在nodejs中,「I/O」是輸入輸出的意思,通常表示「I/O」操作,「I/O」操作可以分為單執行緒串列依序執行和多執行緒並行執行,單執行緒安裝順序執行,在執行中任何一個稍慢都會導致後續執行程式碼阻塞。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
對於Nginx伺服器,很多人都是比較的熟悉,Nginx採用純C編寫而成,用於做Web伺服器,在反向代理和負載平衡等服務方面有很好的優勢。 Node與Nginx伺服器有著相似的地方,都是採用事件驅動。
瀏覽器中JavaScript在單線程上執行,也與UI渲染共用一個線程,JavaScript在執行的時候UI渲染和回應應是出於停滯狀態。 (如果腳本執行的時間超過100毫秒,使用者就會感覺到頁面卡頓)。遇到這些情況,我們就會想到非同步的方式消除這些等待的問題,對於非同步和同步的概念就不做介紹了。
接下來我們具體的來了解NodeJS的事件驅動和非阻塞I/O這些特點,了解這些對於我們更好的學習NodeJS開發和構建高效能的Web平台有更加深遠的意義。
1.I/O操作概述:
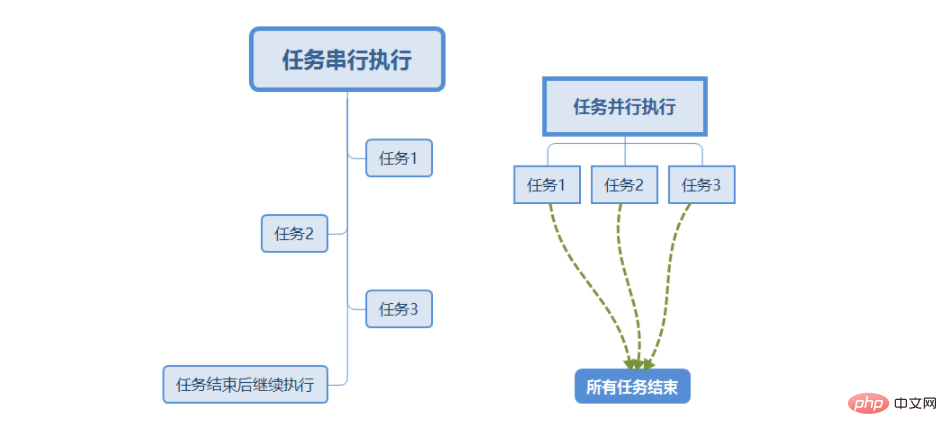
I/O操作對於任何一個開發者來說都不會陌生,現在我們就簡單的談一下NodeJS的I.O操作。 I/O操作分為:單執行緒串列依序執行;多執行緒並行執行。這兩種方式各有優勢和缺點,多執行緒的代價在於建立執行緒和執行期執行緒上下文切換的開銷較大,多執行緒面臨鎖、狀態同步的問題。單執行緒安裝順序執行,在執行中任何一個稍慢都會導致後續執行程式碼阻塞。對於任務的串列執行(概念上類似同步執行)和任務的並行執行的描述有如下圖:

# 在NodeJS中利用單線程,遠離死鎖、狀態同步問題,利用非同步I/O,讓單線程遠離阻塞,以便更好的使用CPU。非同步I/O是期望I/O的呼叫不再阻塞後續運算,將原有等待I/O完成這段時間分配給其他需要的業務去執行。
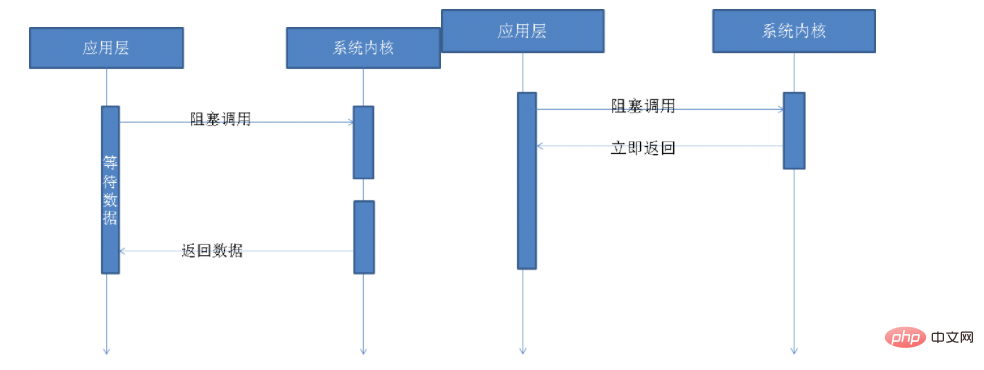
很多時候有些開發者對非同步/同步和阻塞/非阻塞的概念有些分不清,這兩者沒有什麼關聯。阻塞I/O是呼叫之後一定要等到系統核心層面完成所有操作後,呼叫才結束。非阻塞I/O是在呼叫後立即返回。關於阻塞I/O和非阻塞I/O有如下圖:

#2.NodeJS非同步I/O解析:
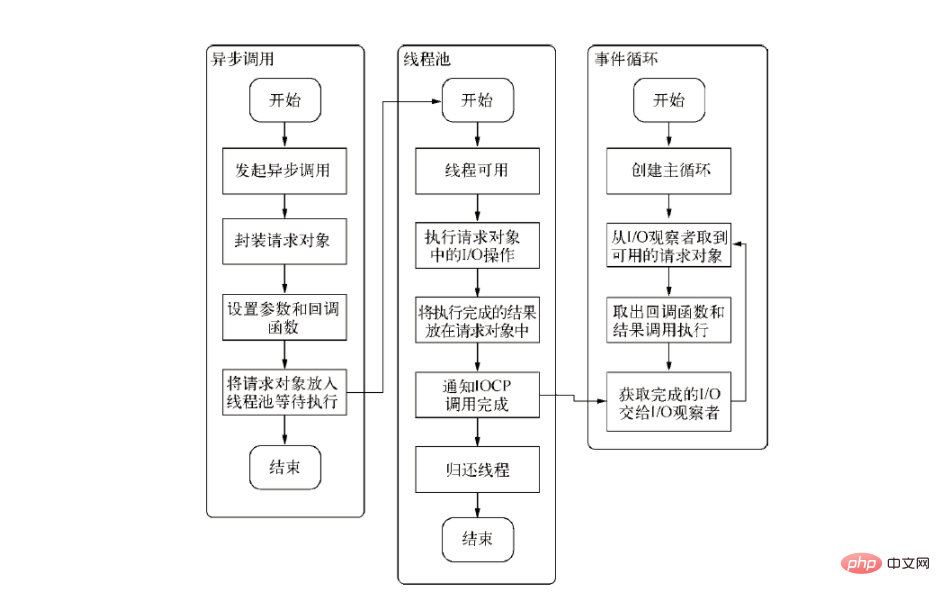
事件循環:在進程啟動時,Node會建立一個類似while(true)的循環,每執行一次循環體的過程稱為Tick,每個Tick的過程就是檢查是否有時間待處理。
觀察者:每個時間循環中都有一個或多個觀察者,判斷是否有事件要處理的過程就是向這些觀察者詢問是否又要處理的事件。
請求物件:從JavaScript發起呼叫到核心執行完I/O作業的過渡過程中,存在一種中間產物,就是請求物件。
I/O執行緒池:組裝好請求、送入I/O執行緒池等待執行,完成第一步I/O操作,進入第二部分回呼通知。 (在Windows中,執行緒池中的I/O操作調用完畢之後,會將取得的結果存在req->result屬性上,然後呼叫PostQueuedCompletionStatus()通知IOCP,告知目前物件操作已經完成。)
異步I/O有如下圖:

#三.NodeJS非同步程式設計實例:
前面介紹了非同步I /O的相關概念,這裡提供一個非同步I/O操作的實例:
var config = require('./config.json');
var fs = require("fs");
var http = require('http');
var url_module = require("url");
http.createServer(function (request, response) {
var key = url_module.parse(request.url).query.replace('key=', '');
switch (request.method) {
case 'GET': // Asynchronous Response Generation
fs.readFile(config.dataPath + key, 'utf8', function(err, value) {
if (err) {
// Return File Not Found if file hasn't yet been created
response.writeHead(404, {'Content-Type': 'text/plain'});
response.end("The file (" + config.dataPath + key + ") does not yet exist.");
} else {
// If the file exists, read it and return the sorted contents
var sorted = value.split(config.sortSplitString).sort().join('');
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end(sorted);
}
});
break;
case 'POST': // Synchronously append POSTed data to a file
var postData = '';
request
.on('data', function (data) {
postData += data;
})
.on('end', function () {
fs.appendFile(config.dataPath + key, postData, function(err) {
if (err) {
// Return error if unable to create/append to the file
response.writeHead(400, {'Content-Type': 'text/plain'});
response.end('Error: Unable to write file: ' + err);
} else {
// Write or append posted data to a file, return "success" response
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('success');
}
});
});
break;
default:
response.writeHead(400, {'Content-Type': 'text/plain'});
response.end("Error: Bad HTTP method: " + request.method);
}
}).listen(config.serverPort);
console.log('synchronous server is running: ', config.serverPort);推薦學習:《nodejs影片教學》
以上是nodejs中I/O是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!



