es6中map和foreach有什麼差別
區別:1、forEach()方法不會傳回執行結果,傳回值為“undefined”,而map()方法會傳回運算結果,會傳回一個陣列;2、forEach()方法會修改原來的數組,而map()方法不會修改原來的數組。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
foreEach()方法:針對每一個元素執行所提供的函數。
map()方法:建立一個新的數組,其中每一個元素由呼叫數組中的每一個元素執行提供的函數得來。
區別
forEach()方法不會傳回執行結果,而是undefined。也就是說,forEach()會修改原來的陣列。而map()方法會得到一個新的陣列並回傳。
範例:
製作一個陣列的平方
#有如下一個陣列
let arr =[1,2,3,4,5,6]
下面分別用forEach()和Map ()
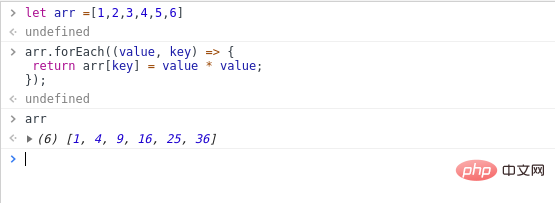
forEach()
注意,forEach是不會傳回有意義的值的。
我們在回呼函數中直接修改arr的值。
arr.forEach((value, key) => {
return arr[key] = value * value;
});執行結果如下:

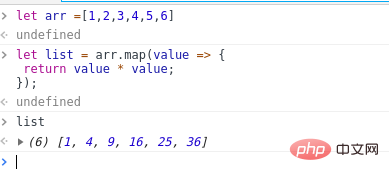
#Map()
let list = arr.map(value => {
return value * value;
});執行結果如下:

執行速度比較
#forEach()的執行速度< map()的執行速度

如何使用
forEach適合你不打算改變資料的時候,而只是想用資料做一些事情– 例如存入資料庫或則列印出來。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()適用於你要改變資料值的時候。不僅僅在於它更快,而且返回一個新的陣列。這樣的優點在於你可以使用複合(composition)(map(), filter(), reduce()等組合使用)來玩出更多的花樣。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
我們先使用map將每個元素乘以它們自身,然後緊接著篩選出那些大於10的元素。最終結果賦值給arr2。
總結
forEach()可以做到的東西,map()也同樣可以。反過來也是如此。
map()會分配記憶體空間儲存新數組並傳回,forEach()不會傳回資料。
forEach()允許callback更改原始陣列的元素。 map()傳回新的陣列。
【相關推薦:javascript影片教學、web前端】
以上是es6中map和foreach有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 springboot怎麼讀取yml檔案中的list列表、陣列、map集合和對象
May 11, 2023 am 10:46 AM
springboot怎麼讀取yml檔案中的list列表、陣列、map集合和對象
May 11, 2023 am 10:46 AM
application.yml定義list集合第一種方式使用@ConfigurationProperties註解獲取list集合的所有值type:code:status:-200-300-400-500編寫配置文件對應的實體類,這裡需要注意的是,定義list集合,先定義一個配置類別Bean,然後使用註解@ConfigurationProperties註解來取得list集合值,這裡給大家講解下相關註解的作用@Component將實體類別交給Spring管理@ConfigurationPropertie
 Java ArrayList遍歷時使用foreach和iterator刪除元素的差異是什麼?
Apr 27, 2023 pm 03:40 PM
Java ArrayList遍歷時使用foreach和iterator刪除元素的差異是什麼?
Apr 27, 2023 pm 03:40 PM
一、Iterator和foreach的區別多態差異(foreach底層就是Iterator)Iterator是一個介面類型,他不關心集合或數組的類型;for和foreach都需要先知道集合的類型,甚至是集合內元素的類型; 1.為啥說foreach底層就是Iterator寫的程式碼:反編譯程式碼:二、foreach與iterator時remove的差別先來看阿里java開發手冊但1的時候不會報錯,2的時候就會報錯(java. util.ConcurrentModificationException)首
 php如何判斷foreach循環到第幾個
Jul 10, 2023 pm 02:18 PM
php如何判斷foreach循環到第幾個
Jul 10, 2023 pm 02:18 PM
php判斷foreach循環到第幾個的步驟:1、創建一個「$fruits」的數組;2、創建一個計數器變數「$counter」初始值為0;3、使用「foreach」循環遍歷數組,並在循環體中增加計數器變數的值,再輸出每個元素和它們的索引;4、在「foreach」循環體外輸出計數器變數的值,以確認循環到了第幾個元素。
 Java怎麼設定過期時間的map
May 04, 2023 am 10:13 AM
Java怎麼設定過期時間的map
May 04, 2023 am 10:13 AM
一、技術背景在實際的專案開發中,我們經常會使用到快取中間件(如redis、MemCache等)來幫助我們提高系統的可用性和健全性。但很多時候如果專案比較簡單,就沒有必要為了使用快取而專門引入Redis等等中間件來加重系統的複雜性。那麼Java本身有沒有好用的輕量級的快取元件呢。答案當然是有嘍,而且方法不只一種。常見的解決方法有:ExpiringMap、LoadingCache及基於HashMap的封裝三種。二、技術效果實現快取的常見功能,如過時刪除策略熱點資料預熱三、ExpiringMap3.
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 PHP傳回一個鍵值翻轉後的陣列
Mar 21, 2024 pm 02:10 PM
PHP傳回一個鍵值翻轉後的陣列
Mar 21, 2024 pm 02:10 PM
這篇文章將為大家詳細講解有關PHP返回一個鍵值翻轉後的數組,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章後可以有所收穫。 PHP鍵值翻轉數組鍵值翻轉是一種對數組進行的操作,它將數組中的鍵和值進行交換,產生一個新的數組,其中原始鍵作為值,原始值作為鍵。實作方法在php中,可以透過以下方法對陣列進行鍵值翻轉:array_flip()函數:array_flip()函數專門用於鍵值翻轉操作。它接收一個數組作為參數,並傳回一個新的數組,其中鍵和值已交換。 $original_array=[
 Java中將物件與Map相互轉換的實作方式 - 使用BeanMap
May 08, 2023 pm 03:49 PM
Java中將物件與Map相互轉換的實作方式 - 使用BeanMap
May 08, 2023 pm 03:49 PM
javabean與map的轉換有很多種方式,例如:1、透過ObjectMapper先將bean轉換為json,再將json轉換為map,但是這種方法比較繞,且效率很低,經測試,循環轉換10000個bean ,就需要12秒! ! !不建議使用2、透過Java反射,取得bean類別的屬性和值,再轉換到map對應的鍵值對中,這種方法次之,但稍微有點麻煩3、透過net.sf.cglib.beans.BeanMap類別中的方法,這種方式效率極高,它跟第二種方式的區別就是因為使用了緩存,初次創建bean時需要初始化,
 最佳化Go語言map的效能
Mar 23, 2024 pm 12:06 PM
最佳化Go語言map的效能
Mar 23, 2024 pm 12:06 PM
最佳化Go語言map的效能在Go語言中,map是一種非常常用的資料結構,用來儲存鍵值對的集合。然而,在處理大量資料時,map的效能可能受到影響。為了提高map的效能,我們可以採取一些最佳化措施來減少map操作的時間複雜度,從而提升程式的執行效率。 1.預先分配map的容量在建立map時,我們可以透過預先分配容量來減少map擴容的次數,提高程式的效能。一般情況下,我們






