html5的儲存類型:1、本地儲存“localstorage”,適用於長期儲存資料;2、本地儲存“sessionstorage”,儲存的資料在瀏覽器關閉後自動刪除;3、離線快取“application cache”,本地快取應用所需的檔案。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
h5之前,儲存主要是用cookies。 cookies缺點有在請求頭上帶著數據,大小是4k之內。主Domain污染。
主要應用程式:購物車、客戶登入
對於IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支援。
HTML5 提供了兩種在客戶端儲存資料的新方法:
#儲存方式:##以鍵值對(Key- Value)的方式存儲,永久存儲,永不失效,除非手動刪除。
大小:每個網域5M
#支援情況:
 注意:IE9 localStorage不支援本地文件,需要將專案署到伺服器,才可以支援!
注意:IE9 localStorage不支援本地文件,需要將專案署到伺服器,才可以支援!
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
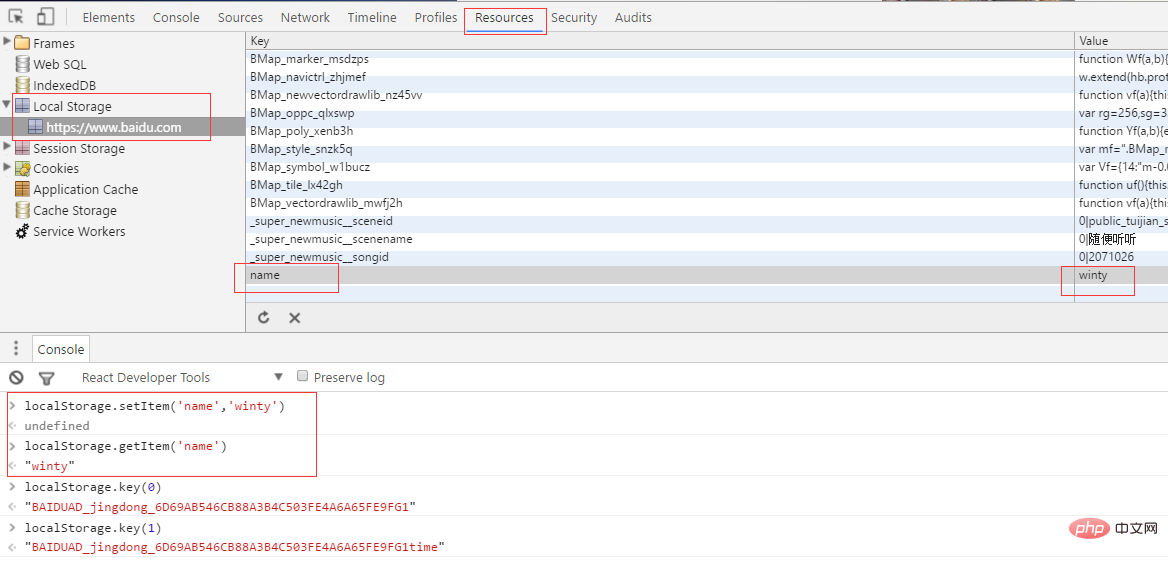
##getItem //取記錄
 儲存的內容:
儲存的內容:
數組,圖片,json,樣式,腳本。 。 。 (只要是能序列化成字串的內容都可以儲存)
2.本機儲存sessionstorageHTML5 的本機儲存API 中的localStorage 與sessionStorage 在使用方法上是相同的,差別在於sessionStorage 在關閉頁面後即被清空,而localStorage 則會一直儲存。 3.離線快取(application cache)HTML5引入了應用程式快取器,可對web進行緩存,在沒有網路形況下使用,透過建立cache manifest文件,建立應用快取. 本機快取應用程式所需的檔案使用方法:
#①設定manifest檔
頁面上:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Manifest 文件:
CACHE MANIFEST
- 在此標題下列出的檔案將在首次下載後進行快取#②NETWORK
- 在此標題下列出的文件需要與伺服器的連接,且不會被快取③FALLBACK
- 在此標題下列出的文件規定當頁面無法存取時的回退頁面(例如404 頁面)完整demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
如Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>常用API:
核心是applicationCache對象,有個status屬性,表示應用快取的目前狀態:
0(UNCACHED) : 無緩存,即沒有與頁面相關的應用快取1(IDLE) : 閒置,即應用快取未更新2 ( CHECKING) : 檢查中,即正在下載描述檔並檢查更新 3 (DOWNLOADING) : 下載中,即應用快取正在下載描述檔中指定的資源4 (UPDATEREADY) :更新完成,所有資源都已下載完畢5 (IDLE) : 廢棄,即應用快取的描述檔已經不存在了,因此頁面無法再存取應用快取相關的事件:
表示應用快取狀態的改變:
checking : 在瀏覽器為應用程式快取尋找更新時觸發error : 在檢查更新或下載資源期間發送錯誤時觸發noupdate : 在檢查描述文件發現文件無變化時觸發downloading : 在開始下載應用快取資源時觸發progress:在文件下載應用程式快取的過程中持續下載地觸發updateready : 在頁面新的應用程式快取下載完成觸發cached : 在應用快取完整可用時觸發Application Cache的三個優點:
① 離線瀏覽
② 提升頁面載入速度③ 降低伺服器壓力1. 瀏覽器對快取資料的容量限制可能不太一樣(某些瀏覽器設定的限制是每個網站5MB)
2 . 如果manifest文件,或內部列舉的某一個文件不能正常下載,整個更新過程將視為失敗,瀏覽器繼續全部使用老的緩存
3. 引用manifest的html必須與manifest文件同源,在同一個網域下
4. 瀏覽器會自動快取引用manifest文件的HTML文件,這就導致如果改了HTML內容,也需要更新版本才能做到更新。
5. manifest檔案中CACHE則與NETWORK,FALLBACK的位置順序沒有關係,如果是隱含宣告需要在最前面
6. FALLBACK中的資源必須和manifest檔同源
7. 更新完版本後,必須刷新一次才會啟動新版本(會出現重刷一次頁面的狀況),需要新增監聽版本事件。
8. 網站中的其他頁面即使沒有設定manifest屬性,請求的資源如果在快取中也從快取中存取
9. 當manifest檔案改變時,資源請求本身也會觸發更新
離線快取與傳統瀏覽器快取區別:
1. 離線快取是針對整個應用,瀏覽器快取是單一檔案
2. 離線快取斷網路了還是可以開啟頁面,瀏覽器快取不行
3. 離線快取可以主動通知瀏覽器更新資源
相關推薦:《html影片教學》
以上是html5有哪些類型的儲存方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!





