ie9支援的css3屬性:opacity、background-clip、word-wrap、writing-mode、border-radius、box-shadow、box-sizing、RGBA、HSLA、「@font-face」等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
IE9對CSS3屬性的支援情況
#| CSS3屬性 | IE9支援情況 | #先前版本IE支援狀況 |
|---|---|---|
| opacity | 支援 | None |
| #multiple backgrounds | 支援 | None |
| #background-clip | 支援 | None |
| #background-size | #None | |
| background-origin | 支援 | #None |
| text-shadow | 不支援 | — |
| word-wrap | 支援 | 5-8 |
| writing-mode | 支援 | 5-8 |
| #border-image | ##不支援 | — |
| border-radius | 支援 | None |
| 支援 | None | |
| 支援 | 7-8 | |
| 支援 | 7-8 | |
| 不支持 | — | |
| box-sizing | 支援 | 8 |
| 支援 | None | |
| 支援 | ##None | |
| 支援 | None | |
| 不支援 | — | |
| 不支援 | — | |
| #################################### ##transforms#########不支援### | — | |
| transitions | 不支援 | — |
| outline-offset | 不支援 | — |
| resize | 不支援 | — |
@font-face |
##5.5-8 |
對一些生僻屬性的支援情況
下面這些屬性呢,平時比較靦腆害羞,我們用的不是很多,但是,IE9對其是支援的:
@namespace, text-justify, text-align-last, text-overflow, word-break.
還有很多其他鮮為人知的CSS屬性,由於現在版本的IE不支持,所以,就沒有羅列出來。
IE9對CSS3選擇器支援狀況
請見下表:
| CSS3選擇器 | IE9支援情況 | 先前版本IE支援情況 |
|---|---|---|
| #[attribute^=value] | 支援 | 7-8 |
| [attribute*=value] | 支援 | 7-8 |
| [attribute$=value] | 支持 | 7-8 |
| E ~ F (sibling) | ##支持7-8 |
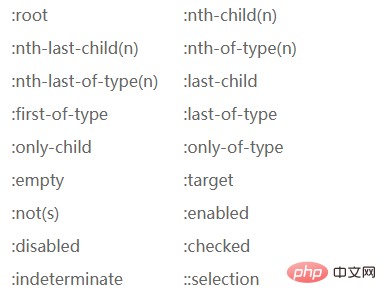
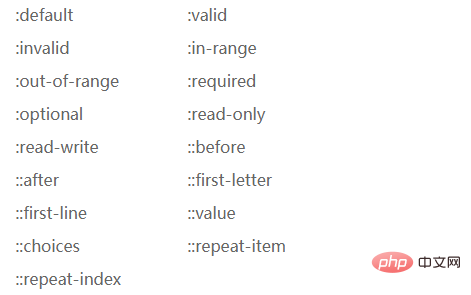
IE9支援的偽類別&偽元素

IE9不支援的偽類別&偽元素

以上是ie9支援哪些css3屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




