css3能不能實現三角形
css3能實現三角形,有多種實作方法:1、利用高寬為零的容器和透明的border繪製三角形;2、利用線性漸變linear-gradient繪製三角形;3、利用conic-gradient繪製三角形;4、利用clip-path繪製三角形等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3中可以使用多種方法實作三角形。 下面就來看看:
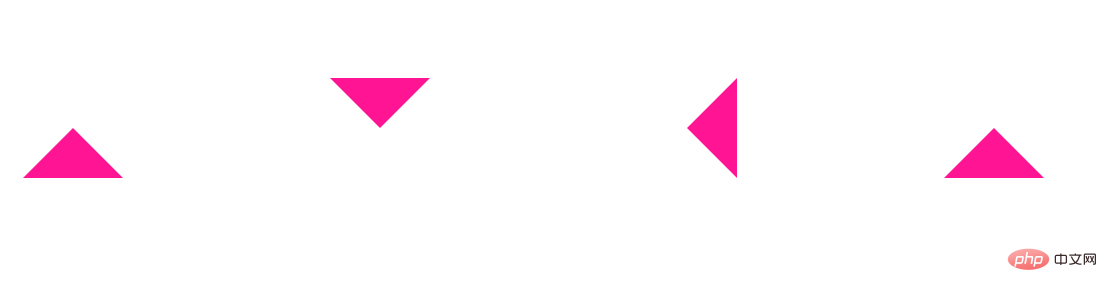
1、使用border 繪製三角形
使用border 實作三角形應該是大部分人都掌握的,也是各種面經中常出現的,利用了高寬為零的容器及透明的border 實現。
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
2、使用linear-gradient 繪製三角形
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3 、使用conic-gradient 繪製三角形
或漸變,上述我們使用了線性漸變實現三角形,有意思的是,在漸變家族中,角向漸變 conic-gradient 也可以用於實現三角形。
方法在於,角向漸變的圓心點是可以設定的,類似徑向漸層的圓心點也可以被設定。
我們將角向漸變的圓心點設定在 50% 0,也就是 center top,容器最上方的中間,再進行角向漸變,漸變到一定的角度範圍內,都是三角形圖形。
假設我們有一個200px x 100px 高寬的容器,設定其角向漸變圓心點為50% 0:

並且,設定它從90° 開始畫角向漸變圖,示意圖如下:

可以看到,在初始的時候,角向漸層圖形沒有到第二邊的之前,都是三角形,我們選取適合的角度,非常容易的可以得到一個三角形:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
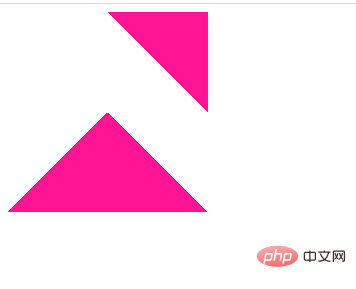
4、transform: rotate 配合overflow: hidden 繪製三角形
這種方法還是比較常規的,使用transform: rotate 配合overflow: hidden。一看就懂,一學就會,簡單的動畫示意圖如下:

#設定圖形的旋轉中心在左下角left bottom,進行旋轉,配合overflow: hidden。
完整的程式碼:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5、使用clip-path 繪製三角形
clip-path 一個很有趣的CSS 屬性。
clip-path CSS 屬性可以建立一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪切區域是被引用內嵌的 URL 定義的路徑或外部 SVG 的路徑。
也就是說,使用 clip-path 可以將一個容器裁切成任何我們想要的樣子。
透過3 個座標點,實作一個多邊形,多餘的空間會被裁減掉,程式碼也非常簡單:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
(學習影片分享:css影片教學)
以上是css3能不能實現三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
簡介使用行列式計算三角形面積的Java程序是一個簡潔且有效率的程序,可以根據給定三個頂點的座標來計算三角形的面積。該程式對於學習或使用幾何的任何人都非常有用,因為它演示瞭如何在Java中使用基本算術和代數計算,以及如何使用Scanner類讀取使用者輸入。程式提示使用者輸入三角形三個點的座標,然後將其讀入並用於計算座標矩陣的行列式。使用行列式的絕對值來確保面積始終為正,然後使用公式計算三角形的面積並顯示給使用者。該程式可以輕鬆修改以接受不同格式的輸入或執行附加計算,使其成為幾何計算的多功能工具。決定因素行列
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







