vuex有什麼屬性
vuex的屬性有:1、state,用來儲存變數;2、mutations,提交更新資料的方法;3、actions,用來解決非同步流程來改變state資料;4、getters,對state裡面的變數進行過濾的;5、modules。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vuex 是什麼?
Vuex 是專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。 Vuex 也整合到 Vue 的官方調試工具 devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
Vuex裡面有五個特別重要的屬性,分別是state,mutations,actions,getters,modules。
vuex的五個屬性
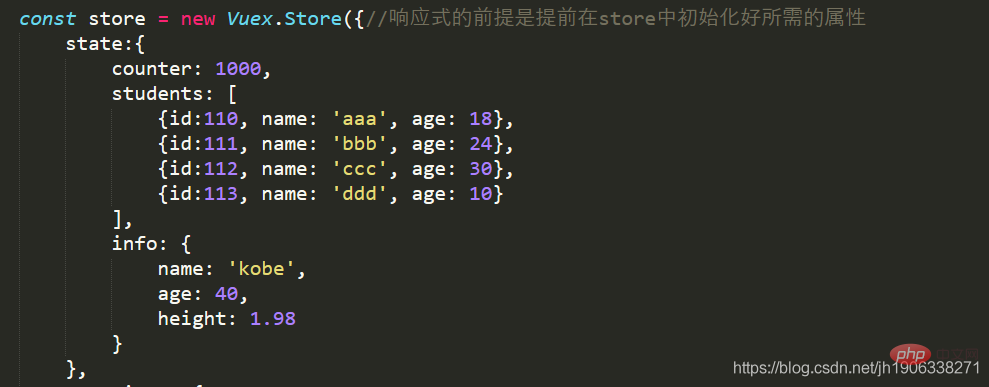
#1.state
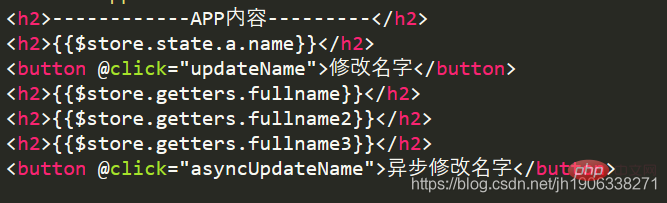
放置狀態相關的訊息, vue是使用單一狀態樹的,也就是單一資料來源,也就是說我們的state只能有一個

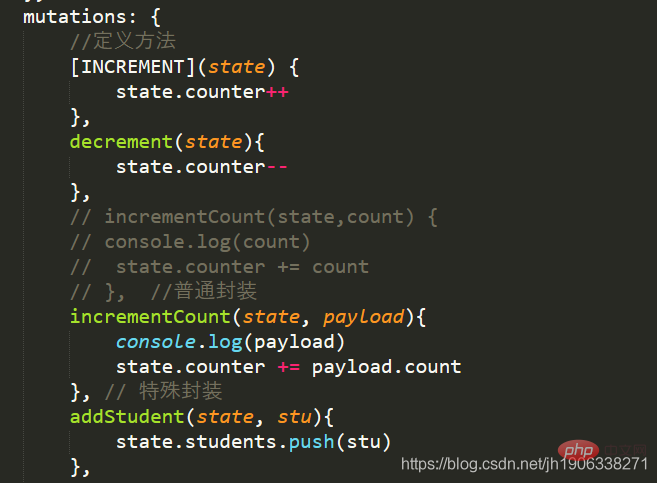
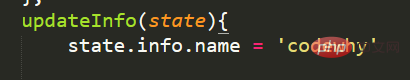
2.mutations
#mutations其實相當於我們vue裡面的methods,也是定義方法的,只不過這個方法可以在多個元件呼叫就是了。

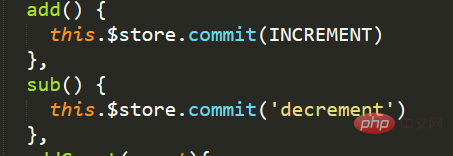
他是這樣子呼叫的:使用我們的commit

最後在使用就行了:

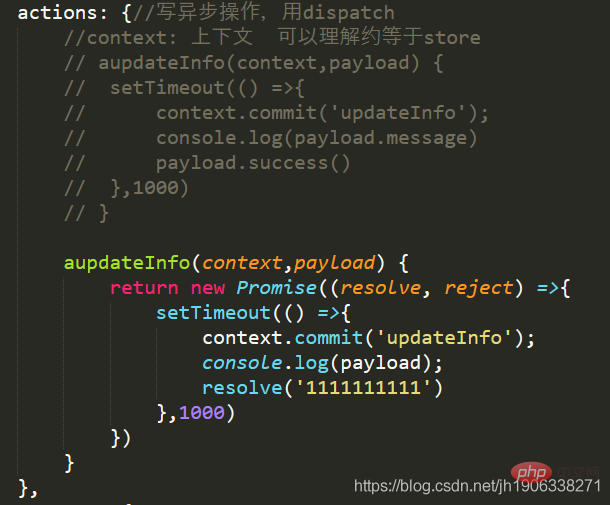
3.actions
mutations是寫同步運算的,在他裡面是無法寫非同步操作的,那我們就需要在actions裡面來寫我們的非同步操作。而寫非同步操作的話,呼叫的話就不是使用commit了,二十使用我們的dispatch



如上圖所示,我們先在mutations裡面寫好我們的方法,然後再actions裡面寫好非同步操作,然後呼叫我們在mutations裡面寫好的方法,然後回到我們的元件,在元件裡面使用我們的dispatch就可以了。
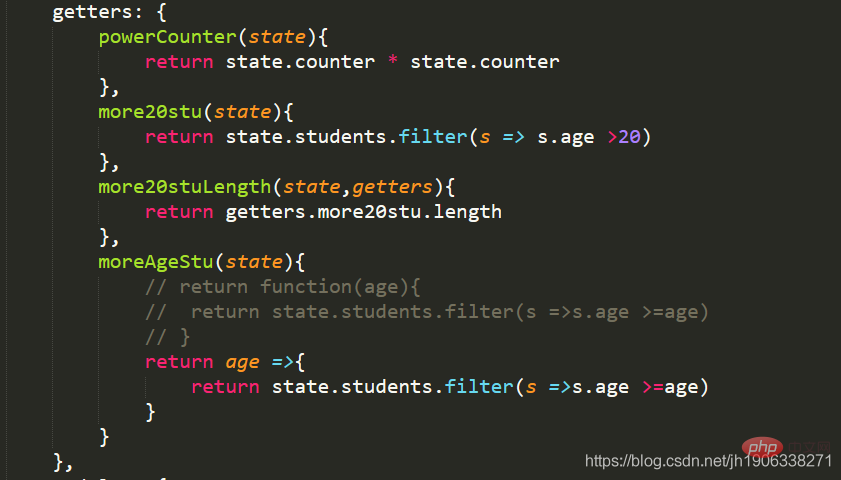
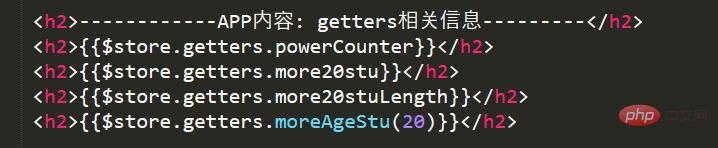
4.getters
getters其實就是相當於vue裡面的計算屬性,我們在這個裡面使用的都是一些計算的方法,使用起來也是蠻簡單的,只要在組件裡面直接使用就好了。操作如下圖。


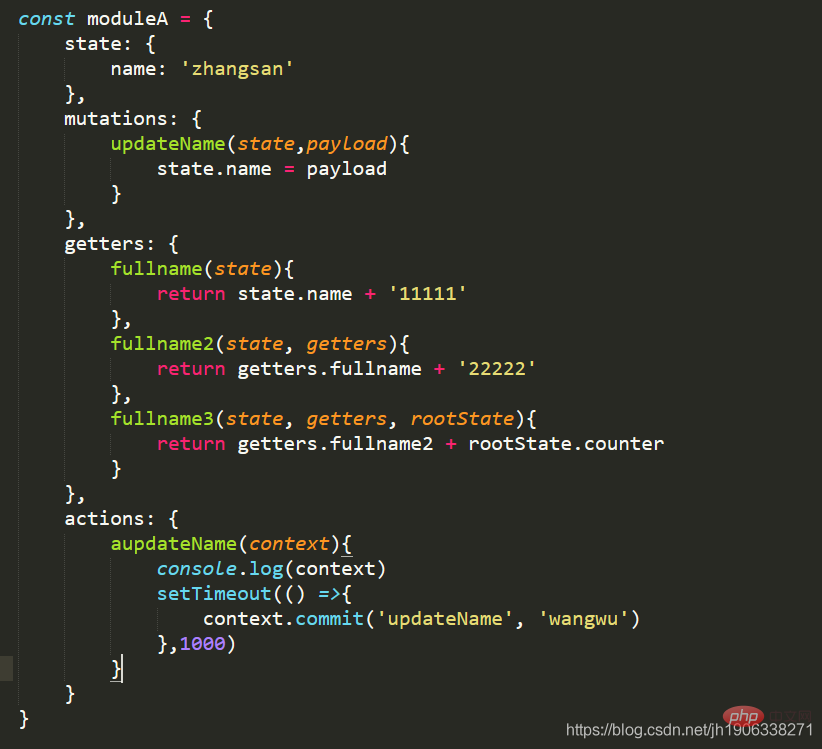
5.modules



最後一個就是我們的modules,就是模組化的意思,因為是單一狀態樹,怕我們在state裡面寫的東西太多了,不好進行查找,那我們可以在我們的modules裡面重新定義我們的一個模組,就是相當於一個store,裡面也有我們所需要的五個屬性,所進行的操作也是一樣的。
以上是vuex有什麼屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Python中取得整數位面量屬性而不是SyntaxError?
Aug 20, 2023 pm 07:13 PM
如何在Python中取得整數位面量屬性而不是SyntaxError?
Aug 20, 2023 pm 07:13 PM
要獲得intliteral屬性而不是語法錯誤,請使用空格或括號。intliteral是Python中NumericLiterals的一部分。NumericLiterals還包括以下四種不同的數字類型-int(有符號整數) - 它們通常被稱為整數或整數,是正數
 如何在Java中使用Gson重命名JSON的屬性?
Aug 27, 2023 pm 02:01 PM
如何在Java中使用Gson重命名JSON的屬性?
Aug 27, 2023 pm 02:01 PM
Gson@SerializedName註解可以序列化為JSON,並將提供的名稱值作為其欄位名稱。此註解可以覆寫任何FieldNamingPolicy,包括可能已在Gson實例上設定的預設欄位命名策略。可以使用GsonBuilder類別來設定不同的命名策略。語法@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedName範例importcom.google.gson.annotations.*;
 Python的dir()函數:查看物件的屬性和方法
Nov 18, 2023 pm 01:45 PM
Python的dir()函數:查看物件的屬性和方法
Nov 18, 2023 pm 01:45 PM
Python的dir()函數:查看物件的屬性和方法,需要具體程式碼範例摘要:Python是一種強大而靈活的程式語言,其內建函數和工具為開發人員提供了許多方便的功能。其中一個非常有用的函數是dir()函數,它允許我們查看一個物件的屬性和方法。本文將介紹dir()函數的用法,並透過具體的程式碼範例來示範其功能和用途。正文:Python的dir()函數是一個內建函數,
 Win11磁碟屬性未知怎麼辦
Jul 03, 2023 pm 04:17 PM
Win11磁碟屬性未知怎麼辦
Jul 03, 2023 pm 04:17 PM
Win11磁碟屬性未知怎麼辦?近期Win11用戶在電腦的使用中,發現系統出現提示磁碟錯誤的情況,這是怎麼回事?而且該如何解決呢?很多小夥伴不知道怎麼詳細操作,小編下面整理了Win11磁碟出錯的解決步驟,如果你有興趣的話,跟著小編一起往下看看吧! Win11磁碟出錯的解決步驟1、首先,按鍵盤上的Win+E組合鍵,或點選工作列上的檔案總管; 2、檔案總管的右側邊欄,找到邊右鍵點選本機磁碟(C :),在開啟的選單項目中,選擇屬性; 3、本機磁碟(C:)屬性窗口,切換到工具選
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
 使用Vue.set函數實作動態新增屬性的方法和範例
Jul 24, 2023 pm 07:22 PM
使用Vue.set函數實作動態新增屬性的方法和範例
Jul 24, 2023 pm 07:22 PM
使用Vue.set函數實作動態新增屬性的方法和範例在Vue中,如果我們想要動態地新增一個屬性到一個已經存在的物件上,通常會使用Vue.set函數來實作。 Vue.set函數是Vue.js提供的一個全域方法,它能夠在新增屬性時保證響應式更新。本文將介紹Vue.set的使用方法,並提供一個具體的範例。首先,在Vue中,我們通常會使用data選項來宣告響應式的資料。
 爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
絕望線縷是暴雪娛樂旗下佳作《爐石戰記》中的一張稀有卡牌,在「威茲班的工坊」卡包中有機會獲得。可消耗100/400點奧術之塵合成普通/金色版本。爐石戰記絕望線縷屬性介紹答:在威茲班的工坊卡包中有幾率獲得,也可以透過奧術之塵合成。稀有度:稀有類型:法術職業:死亡騎士法力值:1效果:使所有隨從獲得亡語:對所有隨從造成1點傷害
 CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法及程式碼範例在CSS中,bottom屬性用於指定一個元素與容器底部之間的距離。它可以控制一個元素相對於其父元素底部的位置。 bottom屬性的語法如下:element{bottom:value;}其中,element表示要套用該樣式的元素,value表示要設定的bottom值。 value可以是一個具體的長度值,例如像素






