css3中box-shadow的用法是什麼
在css3中,「box-shadow」屬性用於在框架中添加一個或多個陰影,並且設定陰影的樣式,語法為「box-shadow:水平陰影垂直陰影模糊距離陰影的尺寸陰影的顏色將外部陰影改為內部陰影;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中box-shadow的用法是什麼
box-shadow: none | inset(可選值,不設置,為外投影,設置,為內投影) x-offset(陰影水平偏移量,正方向為right) y-offset(陰影垂直偏移量,正方向為bottom) blur-radius(陰影模糊半徑,為正,0為無模糊效果,數值越大,越模糊) spread-radius(陰影擴充半徑,可正可負) color(設定物件的陰影的顏色)
屬性值說明:
1.陰影類型:此參數可選,預設的投影方式是外陰影;若取其唯一值「inset」,就是將外陰影變成內陰影
2. X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在物件的右邊,負值,陰影在物件的左邊
3. Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在物件的底部,負值時,陰影在物件的頂部
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,數值越大陰影的邊緣就越模糊
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小
6.陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取預設色,但各瀏覽器預設色不一樣,特別是在webkit核心下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
**註:**多層陰影,最內層優先級最高,之後依序降低。使用逗號“,”隔開。
box-shadow的實際運用
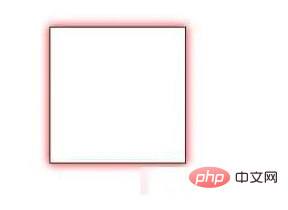
舉例1:不設定X軸與Y軸,設定值陰影模糊半徑為15px, 它會在本身發生作用 半徑範圍,顏色。
box-shadow: 0 0 15px #f00;
效果圖:

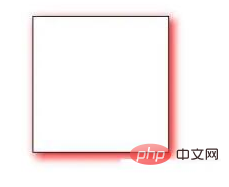
範例2: X軸與Y軸設為正值(正值 X軸向右 Y軸向下)
box-shadow:4px 4px 15px #f00;
效果圖:

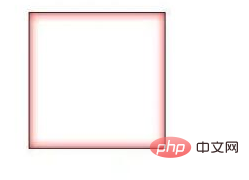
範例3:box-shadow:inset 即box-shadow內部陰影,與上面寫法相同 唯一不同的是添加了一個inset
box-shadow:0 0 15px #f00 inset;
效果圖:

(學習影片分享:css影片教學)
以上是css3中box-shadow的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






