.js是一個小(4kb的壓縮和壓縮),靈活且無依賴的函式庫,可以幫助您建立流暢和平滑的過渡網站的頁面。它可以減少頁面之間的延遲,最大限度地減少瀏覽器HTTP請求並增強使用者的網路體驗。

mo.js
Mo .js是一個簡潔、高效的圖形動畫庫,擁有流暢的動畫和驚人的用戶體驗,在任何設備上,屏幕密度獨立的效果都很好,可以繪製內置的形狀或者自定義形狀,還可以繪製多個動畫,再讓它們串連在一起。

Particles.js
Particles.js一個輕量級的JavaScript庫,用來在網頁上建立顆粒效果。

tsParticles
tsParticles可以輕鬆創建高度可自訂的粒子動畫並將它們用作網站的動畫背景。可用於 React.js、Vue.js(2.x 和 3.x)、Angular、Svelte、jQuery、Preact、Inferno、Solid、Riot 和 Web 元件現成的可用元件。

Rough Notation
#Rough Notation是一個小型JavaScript 庫,用於在網頁上建立和動畫註釋。它使用RoughJS 創建手繪的外觀和感覺。元素可以用多種不同的樣式進行註解。動畫持續時間可以配置,或只是關閉。壓縮後的大小僅 3.83kb。

Animate on Scroll
Animate on Scroll是一個在頁面時創建動畫的JavaScript動畫庫。

Framer Motion
#Motion 是Framer的React 的生產就緒運動庫。它帶來了聲明性動畫、輕鬆的佈局轉換和手勢,同時保持了 HTML 和 SVG 語義。 Motion 使用強大的手勢辨識器擴展了 React 的事件系統。它支援懸停、點擊、平移和拖曳。注意,Motion 需要 React 16.8 或更高版本。

React Motion
React Motion是一個用於React 應用程式的動畫庫,可以輕鬆創建和實現逼真的動畫。

GitHub:https://github.com/chenglou/react-motion
【相關影片教學推薦:web前端 】
以上是前端工具分享:27 個動畫庫,提升使用者體驗度與頁面美觀!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






