vue插值有哪些操作
vue內插操作有:1、使用Mustache語法,語法「{{值}}」;2、使用v-once指令;3、使用v-html指令,可輸出html程式碼;4、使用v-text指令,用於將資料顯示在介面中;5、使用v-pre指令;6、用v-cloak指令。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue中的6種插值運算
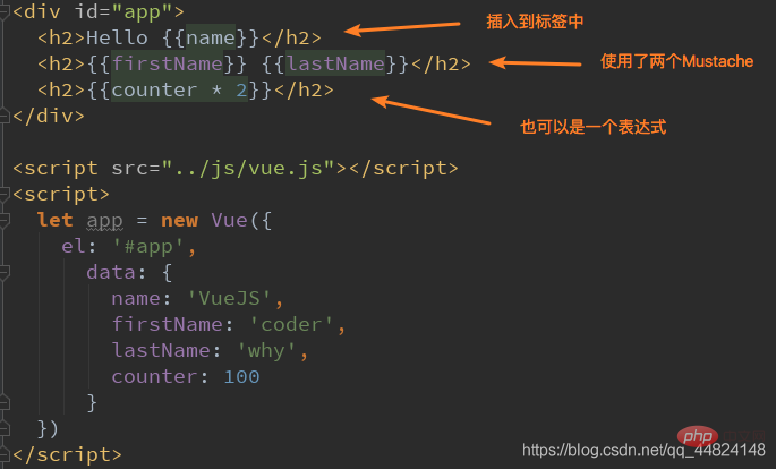
第一種:Mustache
- # #Mustache語法(也就是雙大括號)。
- Mustache: 鬍子/鬍鬚。 (鬍子語法)
資料是響應式的

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message-world">{{message}},world!</h2>
<h2 id="counter-nbsp-nbsp">{{counter * 2}}</h2>
<h2 id="message-nbsp-counter">{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
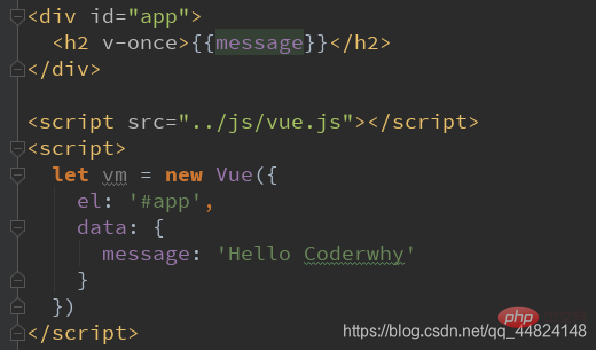
</html>##第二種:v-once
該指令後面不需要跟任何表達式(比如之前的v-for後面是由跟表達式的)- 此指令表示元素和元件只渲染一次,
- 不會隨著資料的改變而改變
。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>
第三種:v-html
從伺服器請求到的資料本身就是一個HTML程式碼該指令後面往往會跟上一個string類型,會將string的html解析出來並且進行渲染
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="link">{{link}}</h2>
<h2 id="link">{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>
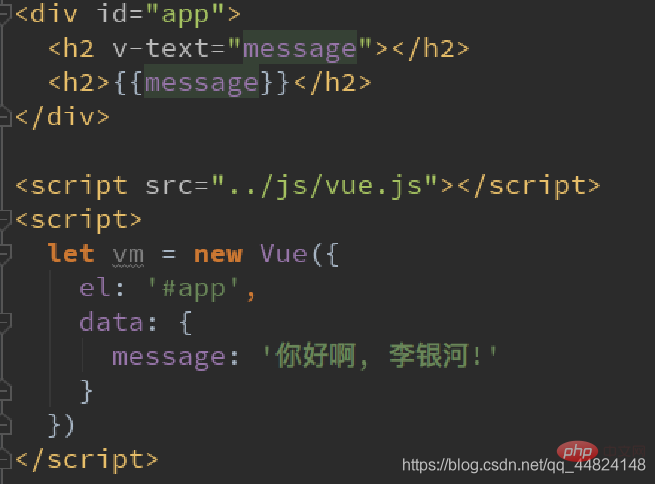
第四種:v-text
#v-text作用和Mustache比較相似:都是- 用於將資料顯示在介面中
- v-text通常情況下,接受一個
- string類型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>
第五個:v-pre#v-pre用於
跳過這個元素和它子元素的編譯過程,用來顯示原本的Mustache語法。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
</html>
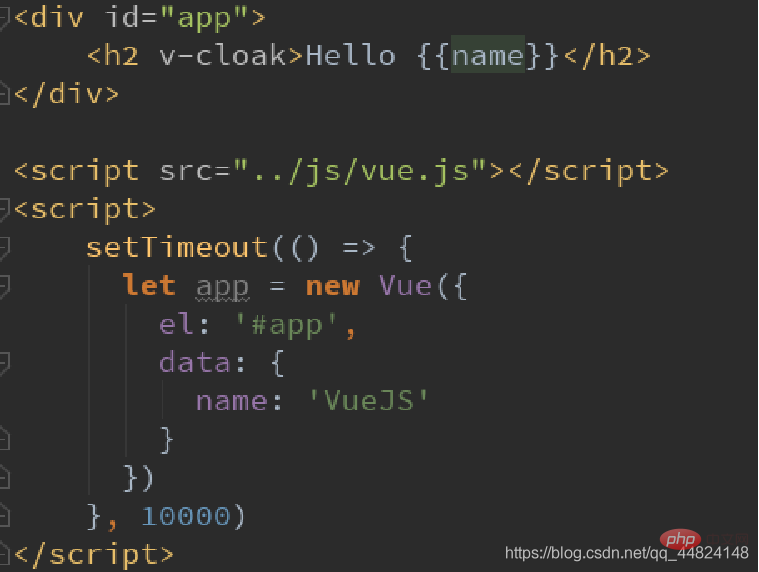
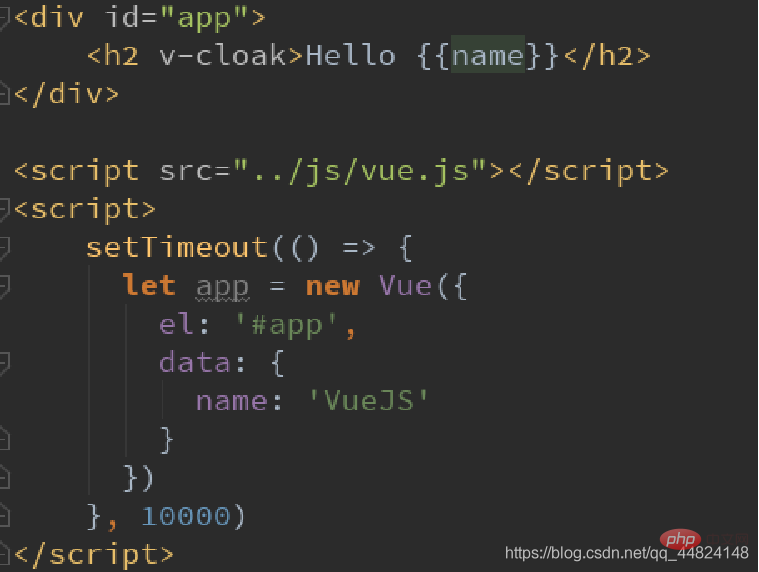
第六種:v-cloak
可能會直接顯然出未編譯的Mustache標籤- cloak: 斗篷

#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2 id="Hello-name">Hello,{{name}}</h2>
<h2 id="Hello-name">Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html> (學習影片分享:vuejs教學
(學習影片分享:vuejs教學、web前端)
以上是vue插值有哪些操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






