css3中scale裡面填什麼
在css3中,scale()方法裡面的第一個參數填入的是元素沿著水平方向縮放的倍數,第二個參數填入的是元素沿著垂直方向縮放的倍數,語法為「transform:scale(x,y)」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中scale裡面填什麼
scale()方法
縮放,指的是「縮小」和「放大」。在CSS3中,我們可以使用scale()方法將元素依照中心原點進行縮放。
跟translate()方法一樣,縮放scale()方法也有3種情況:
(1)scaleX(x):元素僅水平方向縮放(X軸縮放);
(2)scaleY(y):元素僅垂直方向縮放(Y軸縮放);
(3)scale(x,y):元素水平方向和垂直方向同時縮放(X軸和Y軸同時縮放);
1、scaleX(x)
#transform:scaleX(x)
說明:
##x表示元素沿著水平方向(X軸)縮放的倍數,如果大於1就代表放大;如果小於1就代表縮小。 大家想想倍數是怎樣一個概念就很好理解了。2、scaleY(y)
語法:transform:scaleY(y)
##y表示元素沿著垂直方向(Y軸)縮放的倍數,如果大於1就代表放大;如果小於1就代表縮小。
3、scale(x,y)語法:
transform:scale(x,y)
說明:
x表示元素沿著水平方向(X軸)縮放的倍數,y表示元素沿著垂直方向(Y軸)縮放的倍數。
注意,Y是一個可選參數,如果沒有設定Y值,則表示X、Y兩個方向的縮放倍數是一樣的(同時放大相同倍數)。
範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
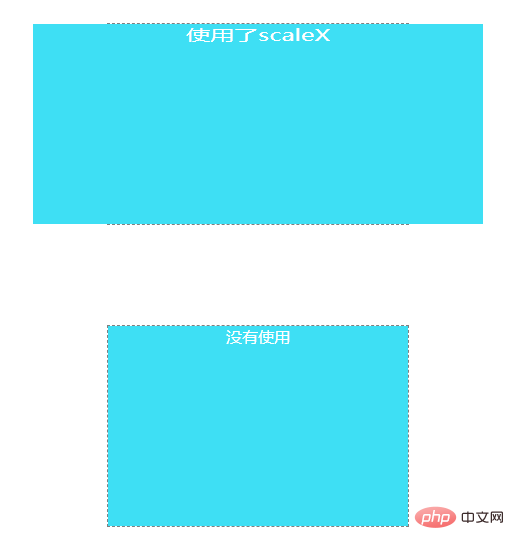
</html>在chrome瀏覽器預覽效果如下:
 分析:
分析:
從上圖可以看出,元素沿著X軸方向放大了1.5倍(兩個方向同時延伸,整體放大1.5倍)。
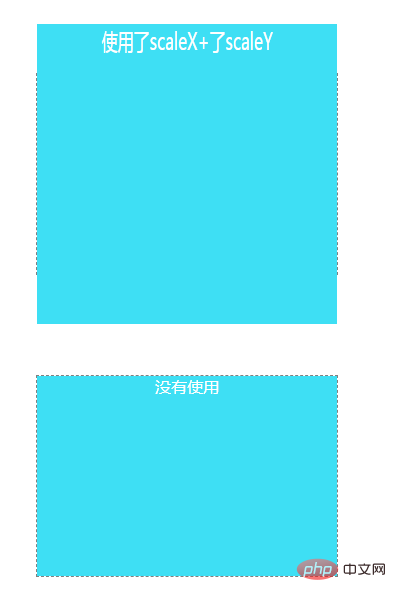
transform:scaleY (1.5); -webkit-transform:scaleY(1.5); /*兼容-webkit-引擎浏览器*/ -moz-transform:scaleY(1.5); /*兼容-moz-引擎浏览器*/
當使用上面程式碼時,在瀏覽器預覽效果如下:
 #(學習影片分享:
#(學習影片分享:
以上是css3中scale裡面填什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






