jquery中取得元素文字的方法是「text()」。 text()方法可以取得或設定被選元素的文字內容(會刪除HTML標記),而取得文字內容的語法為「$(selector).text()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中取得元素文字的方法是「text()」。
text() 方法方法設定或傳回被選元素的文字內容。
當text()方法用於傳回一個值時,它會傳回所有符合元素的組合的文字內容(會刪除 HTML 標記)。
語法:
$(selector).text() //获取文本内容 $(selector).text(content) //设置文本内容
text() 方法和innerText 屬性的效果是一樣的,只不過text() 是jQuery 中的實作方式,而innerText 是JavaScript 中的實現方式。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").text());
});
});
</script>
</head>
<body>
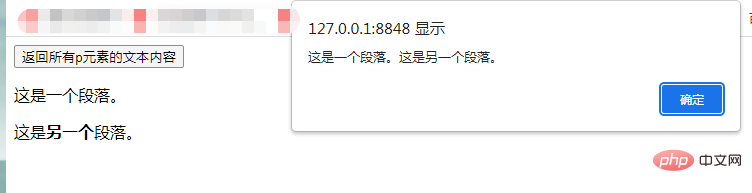
<button>返回所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是<b>另一个</b>段落。</p>
</body>
</html>
擴充知識:html() 與text() 比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個範例可以看出,html() 取得的是元素內部所有的內容,而text() 取得的只是文字內容。此外,val() 方法用於取得和設定表單元素的 value 值。
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清楚地比較出來。
| HTML程式碼 | html() | #text() |
|---|---|---|
| PHP中文網 | PHP中文網 | |
|
PHP中文網
|
PHP中文網 | PHP中文網 |
| (空白字串) |
【推薦學習:jQuery影片教學、web前端】
以上是jquery中取得元素文字的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


