在jquery中,parents()方法用於獲得當前匹配元素集合中每個元素的祖先元素,語法為「$(selector).parents(filter)」;參數「filter」可選,用於規定縮小搜尋祖先元素範圍的選擇器表達式。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,parents()方法用於獲得當前匹配元素集合中每個元素的祖先元素。
祖先是父、祖父、曾祖父,依此類推。
DOM 樹:此方法從父元素向上遍歷 DOM 元素的祖先,直到文檔根元素的所有路徑()。
語法
$(selector).parents(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋祖先元素範圍的選擇器表達式。 注意:如需傳回多個祖先,請使用逗號分隔每個表達式。 |
注意:如果filter 參數為空,方法將從直接父元素直到
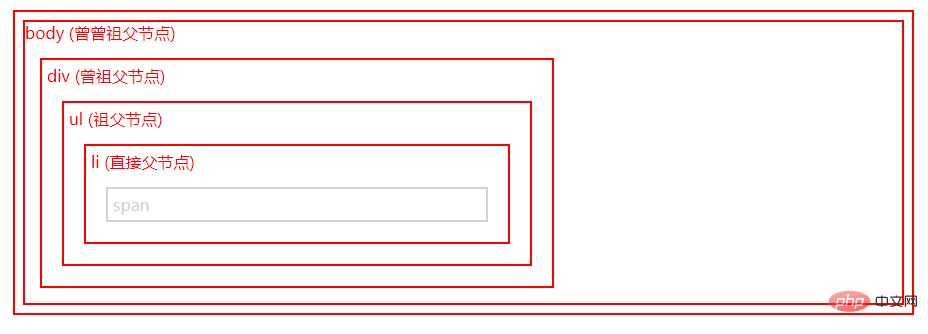
和 的所有路徑中選取元素集合中的所有祖先。因此傳遞一個縮小搜尋結果範圍的選擇器表達式是非常有用的。範例1:傳回 的所有祖先元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
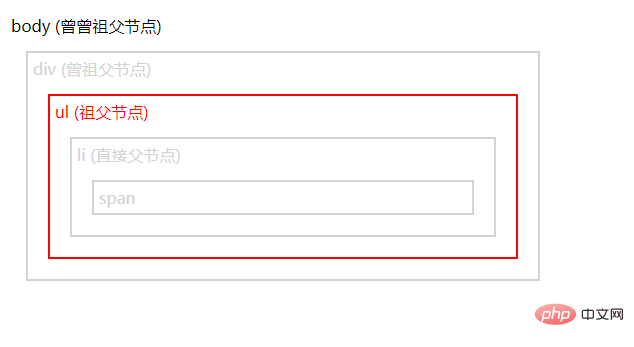
範例2:縮小搜尋範圍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery中parents()方法有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



