本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於原型鏈的相關問題,原型鏈指一些原型透過__proto__指標構成的鍊錶,一個原型鏈可以為想共享原型鏈中資料的物件服務,希望對大家有幫助。

相關推薦:javascript教學
(概念) 原型鏈指一些原型透過__proto__指標構成的鍊錶,一個原型鏈可以為想共享原型鏈中資料的物件服務,用於實現JavaScript中的繼承機制。
(原型鏈指標) 原型鏈中涉及的指標:
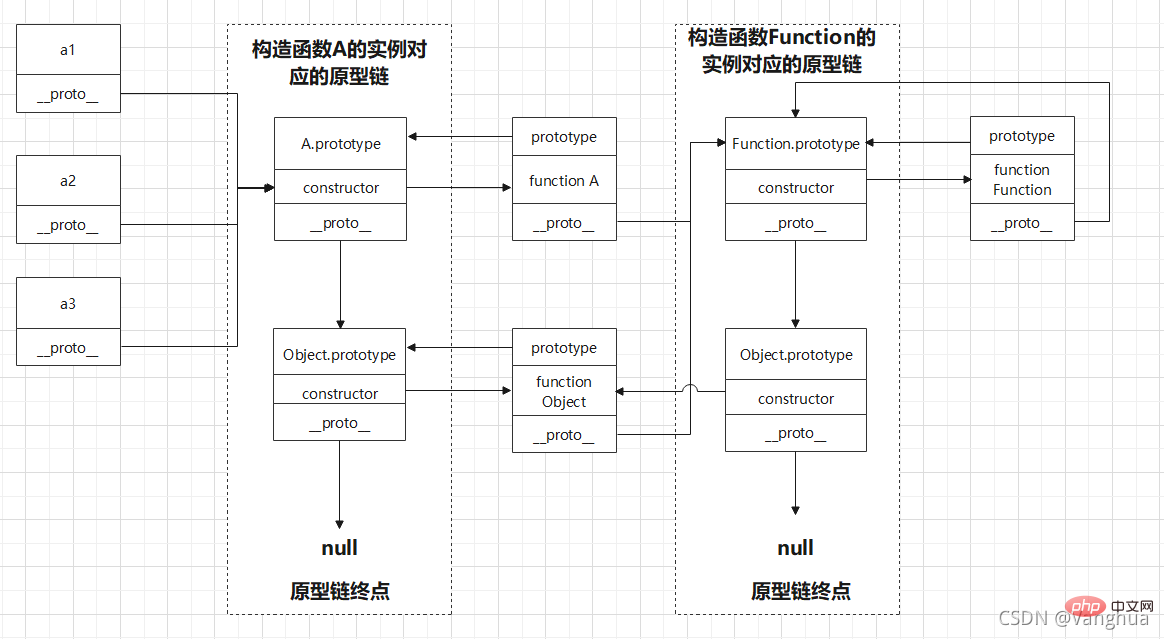
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
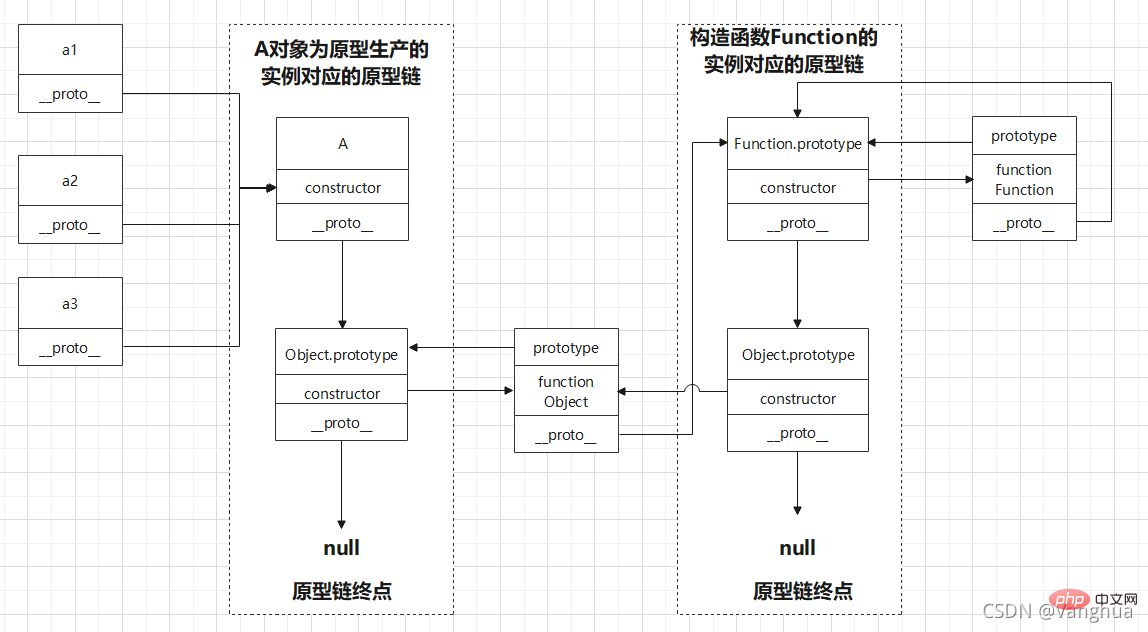
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 这几行代码对应下面图示的原型链
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
#涉及繼承的原型鏈使用簡化圖分析即可
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()
原型鏈的終點是null,並不是指某個原型物件
原型的動態性在「物件導向程式設計」中詳細解釋過,主要涉及的是原型的重寫和修改。這裡列舉幾個例題。
範例1—原型的動態性
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3範例2—原型的動態性&原型鏈底層鏈
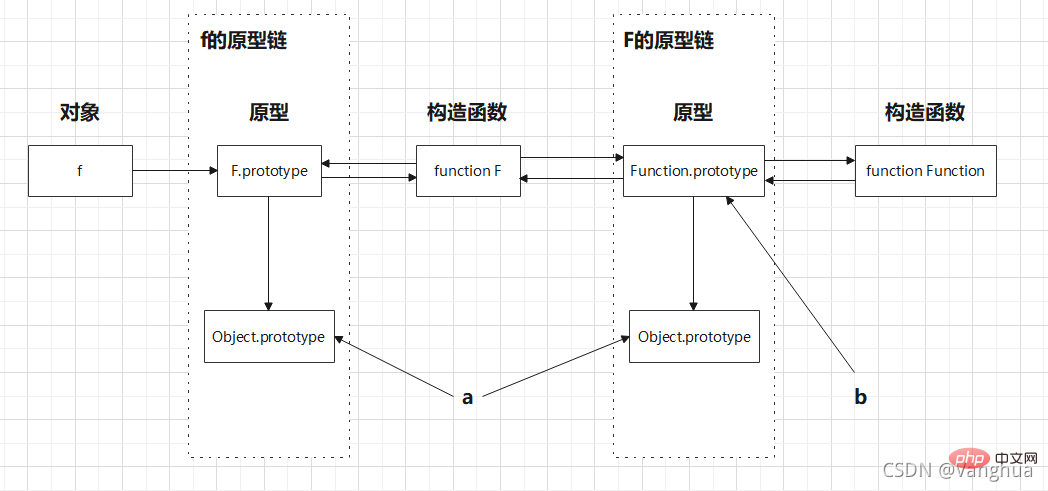
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
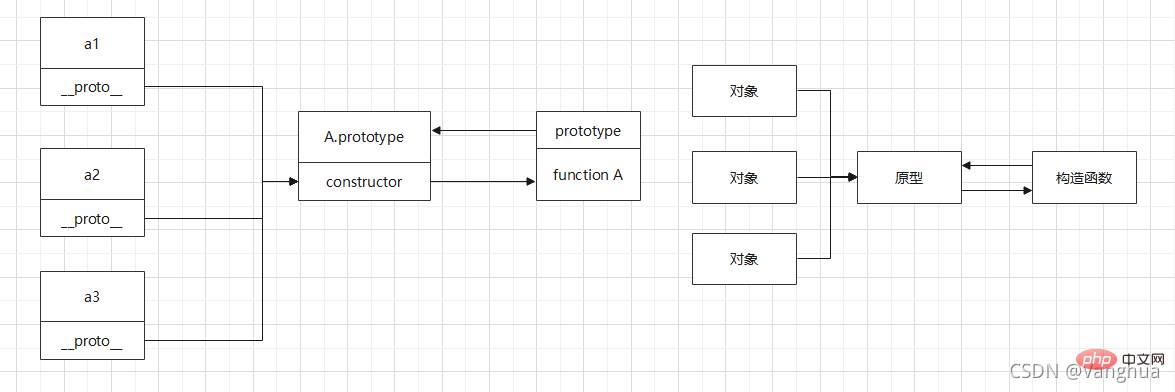
F.b(); // b參考上述提到的「不涉及繼承的原型鏈圖示」中的第一幅圖可以畫出如下簡化參考圖分析問題。 
範例3—原型動態性&原型鏈底層鏈
function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototype範例4—原型動態性&原型鏈底層鏈
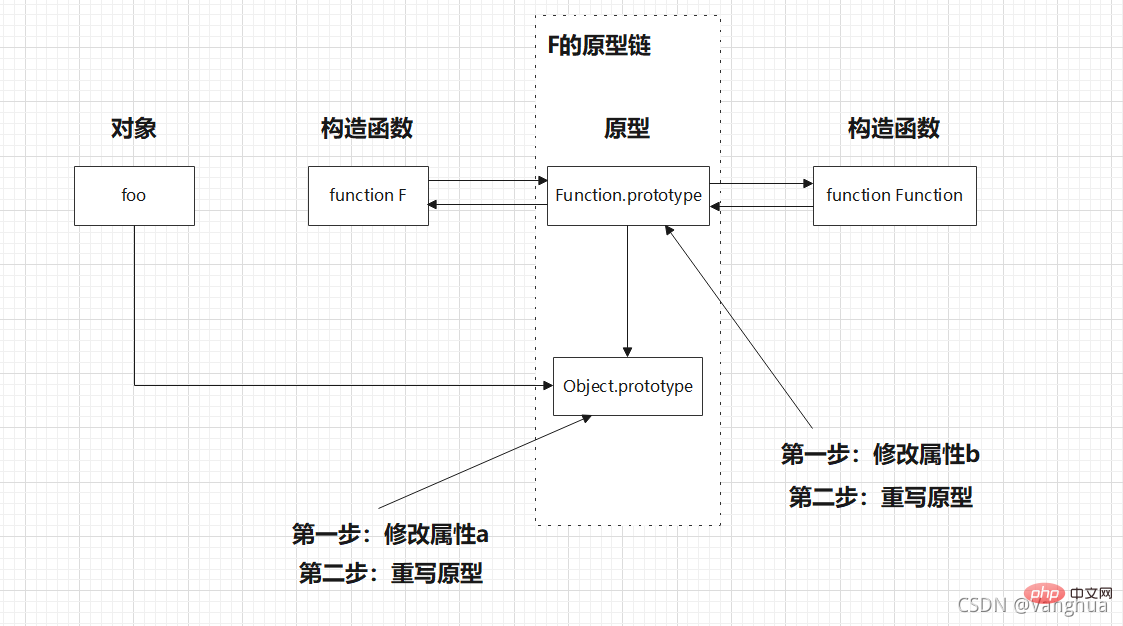
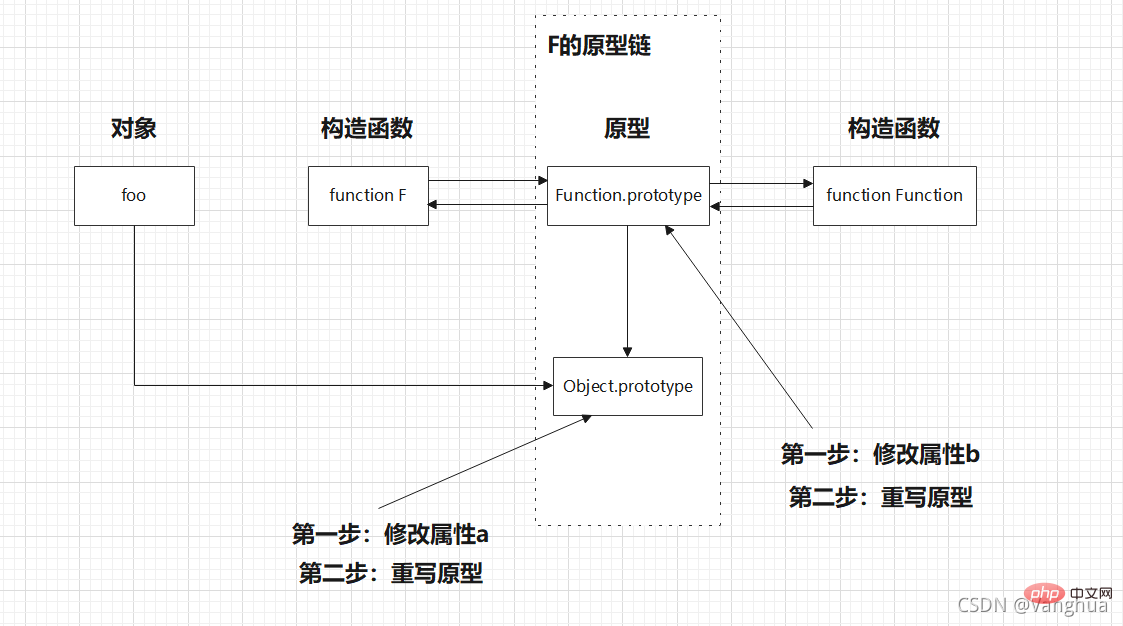
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value b參考上述提到的「不涉及繼承的原型鏈圖示」中的第一幅圖可以畫出如下簡化參考圖分析問題。 由於foo和F宣告時它們就將自己的原型進行綁定,它們透過堆疊記憶體中儲存的指標來取得堆疊記憶體中儲存的原型的位址。首先進行了原型的修改操作,修改操作會在堆疊記憶體上修改原型,foo和F透過堆疊記憶體的指標仍然可以存取到修改後的結果。第二步進行了原型的重寫,JS都是“傳值操作”,重寫原型後,首先在堆內存中開闢一塊新空間存儲新的原型,然後在棧內存重新開闢一個空間存儲指向堆內存的指針。此時由於foo和F所持有的堆疊記憶體指標和新的堆疊記憶體指標不同,所以foo和F無法存取到重寫後的原型。 
相關推薦:javascript學習教學
#以上是圖文詳解JavaScript原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!


