JavaScript引擎用來將javascript程式碼轉換為快速優化的可供瀏覽器解釋的程式碼,引擎就是一種軟體的轉換器,將程式碼輸入後產出符合機器辨識和操作的命令。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript引擎是一個專門處理JavaScript腳本的虛擬機,通常會附帶在網頁瀏覽器之中。
說到Javascript引擎,很多人既熟悉又陌生。因為雖然每天都在寫很多js程式碼,但對於其原理及運作機制還不是很熟悉。這在系統資源充足的情況下缺陷顯露不出來,但在有性能需求或是不同瀏覽器上需要兼容時可能問題就冒出來了。所以明白引擎的工作原理還是非常必要的。
那什麼算是引擎呢?個人覺得再電腦領域,引擎就是一種軟體的轉換器,將你的程式碼輸入後產出符合機器辨識和操作的命令。就拿javascript來說,引擎負責解析js程式碼,編譯成不同環境的機器語言。但由於javascript語言是動態解釋性語言,因此js引擎的效能壓力就會非常大,相較於java,c 等編譯型語言來說。因此,性能將是衡量現代js引擎的核心指標之一。
現在主流的js引擎是Googlechrome的V8引擎和JavascriptCore,都屬於webkit內核,webkit最早是由蘋果公司提出,後來隨著影響力慢慢增大,吸引很多公司共同開發。而後由於意見相左,Google從webkit單獨切出來,自己開發了chromium系列瀏覽器,主打高性能,因此我們會看到在V8中引入了很多性能優化的技術;而相對的JavascriptCore則一直屬於webkit內核默認的引擎,也在慢慢優化迭代。具體有哪些異同點我們來看下。
V8引擎
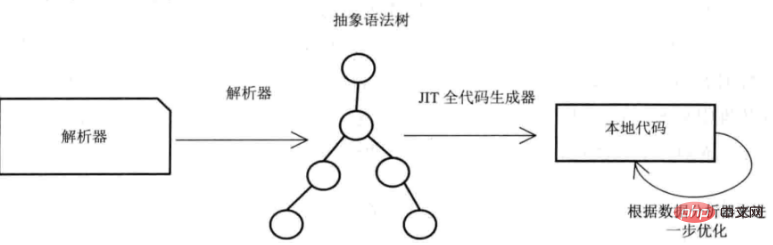
首先來看下V8整體的處理流程:

#第一步都是用解析器解析,生成抽象語法樹,然後使用JIT(Just In Time)的全程式碼產生器產生本地的程式碼。這裡的全程式碼產生器(full-code generator)屬於JIT編譯器的一部分,區別於JavaScriptCore的字節碼中間結果,這樣的設計主要是效能的考慮,但同樣在某些場景下會觸發更多耗時的計算。
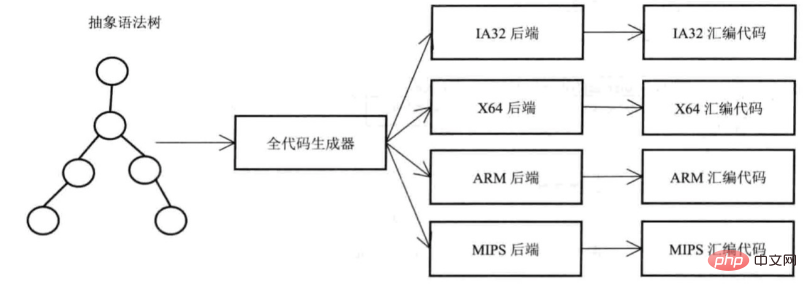
全程式碼產生器的編譯結果依賴不同平台的後端實現,最終產生對應的彙編程式碼,如下圖所示:

另外值得一提的是V8的記憶體管理:涉及如何管理資料分片和垃圾回收。資料層面使用Zone類,這是引擎調度的最小單元,整塊的存取刪除Zone區域,在Zone內部保存同類型的資料類型。如果要回收也是回收整個Zone記憶體區塊,這樣做的好處是可以高效的處理一大批類似的操作,例如生成抽象語法樹,但缺點也是非常明顯,在Zone內的零散資料結構很難被及時清理導致內存消耗上升。
針對記憶體的垃圾回收V8也是採用了經典的3分類做法,分為年輕分代,年老分代和大物件。如下圖所示:

V8中使用句柄來標記物件位置,與指標的區別是句柄一般是作業系統的整數位元節,一般是4或8個位元組.句柄可以產生對應的指標位址,也可以針對小的整數資料直接儲存。
JavascriptCore引擎
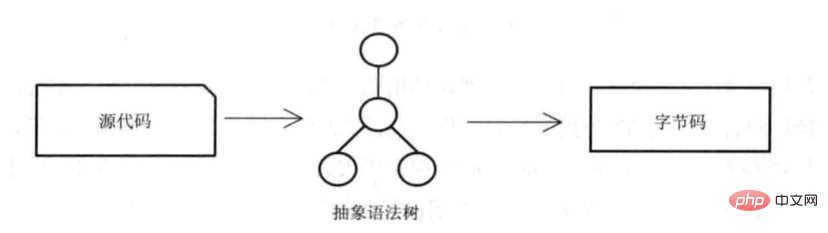
作為蘋果公司維護的預設webkit引擎,JavaScriptCore引入了許多的蘋果公司的技術,例如LLVM、DFG(Data-Flow Graph)JIT編譯器。與V8最大的不同在於其在生成抽象語法樹後並不直接生成本地程式碼,而是產生跨平台的字節碼:

然後借助類似於Java虛擬機器的解釋器來解析字節碼。
在記憶體管理這塊,JavaScriptCore和V8是類似的,分代策略及Zone的變體JSGlobalData。
綜上,V8和JavaScriptCore作為js引擎的代表,在發展的路線上各有特點,但性能都是兩者繞不開需要不斷完善的一塊。隨著HTML5標準的推廣,更多的影片、webgl渲染等被加入進來,相信不久的將來web引擎的功能將會更加完善。
相關推薦:javascript學習教學
以上是javascript引擎有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


