jquery有元素選擇器。在jquery中,元素選擇器可以基於元素名稱選取元素,一般用於選取相同的元素,然後對相同的元素進行操作;語法為「$("元素名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery有元素選擇器,元素選擇器可以基於元素名稱選取元素。
元素選擇器
元素選擇器,用於選取相同的元素,然後對相同的元素進行操作。
語法:
$("元素名")範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
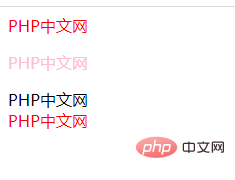
#在這個範例中,$("div") 和$("p") 使用的都是元素選擇器,表示選取所有的div 元素和p 元素。 css("color","red") 表示將元素的顏色定義為紅色,css("color","pink")表示將元素的顏色定義為粉紅色。
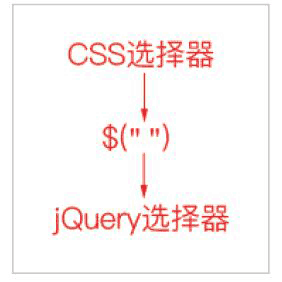
可以看出,我們可以發現 jQuery 選擇器與 CSS 選擇器幾乎是完全一樣的。事實上,我們只要要把 CSS 選擇器的寫入法套入 $("") 中,就可以變成 jQuery 選擇器,非常簡單!

jQuery 選擇器的「誕生」
沒錯,透過這麼簡單的一步操作,jQuery 選擇器就「誕生」了。實際上,其他類型的 jQuery 選擇器也可以這樣得到。
【推薦學習:jQuery影片教學、web前端】
以上是jquery有元素選擇器嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



