在html5中,output標籤用來設定不同資料的輸出,作為計算結果輸出顯示,如執行腳本的輸出,語法為「

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
output元素:資料的輸出
#作為計算結果輸出顯示(例如執行腳本的輸出)。
output元素是HTML5新增的元素,用來設定不同資料的輸出
output元素的輸出內容是由程式碼控制的
output元素的屬性:
name屬性:定義物件的唯一名稱。 (表單提交時使用)
form屬性:定義所屬的一個或多個表單。
for屬性:定義輸出域相關的一個或多個元素。
範例如下;
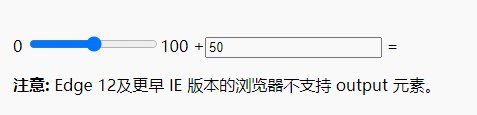
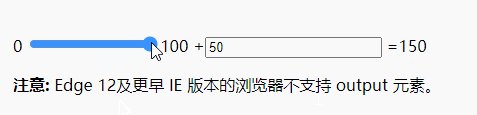
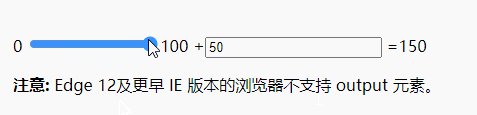
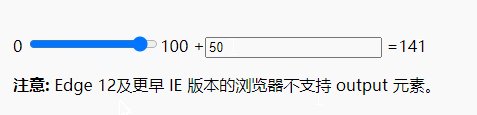
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p> </body> </html>
輸出結果:

推薦教學:《 html影片教學》
以上是html5中output的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


