在css3中,scale表示“縮放”,是運用於transform屬性的內建函數,用於對指定元素進行2D或3D的縮放轉換;scale函數有多種,包括:scale()、 scaleX()、scaleY()、scaleZ()、scale3d()。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,scale的意思為“縮放”,是運用於transform屬性的內建函數。
transform屬性的scale函數有多種:
scale()
scaleX()
scaleY()
#scaleZ()
scale3d()
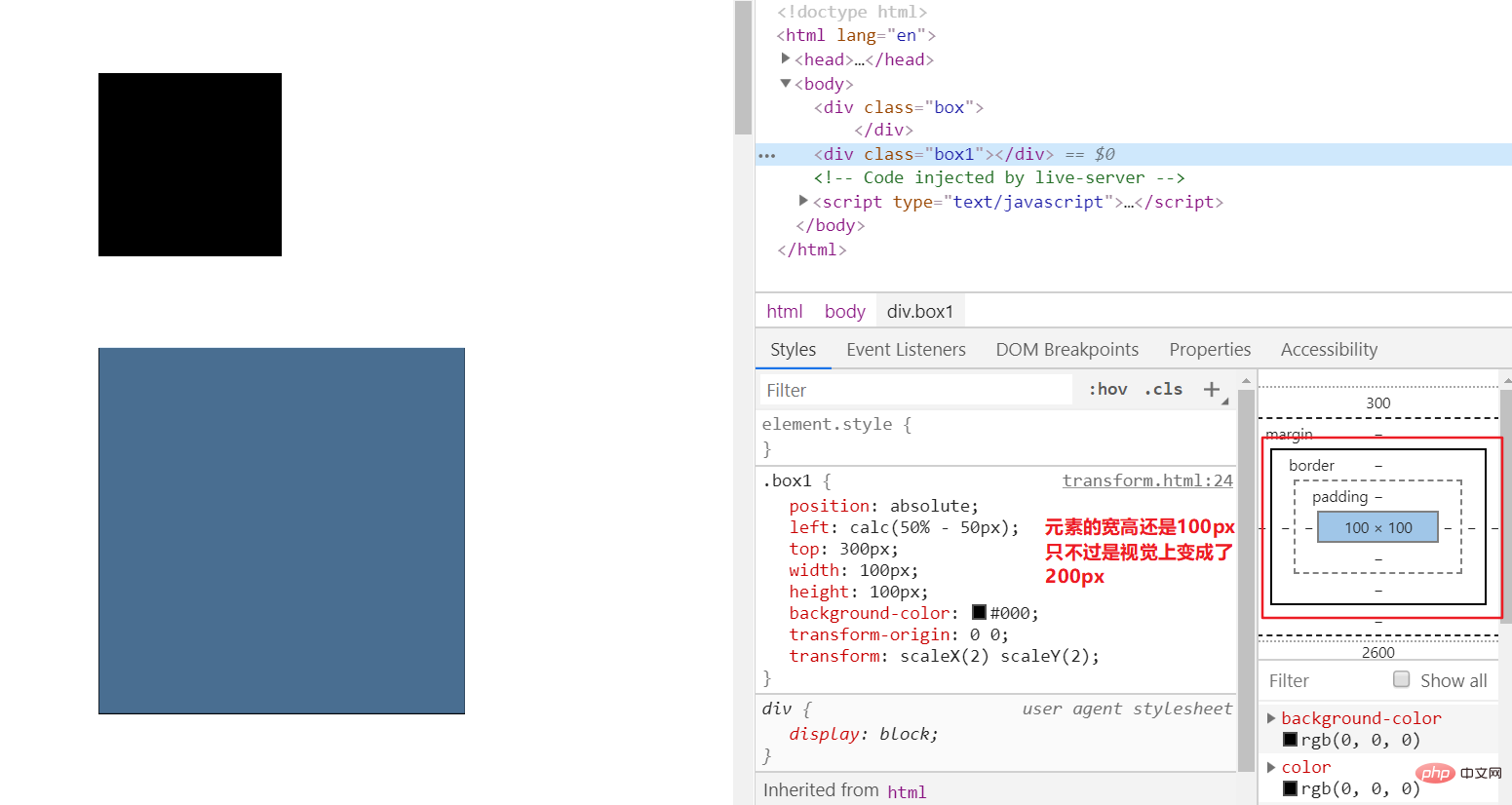
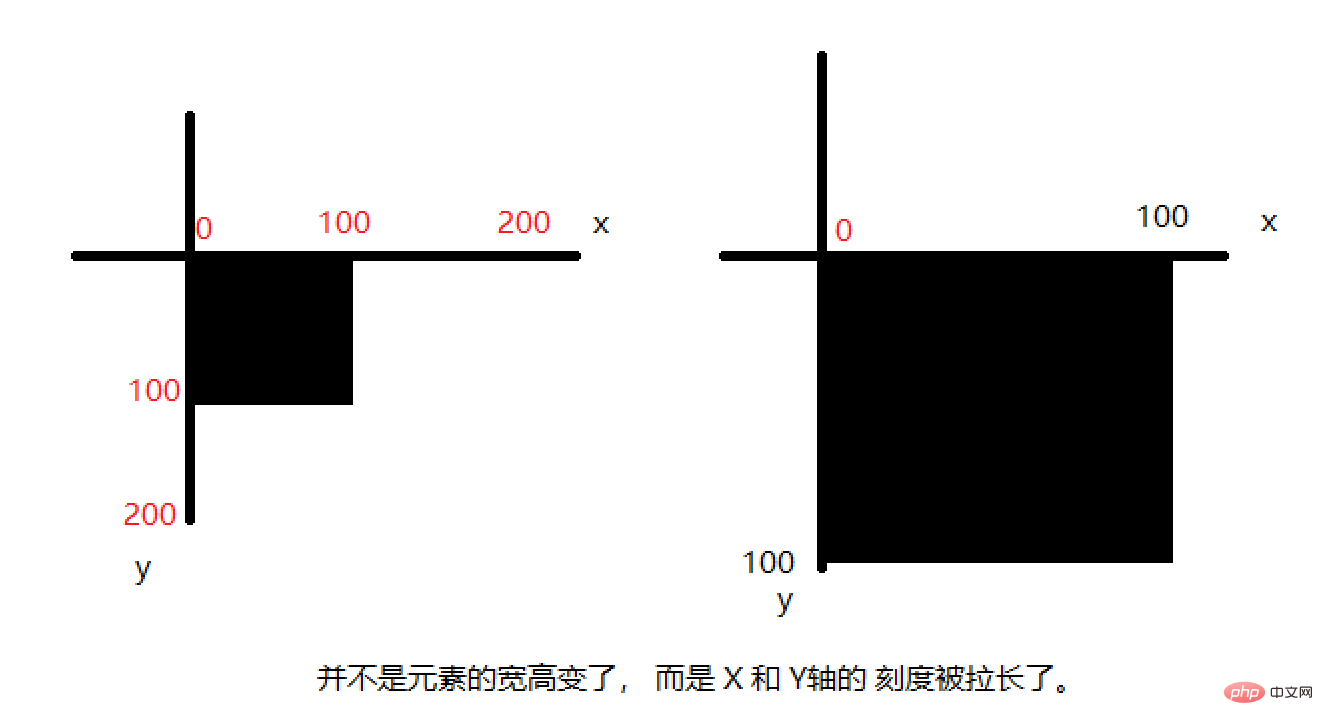
改變的不是元素的寬高,而是X 和Y 軸的刻度
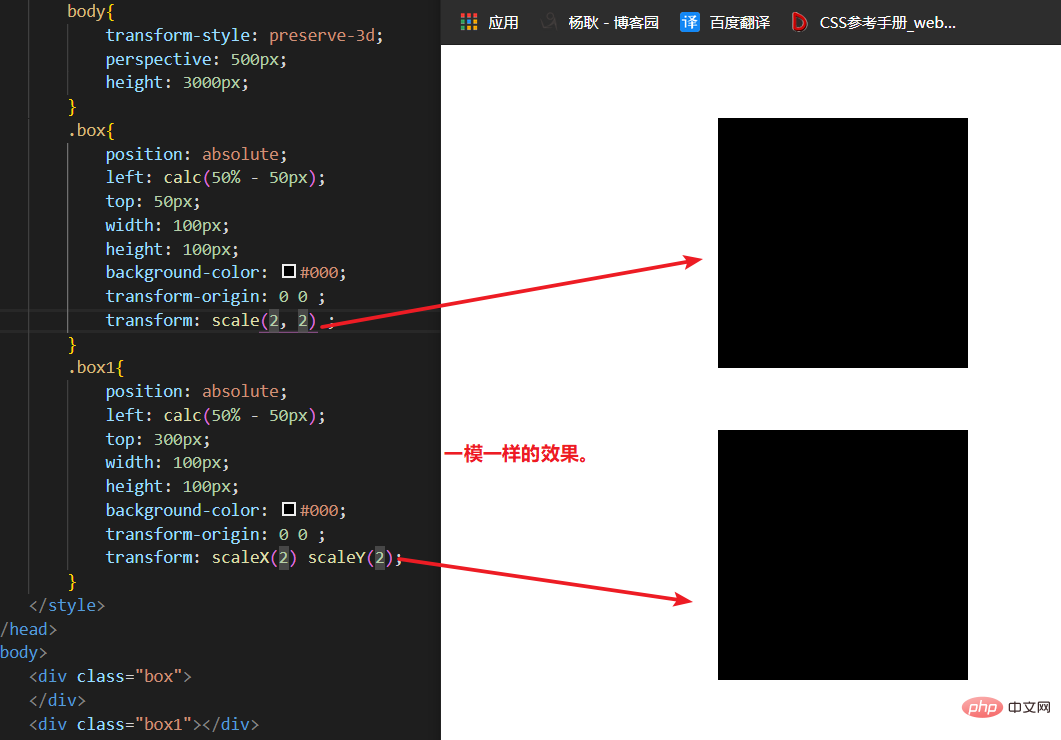
scaleX(),scaleY()
縮放該元素,>1 放大, <1 縮小 預設值是1;

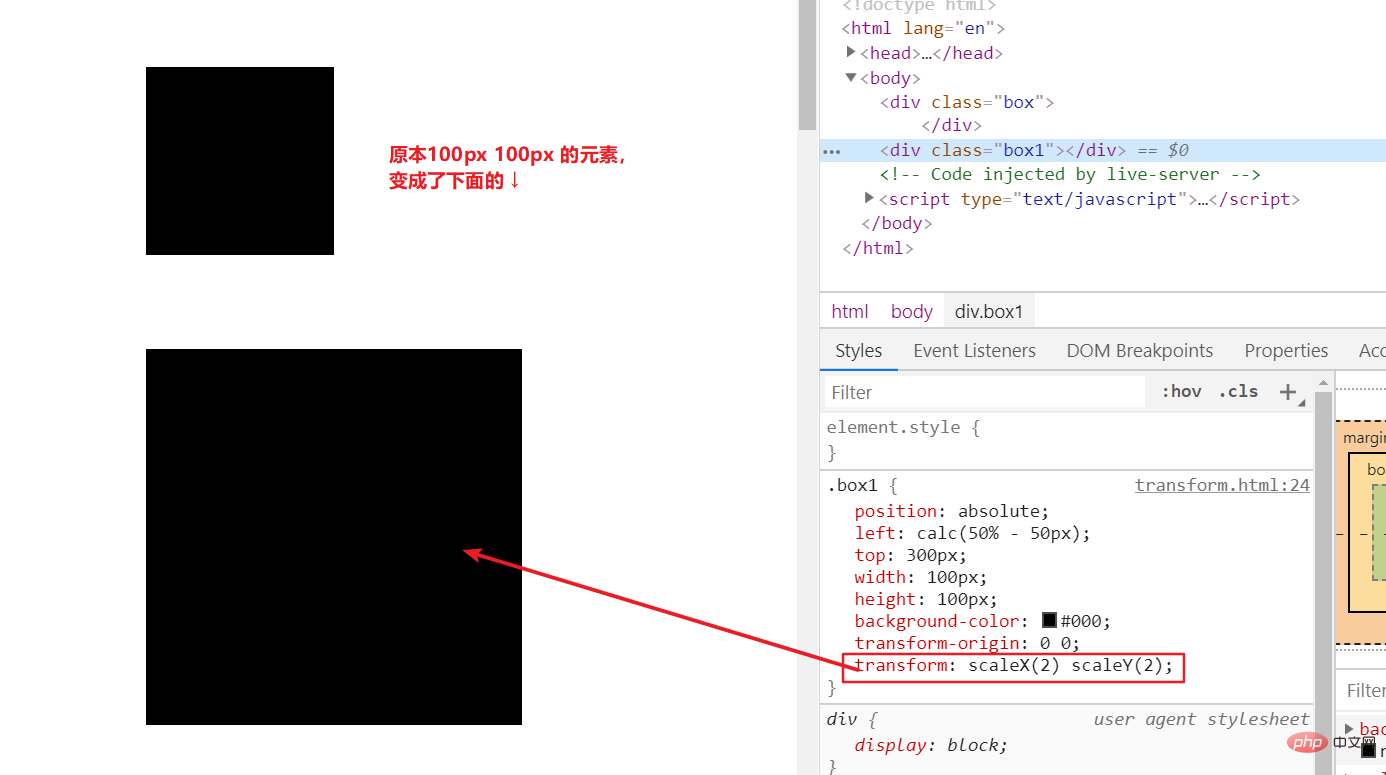
看了上面的圖,你可能會覺得,好像是100px 變成了200px但實際上,並不是。變的不是 元素的 寬高。

其實,他改變的不是元素的寬高,而是x 和y 軸的刻度↓

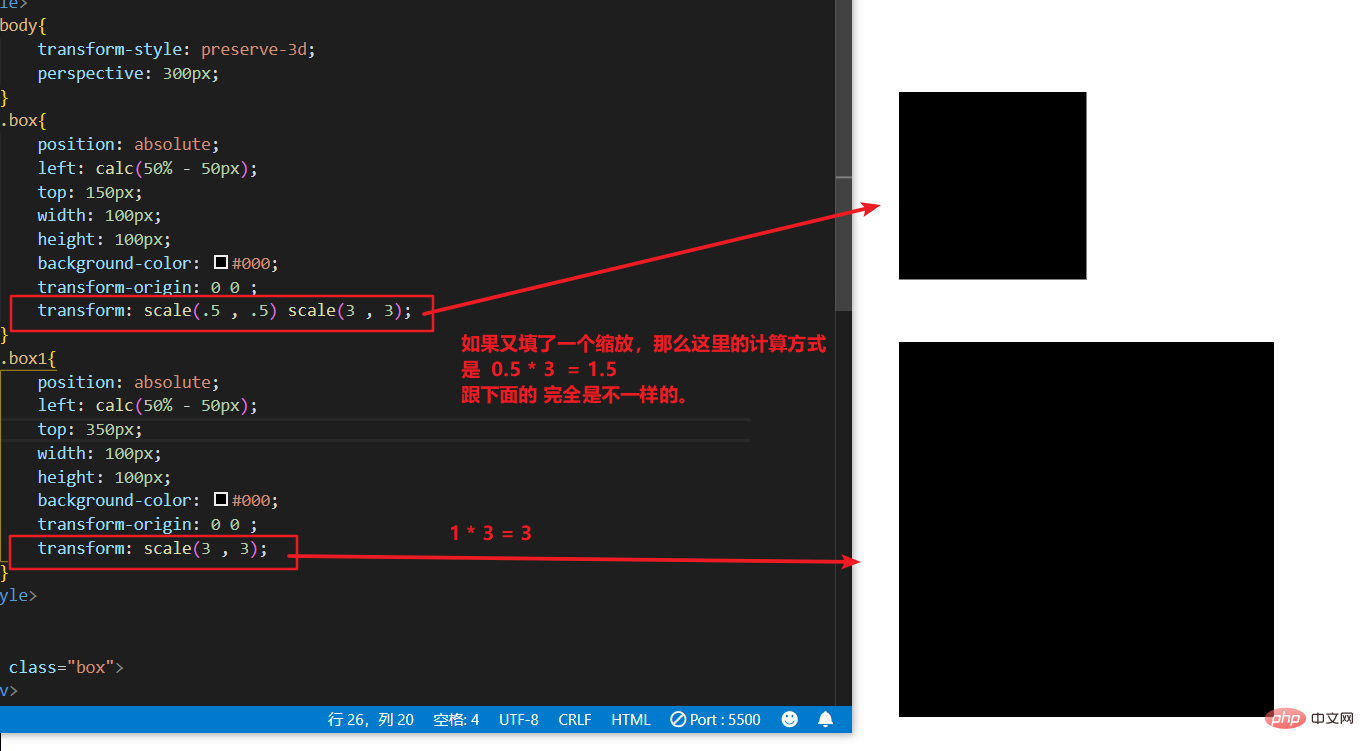
scale()
這個呢,是上面兩個的合體,也就是參數第一個是x 第二個是y


#scale3d()
第一個參數是x 第二個參數是y 第三個參數是z ,也就是scalex scaley scalez 的結合體。
scalez吧,這個值原本就是3D的,所以可能會有點難理解, 像上面這個圖, 本來就是2D 的圖,你再怎麼拉伸他的Z 軸,也是看不出效果的。前提是你的圖,是3D的才能拉伸,2D的是拉伸不了的。如果有不知道Z軸在哪裡的朋友,請點這裡→ rotateZ
#探索:
首先,我們來思考一個問題,使用rotate進行旋轉,那麼X 和Y 軸是會跟著旋轉而變化的,那麼這個時候加上scaleX 和Y,那麼旋轉的過程中,會不會帶上scale 的效果?
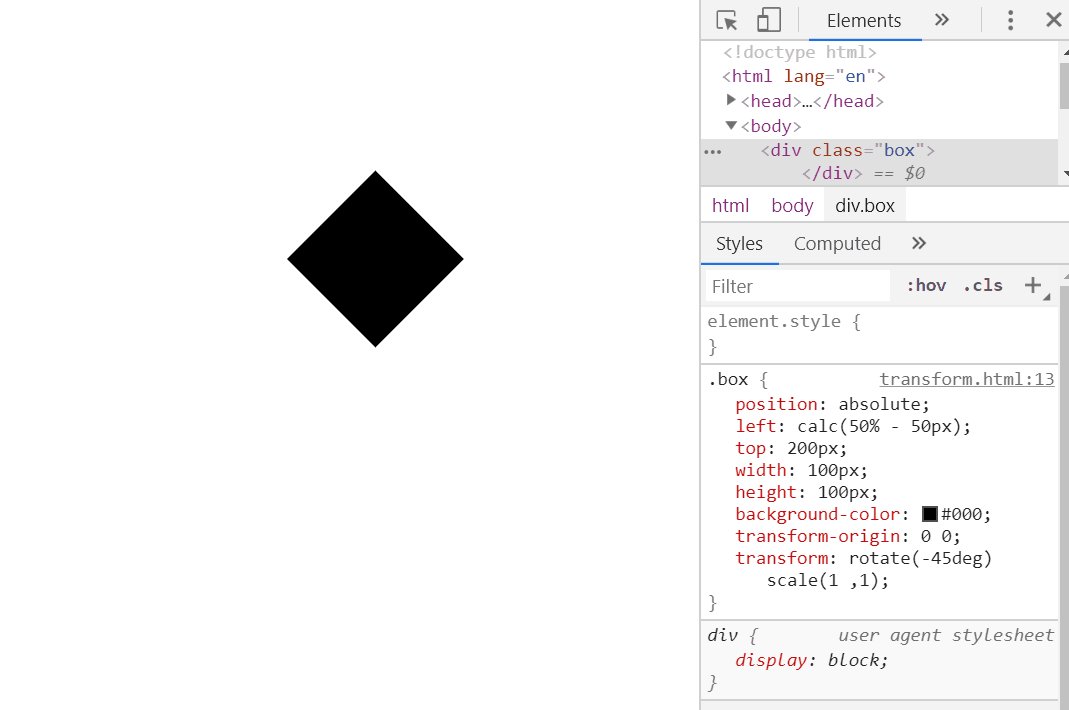
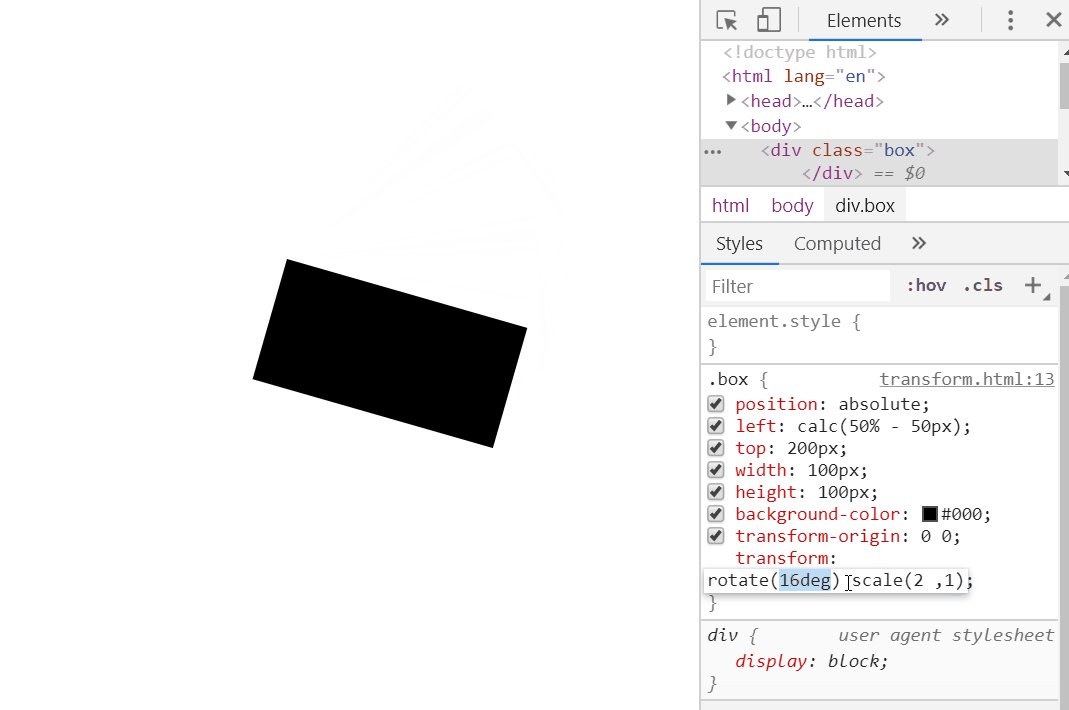
先來觀察一下, 先rotate 再scale 的效果:

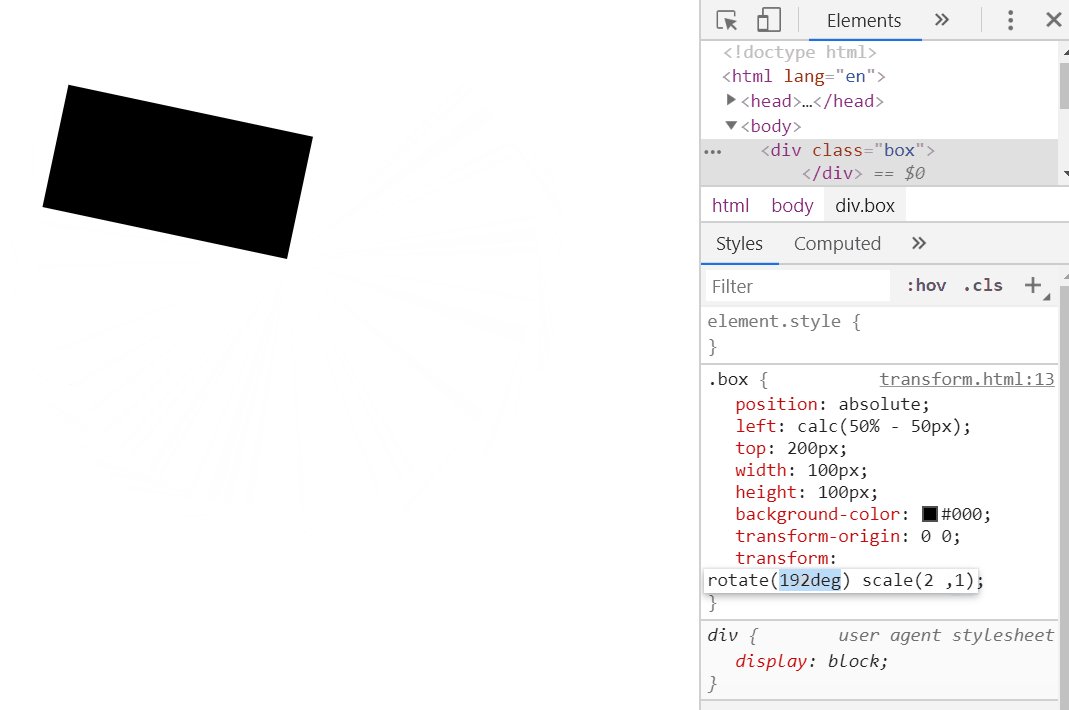
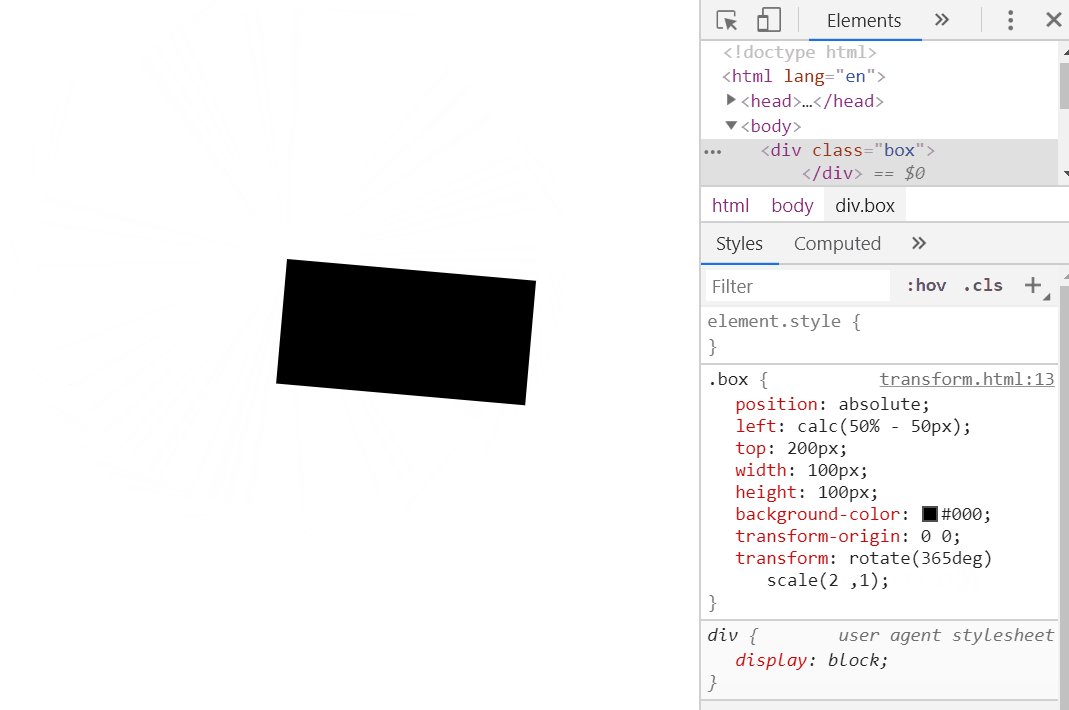
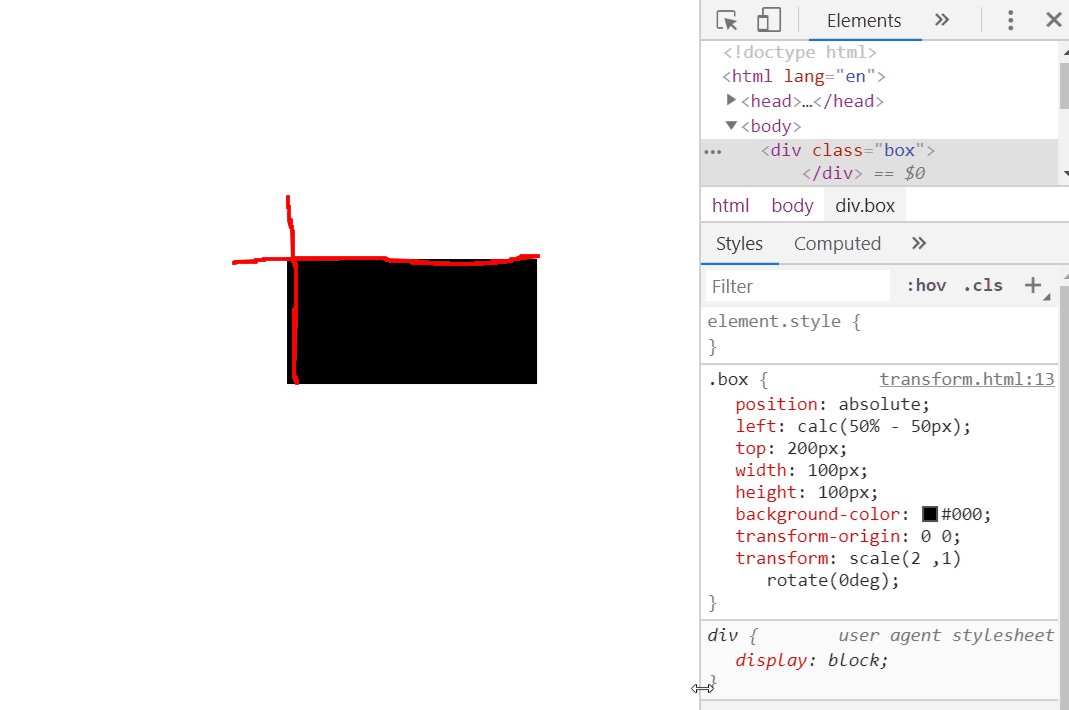
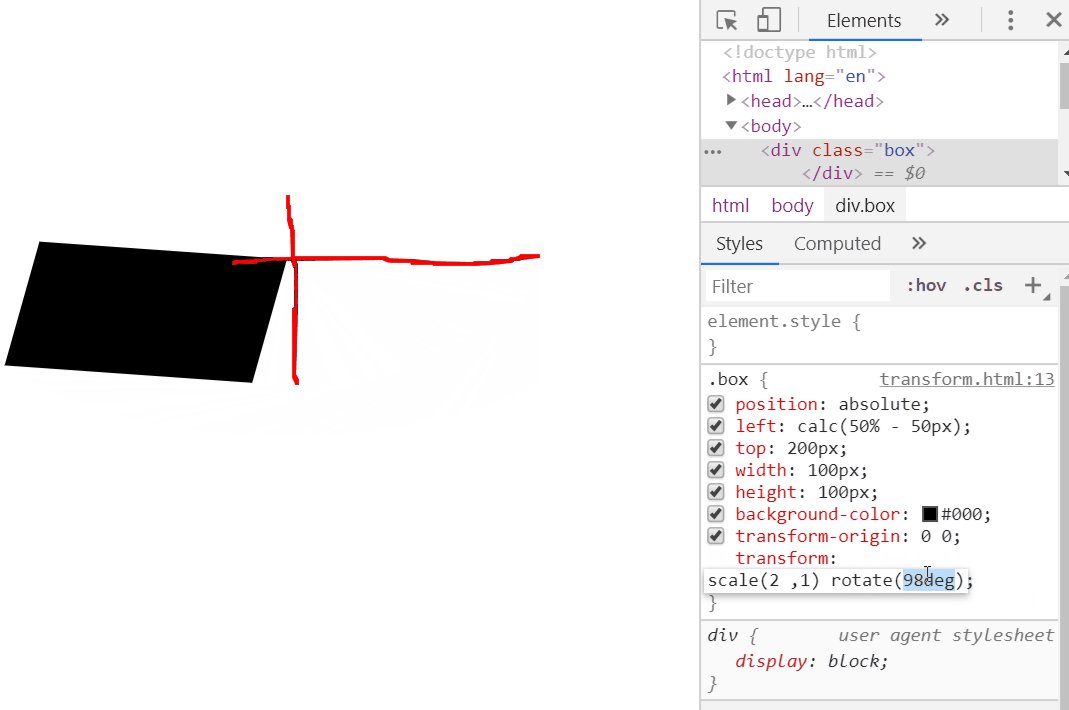
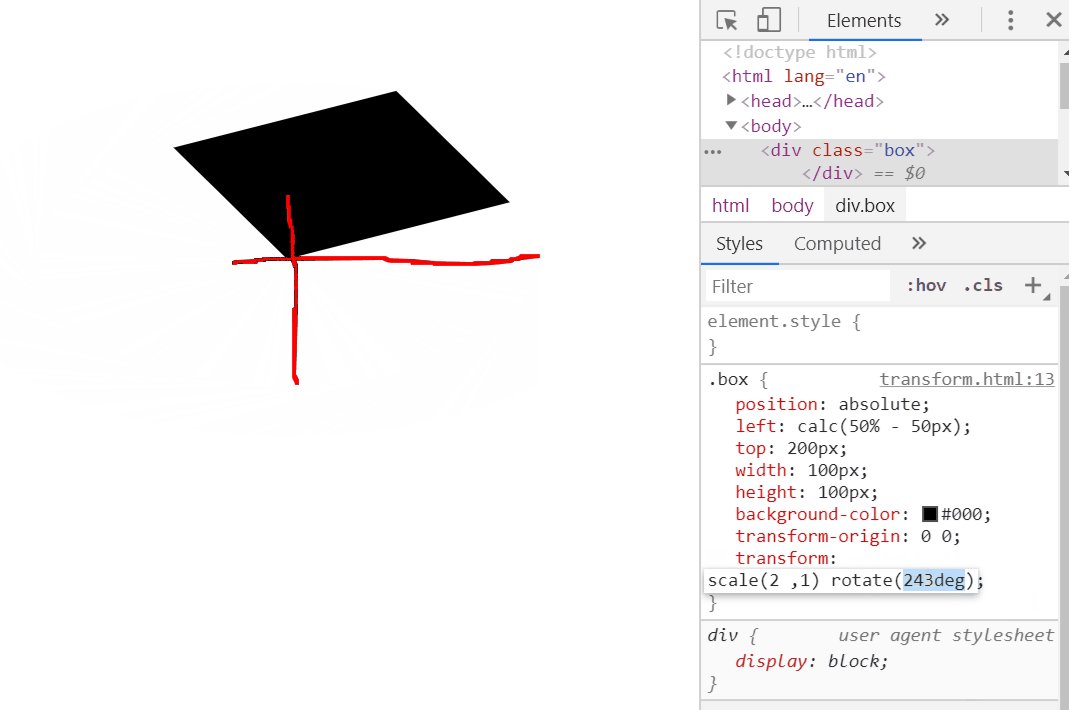
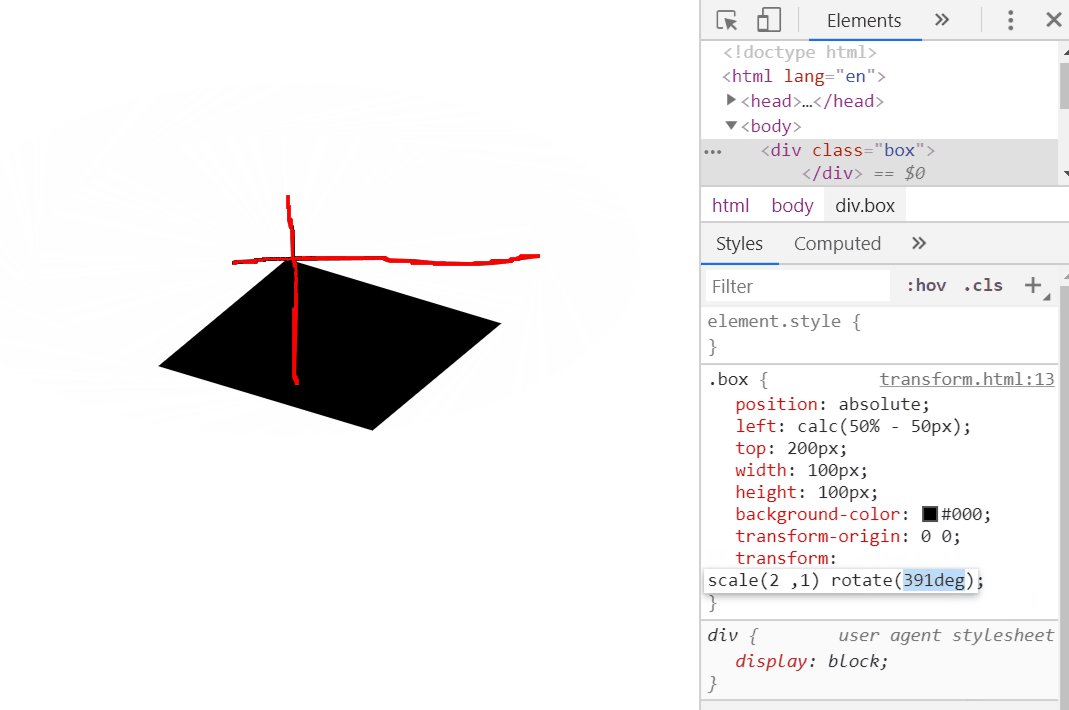
看完上面的圖,是不是覺得,旋轉的時候,會帶著scale的效果一起旋轉。但是!如果把他倆位置換了,那結果是截然不同的,先scale 再rotate

#
對比兩張圖,你就會發現,第一張的效果,確實是帶了scale的效果一起旋轉的,怎麼換了個位置,就不一樣呢?
其實呢,先rotate,再scale(先旋轉,後縮放) 是會把效果帶上旋轉的,但是 先scale 再rotate(先縮放,後旋轉) 是不會把縮放的效果帶上旋轉的,縮放的效果,會留在原地,等你經過的時候,就會生效。看下面的圖解,縮放的比例,會留在原地,經過的時候,就會恢復比例。

以上是css3 scale表示什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




