排除方法:1、利用not()函數和「:eq()」選擇器,語法為「$(selector).not(":eq(0)")」;2、利用not ()函數和「:first」選擇器,語法為「$(selector).not(":first")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery排除第一個元素
#方法1:使用not()方法和:eq(0)選擇器
:eq() 選擇器選取帶有指定index 值的元素。 index 值從 0 開始,所有第一個元素的 index 值是 0(不是 1)。
not() 從符合元素集合中刪除元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":eq(0)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
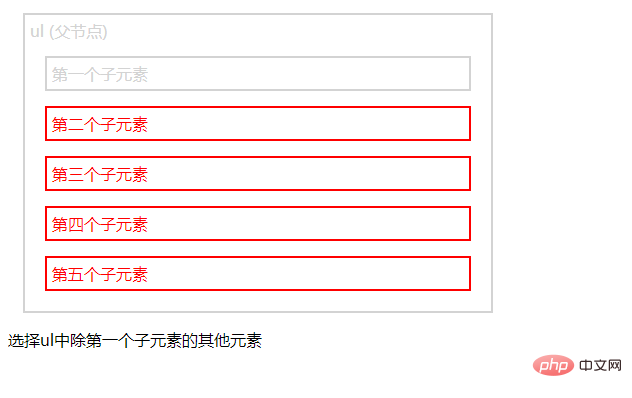
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
方法2:使用not()方法和:first選擇器
:first 選擇器選取第一個元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":first").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼排除第一個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

