什麼叫vue生命週期
在vue中,生命週期是指vue實例物件從創建之初到銷毀的過程。 vue所有的功能實作都是圍繞其生命週期進行的,在生命週期的不同階段呼叫對應的鉤子函數實作元件資料管理和DOM渲染兩大重要功能。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
什麼叫vue生命週期
我們知道vue是一個建構資料驅動的web介面的漸進式框架,那麼vue的生命週期是什麼呢?
vue生命週期是指vue實例物件從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命週期進行的,在生命週期的不同階段調用對應的鉤子函數實現組件資料管理和DOM渲染兩大重要功能。
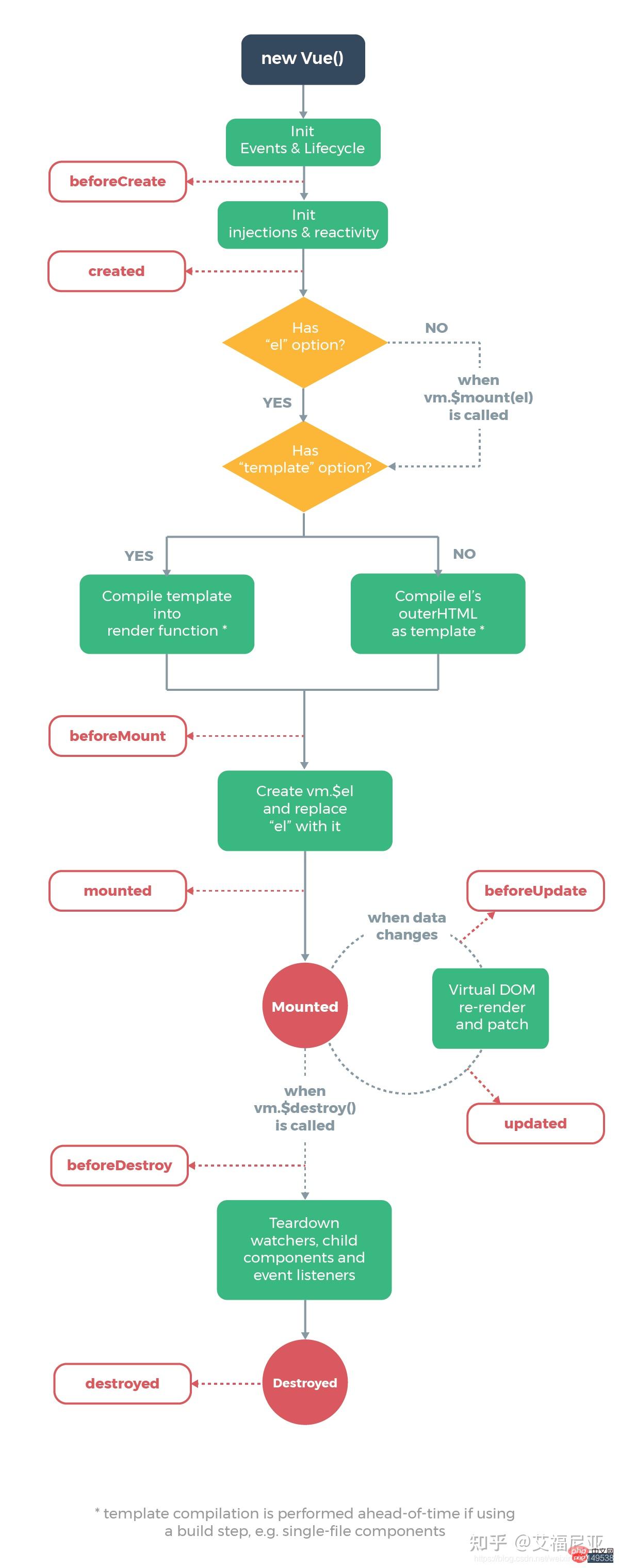
官網給出的vue生命週期圖:

我們就這張圖來詳細解說vue的生命週期
vue的生命週期分為八個階段:
1.創建前(beforeCreate)
此階段為實例初始化之後,此時的資料觀察和事件機制都未形成,不能獲得DOM節點。
2.建立後(created)
在這一步,實例已完成以下配置:資料觀測、屬性和方法的運算,watch/event事件回呼,完成了data 資料的初始化,el沒有。然而,掛在階段還沒有開始, $el屬性目前不可見,這是一個常用的生命週期,因為你可以調用methods中的方法,改變data中的數據,並且修改可以通過vue的響應式綁定體現在頁面上,,取得computed中的計算屬性等等,通常我們可以在這裡對實例進行預處理,也有一些童鞋喜歡在這裡發出ajax請求,值得注意的是,這個週期中是沒有什麼方法來對實例化過程進行攔截的,因此假如有某些資料必須獲取才允許進入頁面的話,並不適合在這個方法發請求,建議在組件路由鉤子beforeRouteEnter中完成
3.載入前(beforeMount)
掛在開始之前被調用,相關的render函數首次被調用(虛擬DOM),實例已完成以下的配置: 編譯模板,把data裡面的資料和模板生成html,完成了el和data 初始化,注意的是此時還沒有掛在html到頁面上。
4.載入後(mounted)
掛載完成,也就是模板中的HTML渲染到頁面中,此時一般可以做一些ajax操作, mounted只會執行一次。
5.更新前(beforeUpdate)
在資料更新之前被調用,發生在虛擬DOM重新渲染和打補丁之前,可以在該鉤子函數中進一步地更改狀態,不會觸發附加的重複渲染過程。
6.更新後(updated)
當data中定義的資料有變化時就會載入updated方法
7.銷毀前(beforeDestroy)
這一步也可以用this來取得實例,一般在這一步做一些重置的操作,例如清除掉元件中的定時器 和 監聽的dom事件等
8.銷毀後(destroyed)
在實例銷毀之後調用,呼叫後,所有的事件監聽器均會被移除,所有的子實例也會被銷毀,該鉤子在伺服器端渲染期間不被調用
總結:vue的生命週期的思想貫穿在組件開發的始終,透過熟悉其生命週期調用不同的鉤子函數,我們可以準確的控制資料流和其對DOM的影響;vue生命週期的想法是Vnode和MVVM的生動體現和繼承。
【相關推薦:《vue.js教學》】
以上是什麼叫vue生命週期的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






