什麼是vue指令的修飾符
在vue中,指令的修飾符是以英文句號「.」指明的特殊後綴,用來指出一個指令應該以特殊方式綁定;其中「.passive」和「.prevent」不能一起使用,因為一起使用時「.prevent」會被忽略,同時瀏覽器會顯示一個警告。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
什麼是vue指令的修飾符
修飾詞 (modifier) 是用英文句號 . 所指明的特殊後綴,用來指出一個指令應該以特殊方式綁定。
1、v-bind指令修飾符
1)camel
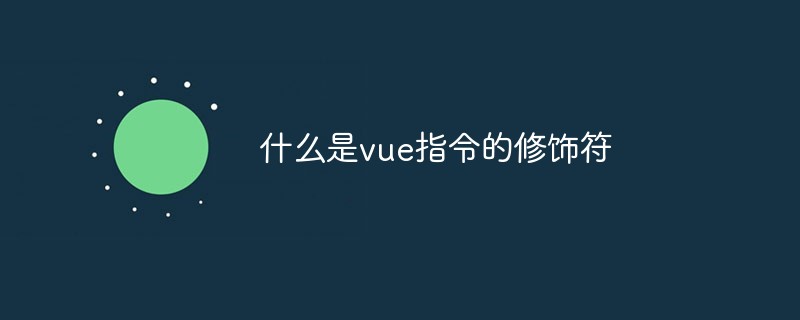
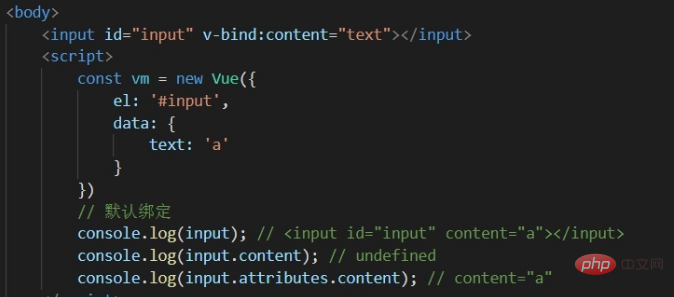
#由於綁定特性時,會將大寫字母轉換為小寫字母,如


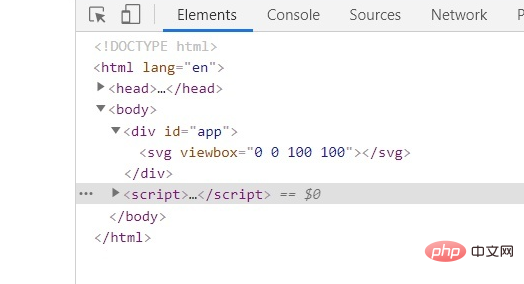
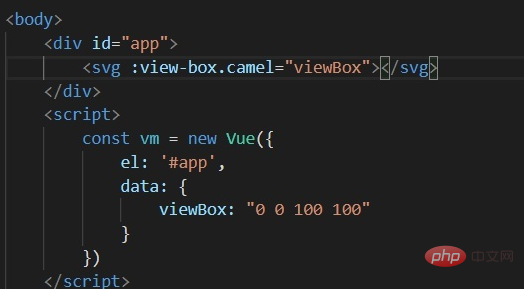
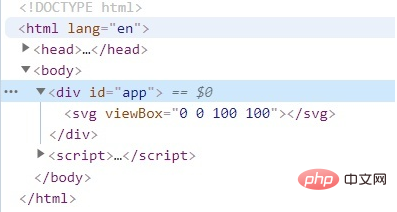
所以,Vue提供了v-bind修飾符 camel,該修飾符允許在使用 DOM 模板時將 v-bind 屬性名稱駝峰化,例如SVG 的 viewBox 屬性。


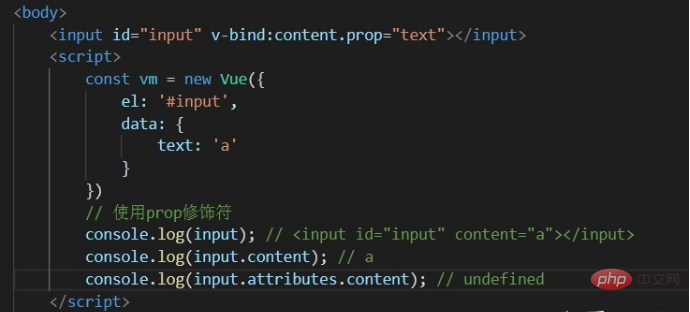
2)prop
被用來綁定 DOM 屬性 (property)。
v-bind 預設綁定到 DOM 節點的 attribute 上,使用 .prop 修飾子後,會綁定至 property。




#3)sync
#2、v-on指令的修飾符
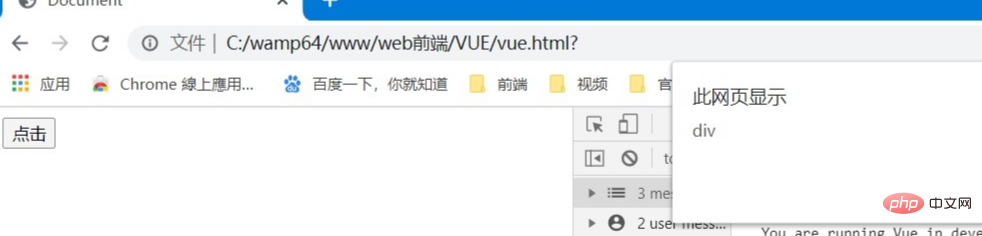
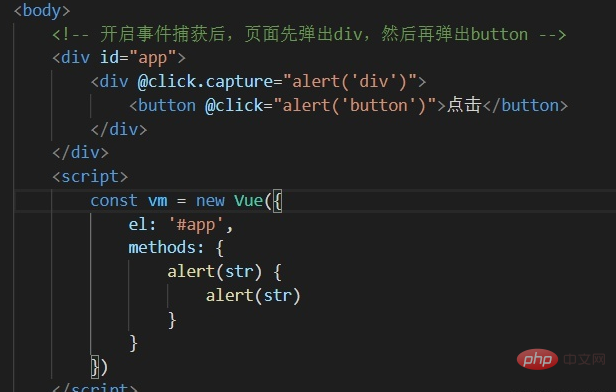
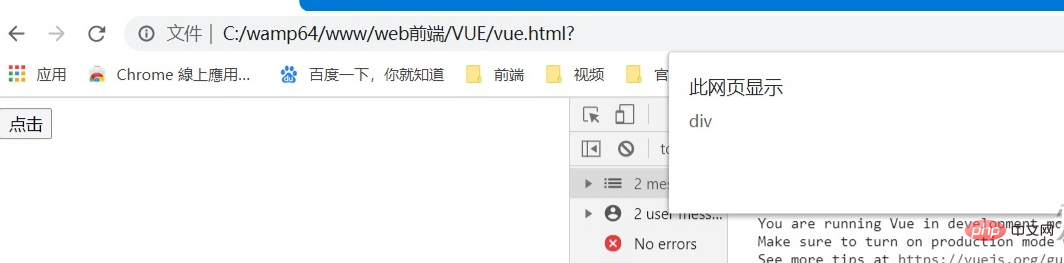
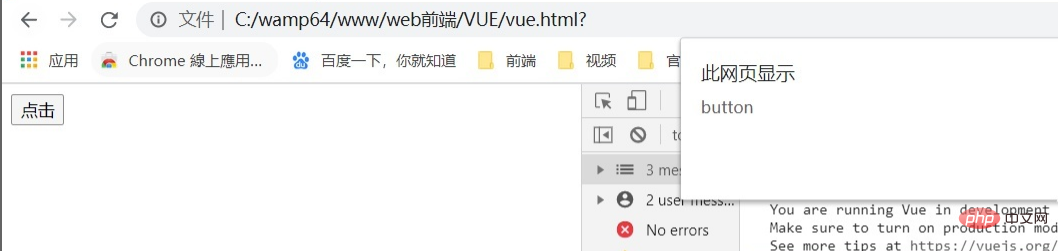
1)事件修飾符
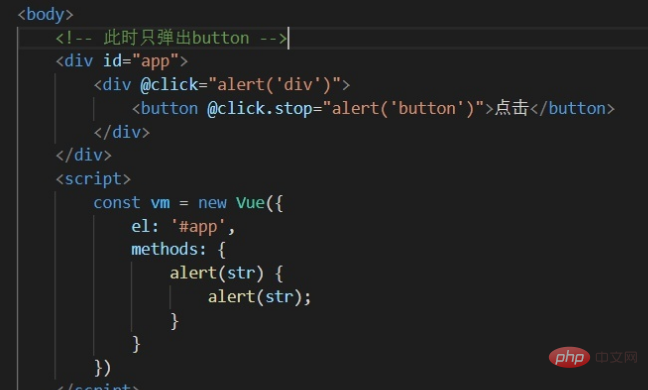
- .stop 阻止事件冒泡
















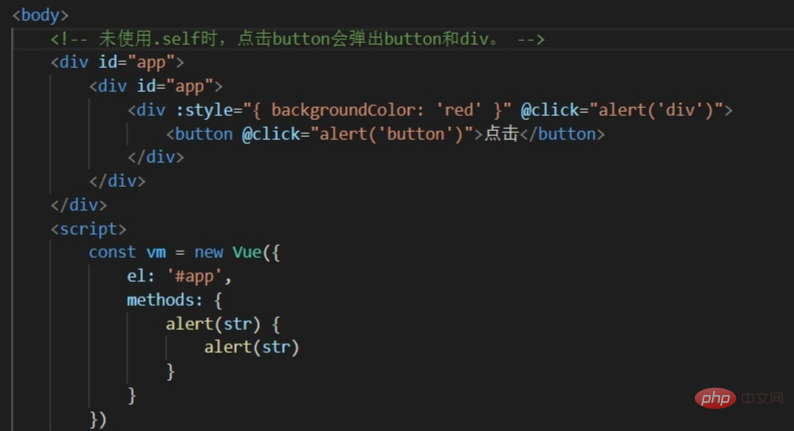
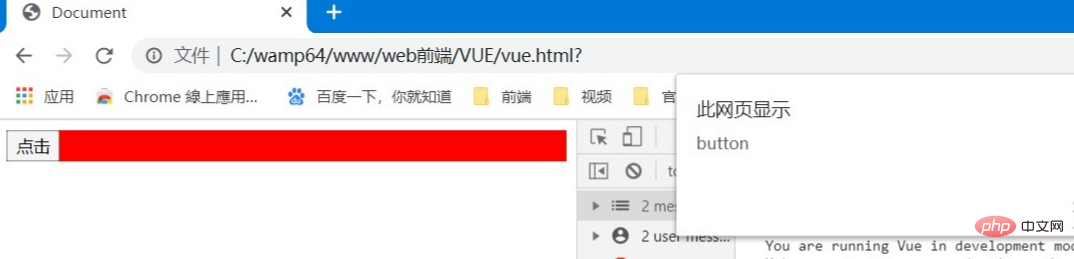
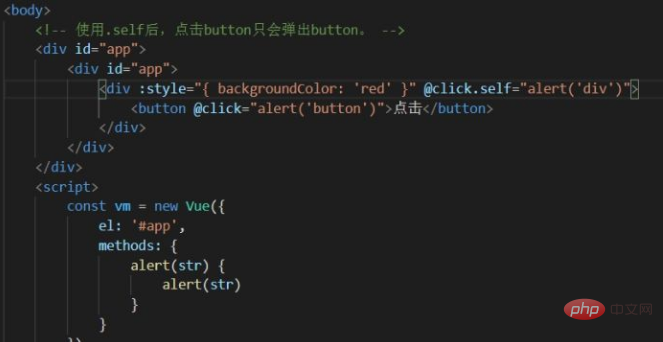
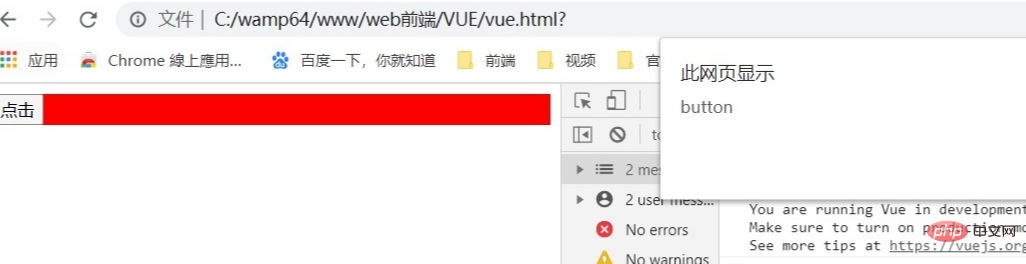
- .self
只當事件是從偵聽器綁定的元素本身觸發時才觸發回呼(點擊自己才觸發,不能冒泡)。 



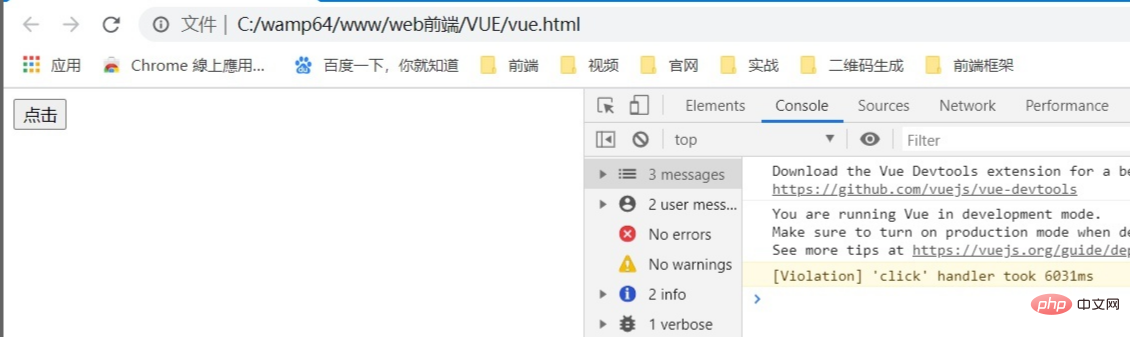
為什麼要使用這個修飾符?
即使在觸發觸控事件時,執行了一個空的函數,也會讓頁面卡頓。因為瀏覽器不知道監聽器到底會不會阻止預設事件,所以瀏覽器要等到執行完整個函數後,才能決定是否要捲動頁面。 passive事件監聽器,讓開發者告訴瀏覽器,監聽器不會阻止預設行為,從而瀏覽器可以放心大膽的滾動頁面,這樣可以大幅度提升行動裝置頁面的效能,因為據統計只有20%的觸控事件會阻止預設事件。
2)按鍵修飾符號
在監聽鍵盤事件時,我們常常需要檢查詳細的按鍵。 Vue 允許為 v-on 在監聽鍵盤事件時新增按鍵修飾符。
網址:https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values。
3)系統修飾鍵
修飾鍵與常規按鍵不同,在和 keyup 事件一起用時,事件觸發時修飾鍵必須處於按下狀態,換句話說,只有在按住ctrl 的情況下釋放其它按鍵,才能觸發 keyup.ctrl。而單單釋放 ctrl 也不會觸發事件。如果你想要這樣的行為,請為 ctrl 換用 keyCode:keyup.17。
- .ctrl
- .alt
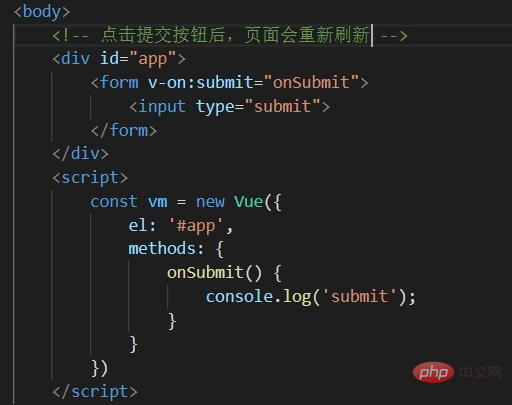
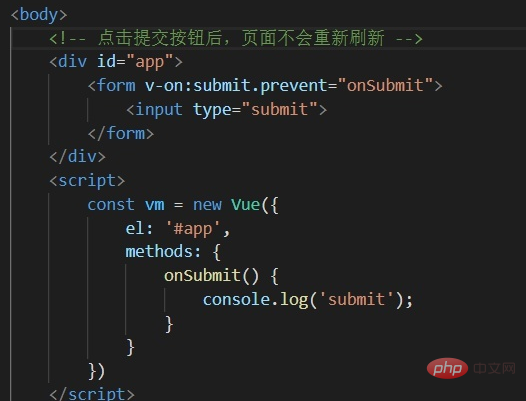
##- .shift- .meta- exact (允許你控制由精確的系統修飾符組合觸發的事件)4)滑鼠按鈕修飾符僅當點擊特定的滑鼠按鈕時會處理執行函數。 (2.2.0 )- .left- .right- .middle3、v-model的修飾符1)lazy沒有觸發change事件的時候,就不更新資料。 在預設情況下,v-model在每次input事件觸發後將輸入框的值與資料進行同步。如果要變成使用change事件同步可以新增lazy修飾符。 2)number會自動將使用者的輸入值轉為數值類型。 3)trim自動過濾使用者輸入的 首尾 空白字元。 -----注意:1. 使用修飾符時,順序很重要。對應的程式碼會以同樣的順序產生。因此,v-on:click.prevent.self 會阻止所有的點擊的預設事件v-on:click.self.prevent 只會阻止對元素自身點擊的預設事件2. 不要把 .passive 和 .prevent 一起使用,因為 .prevent 將會被忽略,同時瀏覽器可能會向你顯示一個警告。 【相關推薦:《vue.js教學》】
以上是什麼是vue指令的修飾符的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






