vue動態路由是什麼意思
在vue中,動態路由就是將匹配某種模式下的路由映射到同一個元件中,動態路由的本質就是透過url進行傳參;可以透過「params」和「query」兩種方式來傳遞動態參數。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
vue動態路由是什麼意思
動態路由的理解
#動態路由就是把符合某種模式下的路由對應到同一個元件中,其實本質就是透過url進行傳參
比如說:有一個商品Goods的元件,我們需要讓不同的商品id都映射到這個元件中,此時就需要用到動態路由了。
動態路由的設定
可以透過兩種方式來傳遞動態參數:
(1)、params
(2)、query
注意:以下程式碼的示範都是在history的路由模式下
params方式的傳參
配置路由的方式:使用冒號:綁定動態參數。
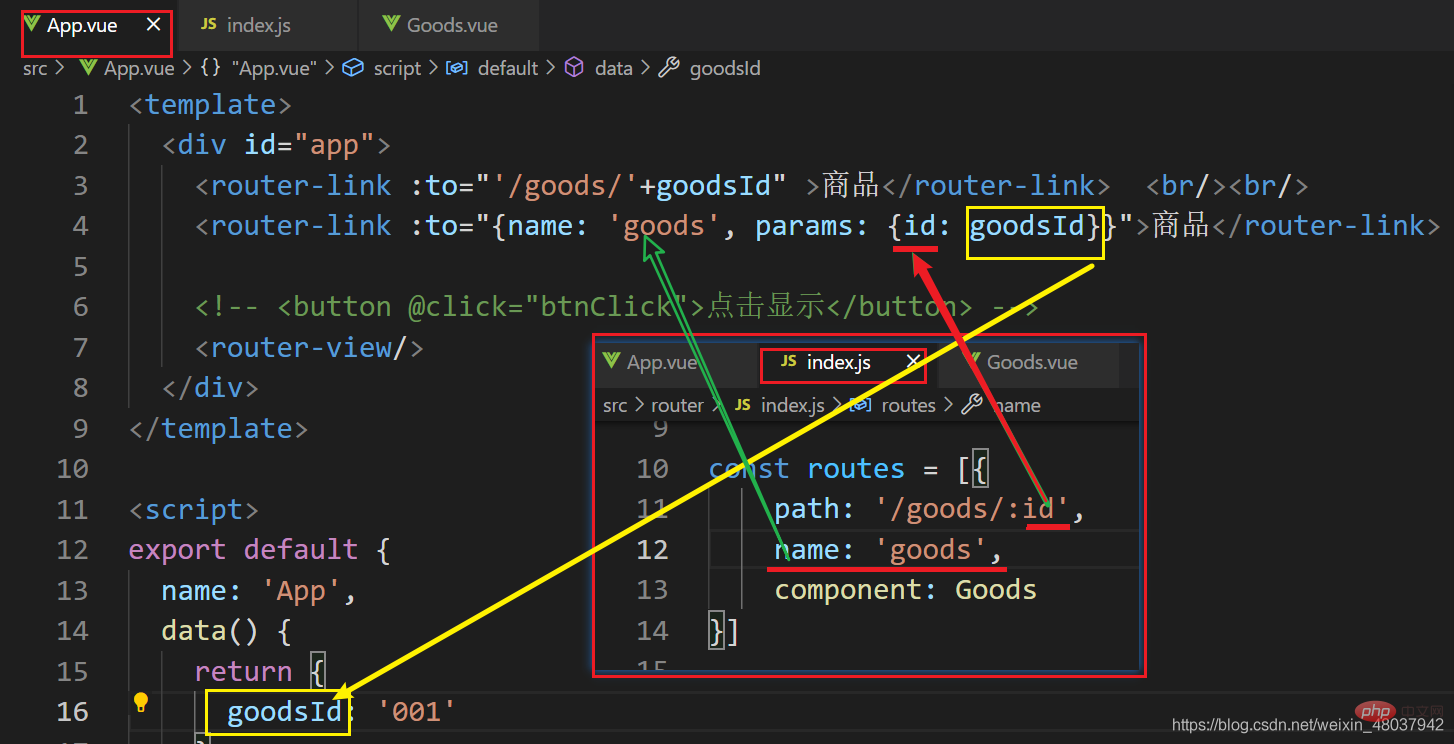
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]路由跳轉時,分為:
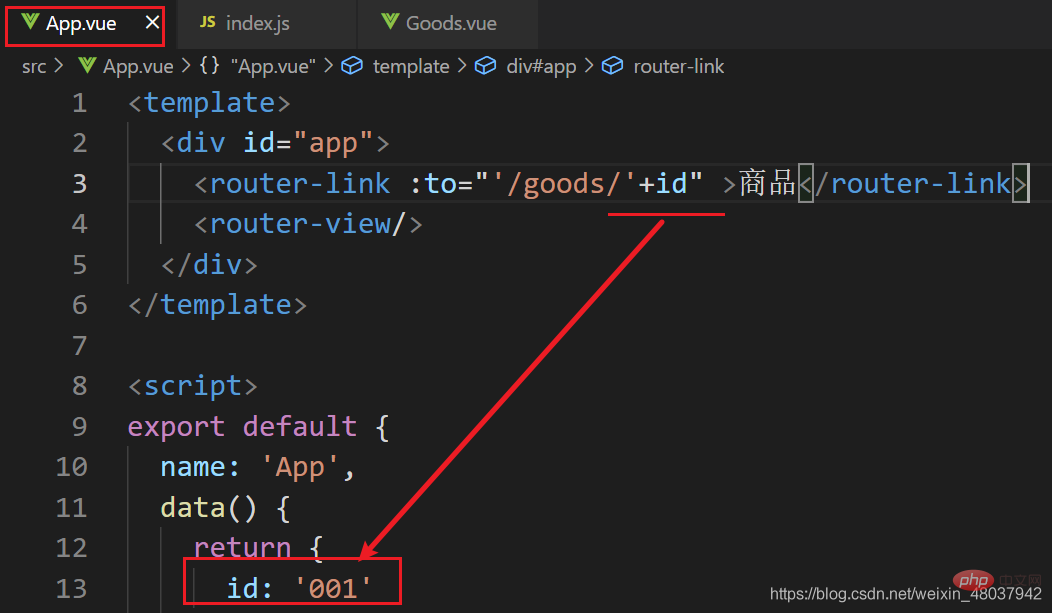
(1)使用router-link方式實現路由跳轉
此種方式下,一可以使用字串,在路徑後面直接跟上對應的值,如:
二可以使用物件的方式,如:
注意:
- params方法中,to屬性使用物件的方式,必須由name屬性引入路由,不能用path。
- params方法傳參時,屬性名必須跟配置路由時的動態參數名稱一致,否則報錯。
(2)、使用$router的方式進行路由的跳轉
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
id: this.goodsId }})params方式的傳參,對應傳參後的url位址如下:
取得參數的方式:
$router.params,如本例中想要取得id的值,對應程式碼為:
$route.params.id
query方式的傳參
配置路由時,普通配置即可,也就是原來怎麼配置路由,現在就還怎麼配置。如:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]路由跳轉時,分為:
(1)使用router-link方式實現路由跳轉
query傳參的方式只可以透過對象,不可以使用字串
<router-link>商品</router-link>
(2)、使用$router的方式進行路由的跳轉
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})query方式的傳參,對應傳參後的url位址顯示為:
# 注意:query方式的傳參,query物件裡面的屬性名(如本例中的id)可以隨便取名,不像params方式傳參時受限。
同時,此種方式下路由的引進既可以使用path屬性,也可以使用name屬性。
取得參數的方式:
$route.query,如本例想要取得id 值,程式碼為:
$route.query.id
總之,千萬要注意:
(1)、 params方式路由的引進只能用name,query方式路由的引進可以用name和path。
(2)、路由跳轉使用 「router」;取得參數使用「route」
【相關推薦:《vue.js教學》】
以上是vue動態路由是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 vue懶加載什麼意思
Apr 07, 2025 pm 11:54 PM
vue懶加載什麼意思
Apr 07, 2025 pm 11:54 PM
在 Vue.js 中,懶加載允許根據需要動態加載組件或資源,從而減少初始頁面加載時間並提高性能。具體實現方法包括使用 <keep-alive> 和 <component is> 組件。需要注意的是,懶加載可能會導致 FOUC(閃屏)問題,並且應該僅對需要懶加載的組件使用,以避免不必要的性能開銷。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。






