在js中,事件流就是事件在目標元素和祖先元素間的觸發順序。依照事件傳播的順序,事件流可分為兩種:1、冒泡型事件流,事件的傳播是從最特定的事件目標到最不特定的事件目標;2、捕獲型事件流,事件的傳播是從最不特定的事件目標到最特定的事件目標。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
事件是文件或瀏覽器視窗中發生的,特定的互動瞬間。
事件是使用者或瀏覽器本身執行的某種動作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之間互動的橋樑。
你若觸發,我便執行-事件發生,呼叫它的處理函數執行對應的JavaScript程式碼給予回應。
典型的例子有:頁面載入完畢觸發load事件;使用者點擊元素,觸發click事件。
當在頁面上某個元素觸發特定事件時, 例如點擊, 除了被點擊的目標元素, 所有祖先元素都會觸發該事件, 一直到window.
那這樣就出現了一個問題, 是先在目標元素上觸發事件, 還是先在祖先元素上觸發呢?這就是事件流的概念.
事件流是事件在目標元素和祖先元素間的觸發順序。
而早期的IE和Netscape提出了完全相反的事件流概念,IE事件流是事件冒泡,而Netscape的事件流就是事件捕捉。
兩種事件流模型
事件傳播的順序對應瀏覽器的兩個事件流模型:擷取型事件流與冒泡型事件流。
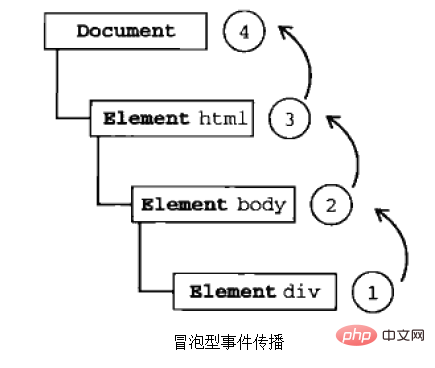
冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。 【推薦】
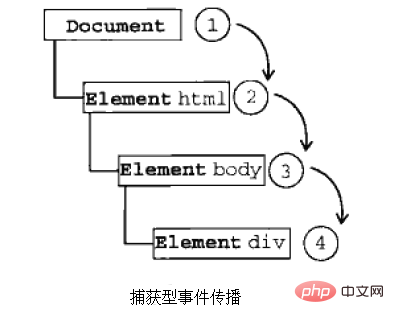
擷取型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從DOM樹的根到葉子。
事件捕獲的想法就是不太具體的節點應該更早接收到事件,而最具體的節點最後接收到事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>上面這段html程式碼中,點擊了頁面中的
元素,
在冒泡型事件流中click事件傳播順序為
在擷取型事件流中click事件傳播順序為document—》—》—》


note:
1)、所有現代瀏覽器都支援事件冒泡,但在具體實作中略有差異:
IE5.5及更早版本中事件冒泡會跳過元素(從body直接跳到document)。
IE9、Firefox、Chrome、和Safari則將事件一直冒泡到window物件。
2)、IE9、Firefox、Chrome、Opera、和Safari都支援事件擷取。儘管DOM標準要求事件應該從document物件開始傳播,但這些瀏覽器都是從window物件開始捕捉事件的。
3)、由於舊版瀏覽器不支持,很少有人使用事件擷取。 建議使用事件冒泡。
2)、DOM事件流
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

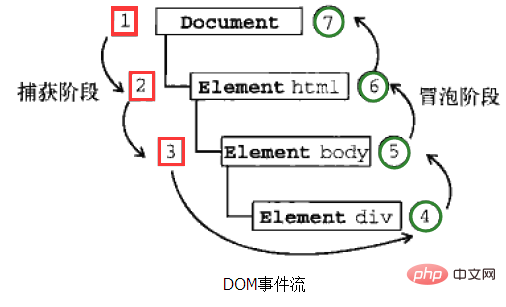
DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到再到
就停止了。上图中为1~3.上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
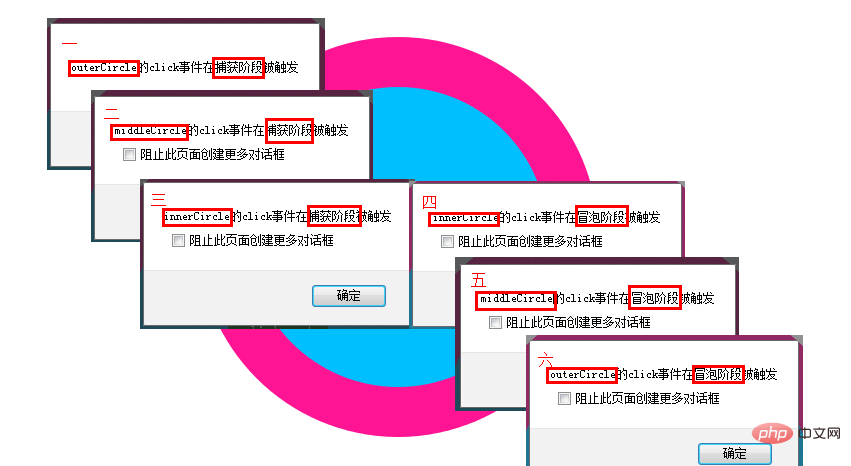
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

【相关推荐:javascript视频教程、web前端】
以上是JavaScript什麼是事件流的詳細內容。更多資訊請關注PHP中文網其他相關文章!


