html5中塊狀元素怎麼轉換成其他元素
html5
塊狀元素
行內元素
轉換方法:1.為塊狀元素添加“display:inline;”樣式,可以將塊狀元素轉換為行內元素;2、為塊狀元素添加“display:inline-block;”,可以將塊狀元素轉換為行內塊狀元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html5中塊狀元素轉換為其他元素(行內或行內塊狀)
塊狀元素特徵:
(1)能夠辨識寬高
(2)margin和padding的上下左右均對其有效
(3)可以自動換行
(4)多個區塊狀元素標籤寫在一起,預設排列方式為從上到下
行內元素特徵:
(1)設定寬高無效
#(2)對margin只設定左右方向有效,上下無效;padding設定上下左右都有效,即會撐大空間
(3)不會自動進行換行
行內塊狀元素特徵:
(1)不自動換行
(2)能夠辨識寬高
(3)預設排列方式為從左到右
在html5中,可以利用display 屬性將區塊狀元素轉換為行內或行內區塊元素。
display:inline;轉換為行內元素display:inline -block;轉換為行內塊狀元素
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
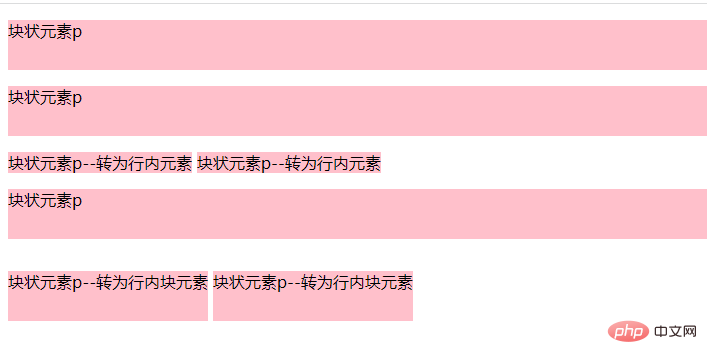
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>登入後複製

可以看出,塊狀元素和行內塊狀元素可以設定高度,而行內元素不可以;而行內元素和行內塊狀元素不和換行,而塊狀元素會。
以上是html5中塊狀元素怎麼轉換成其他元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














