在jquery中,可以利用attr()方法改變name,該方法用於設定或傳回被選元素的屬性和值,第一個參數設定為name屬性,第二個參數設定為name屬性改變後的值即可,語法為「元素物件.attr('name','改變後的name值')」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以透過取得input對象,使用attr()方法來修改input的name屬性值
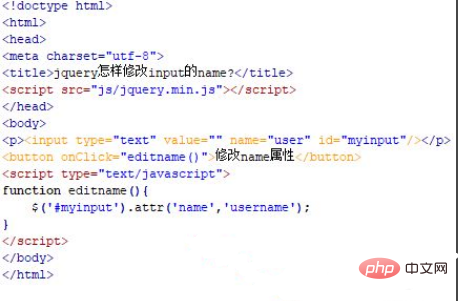
新建一個html文件,命名為test.html,用來講解jquery怎麼修改input的name。在p標籤,使用input標籤建立一個文字框,並設定其name屬性值為user。設定input標籤的id為myinput ,主要用於下面透過該id獲得input物件。
使用button標籤建立一個按鈕,按鈕名稱為「修改name屬性」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editname()函數。
在js標籤中,建立editname()函數,在函數內,透過id(myinput)取得input對象,使用attr()方法將name屬性修改為username,程式碼如下:

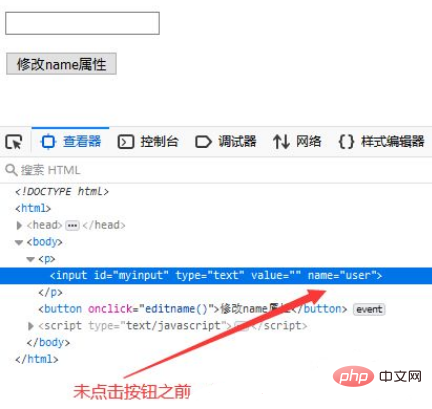
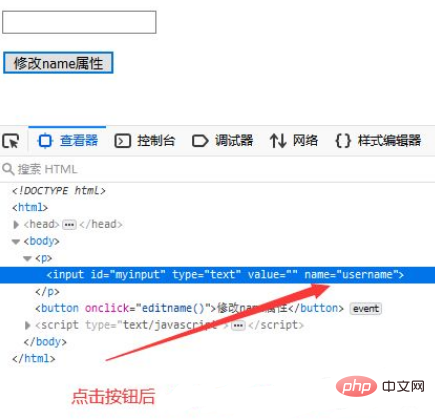
#在瀏覽器開啟test.html文件,點選按鈕,查看原始碼。


總結:
#1、建立一個test.html檔。
2、在檔案內,在p標籤,使用input標籤建立一個文字框,並設定其name屬性值為user,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,取得input對象,使用attr()方法將name屬性修改為username。
注意事項
attr()方法不僅修改name屬性值,也能修改元素其的屬性值。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼改變name的詳細內容。更多資訊請關注PHP中文網其他相關文章!



