這篇文章為大家總結了23個各種功能的VSCode 插件,可以幫助開發者提高開發效率和美觀性,希望對大家有幫助!

VSCode(全名為:Visual Studio Code)是一款由微軟開發且跨平台的免費原始碼編輯器。該軟體支援語法高亮、程式碼自動補全、程式碼重構、檢視定義功能,並且內建了命令列工具和Git版本控制系統。使用者可以更改主題和鍵盤快捷方式實現個人化設置,也可以透過內建的擴充功能商店安裝擴充功能以拓展軟體功能。 【推薦學習:《vscode入門教學》】
VSCode預設支援非常多的程式語言,包括JavaScript、TypeScript 、CSS和HTML;也可以透過下載擴充功能支援Python、C/C 、Java 和Go在內的其他語言。 VSCode也支援偵錯 Node.js 程式。

VSCode支援同時開啟多個目錄,並將資訊儲存在工作區中以便重複使用。作為跨平台的編輯器,VSCode允許使用者更改檔案的程式碼頁、換行符和程式語言。
#Windows
開啟VSCode官網直接下載即可。
Linux
Linux平台下安裝VSCode速度很慢,可以用以下方法:
- 透過國內源下載VSCode
- 將壓縮包解壓縮並移動到
usr/local目錄:sudo mv VSCode-linux-x64 / usr/local/- 取得運行權限:
sudo chmod x /usr/local/VSCode-linux-x64/code- 安裝VSCode(注意此處只能用普通使用者權限):
/usr/local/VSCode-linux-x64/code- 建立軟連結:
sudo ln -s / usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之後在任何位置可透過終端機輸入vscode啟動軟體
##CodeSnap可以輕鬆產生高解析度,精美的程式碼圖片

:emojisense:可以為MarkDown文件或命令列輸出表情,讓程式設計更有趣

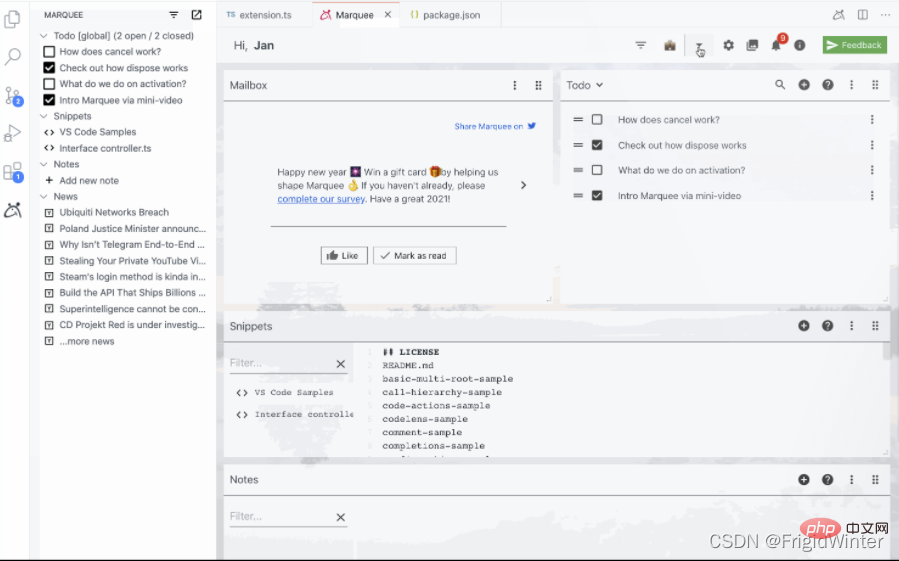
#Marquee可以將程式設計主螢幕改造得更實用或更美觀。有了這個擴展,你可以看新聞報道,天氣!此外,Marquee 支援使用者將項目新增至個人待辦事項清單中,以及一些快速筆記的暫存板。一些小但有用的插件功能。 

Material Theme 為VScode 安裝不同的主題,允許你根據自己的喜好自訂整個編輯器的外觀。 
FireFly Pro主題。

Bookmarks允許你在工作區中針對不同檔案的特定行向程式碼新增書籤。

#Bracket Pair Colorizer為括號加上不同的顏色,以便於區分不同的區塊。

#vscode-icons給VSCode檔案更換更好看的圖示。

Vetur為Vue項目提供語法高亮、智慧感知等。

#Auto Close Tag自動閉合HTML/XML標籤。

#Auto Rename Tag自動重新命名HTML/XML標籤。

formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增強可讀性。

#Live Server為靜態和動態頁面啟動具有即時重新載入功能的開發本地伺服器。

#Debugger for Chrome將JS程式碼的偵錯嵌入Chrome瀏覽器。

C/C 為VSCode添加了對C/C 的語言支持,包括IntelliSense 和Debugging等功能。

#C Intellisense為VSCode添加了對C/C 的智慧感知。

#CMake Tools為VSCode新增了對CMake的支援與感知。

Python為VSCode添加了對Python的語言支持,包括IntelliSense 和Debugging等功能。

#Jupyter為VSCode添加了對Jupyter Notebook的功能支援。

Git Graph視覺化你的Git提交流程。

#koroFileHeader用於格式化產生檔案頭註解和函數註解。

#Code Runner用於直接執行多種語言的程式碼片段或文件。

#Better Comments為程式碼註解提供各種特定類型註解的高亮。

CodeTime提供你每天敲程式碼時間的資料分析。

更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是【吐血總結】23個VSCode 插件,幫助你提升開發效率與美觀性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
