幫你搞定JavaScript對象
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於物件的相關問題,包括了建構函式和各種內建物件的知識點,希望對大家有幫助。

相關推薦:javascript教學
#一、建構子
為什麼要使用建構子
什麼是建構子:是JavaScript建立物件的另一種方式。
與字面量方式建立物件對比:建構函式可以創造出一些具有相同特徵的物件。
範例:透過水果建構函式創建蘋果、香蕉、橘子物件。其特點在於這些物件都是基於同一個模板創建,同時每個物件又有自己的特徵。
字面量的方式建立物件的特點
#優勢:簡單又靈活。
劣勢:當需要建立一組具有相同特徵的物件時,無法透過程式碼指定這些物件應該具有哪些相同的成員。
物件導向程式語言的實作模板的方式:利用類別(class)建立模板,根據模板實作不同的物件(類別的實例)。
JavaScript實作範本的方式1:透過工廠函數,在其內部透過字面量「{ }」的方式建立物件來實現,缺點是無法區分物件的類型。
JavaScript實作範本的方式2:透過建構函式建立物件。
JavaScript內建的建構子
在學習如何自訂建構函式之前,先來看看JavaScript內建的建構子如何使用。
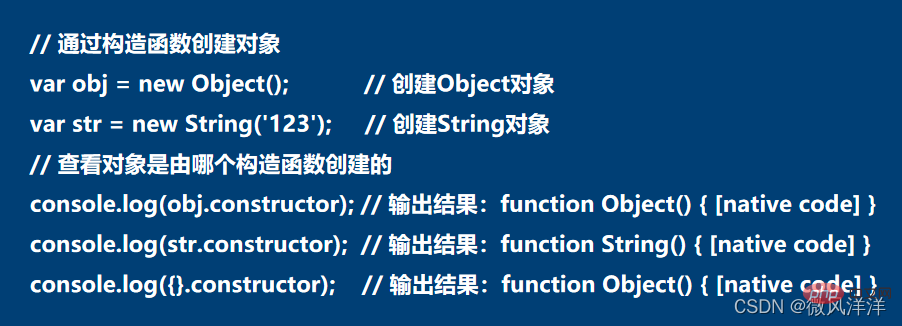
- 常見的內建建構子:Object、String、Number等建構子。
- 建構函式如何建立物件:new 建構函式名稱()。
- 什麼是實例化與實例:人們習慣將使用new關鍵字建立物件的過程稱為實例化,實例化後得到的物件稱為建構函數的實例。

- 「物件.constructor」屬性指向了該物件的建構子。
- 透過console.log()輸出時,[native code]表示函數的程式碼是內建的。
自訂建構子
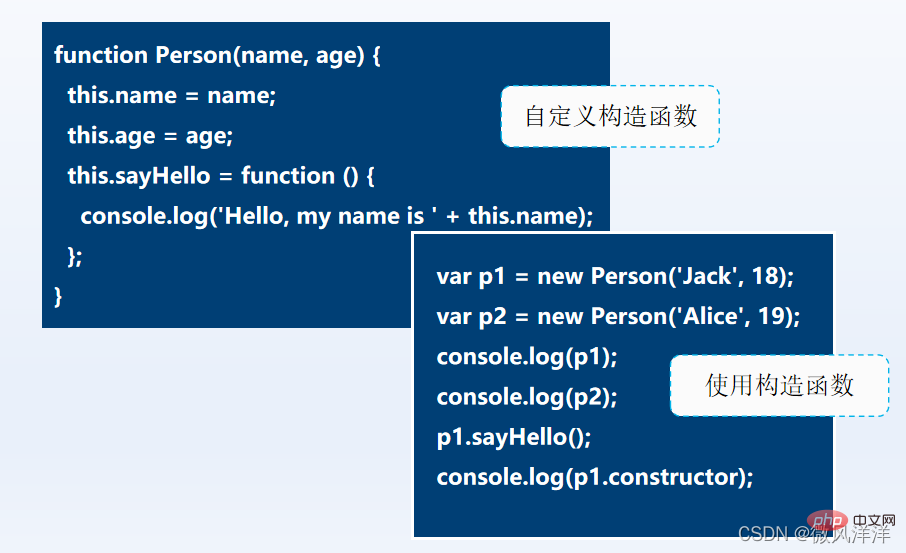
思考:如何自訂建構子?
- 建構函數的命名推薦採用帕斯卡命名規則,即所有的單字首字母大寫。
- 在建構函數內部,使用this來表示剛剛建立的物件。

注意
在學習JavaScript時,初學者經常會對一些相似的名詞感到困惑,如函數、方法、建構子、建構方法、建構器等。
實際上,它們都可以統稱為函數,只不過在不同使用場景下的稱呼不同。根據習慣,在物件中定義的函數稱為物件的方法。
而對於建構函數,也有一部分人習慣稱之為建構方法或建構器,我們只需明白這些稱呼所指的是同一個事物即可。
ES6新增的class關鍵字
ES6前沒有的原因:為了簡化難度。
新增原因:隨著Web前端技術發展,原本有一部分從事後端開發的人員轉向了前端。為了讓JavaScript更接近一些後端語言的語法從而使開發人員更快適應。
class關鍵字的作用:用來定義一個類別。
特點:在類別中可以定義constructor建構方法。
注意
class語法本質上是語法糖,只是方便使用者使用而設計的,不使用該語法同樣可以達到相同的效果,如前面學過的構造函數。為了避免使用者的瀏覽器不支援此語法,因此不建議使用此方式。
私有成員
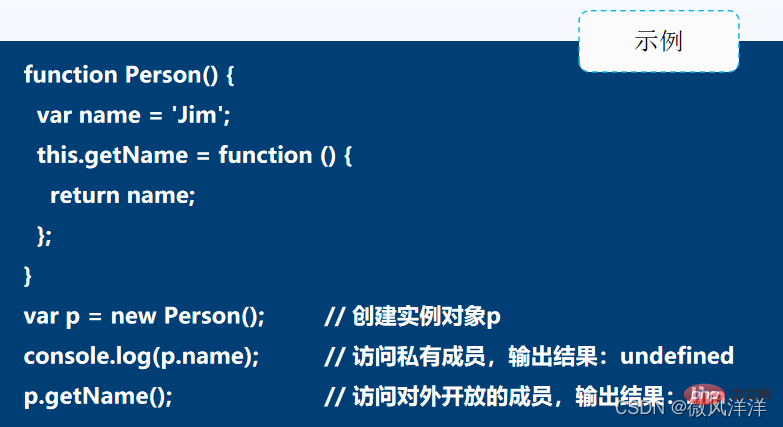
概念:在建構子中,使用var關鍵字定義的變數稱為私有成員。
特點:在實例物件後無法透過「物件.成員」的方式進行訪問,但是私有成員可以在物件的成員方法中存取。
特性:私有成員name體現了物件導向的封裝性。

二、內建物件
String物件
- #回顧字元型資料的建立:利用一對單引號或雙引號。
- 字元型資料為什麼能像物件一樣使用呢?
這是因為這些物件其實是建構函式String的實例,也就是String物件。
- String物件提供了一些用於對字串進行處理的屬性和方法。

注意
#對字串進行操作時,處理結果是透過方法的回傳值直接傳回的,並不會改變String物件本身所保存的字串內容。在這些方法的參數中,位置是一個索引值,從0開始計算,第一個字元的索引值是0,最後一個字元的索引值是字串的長度減1。
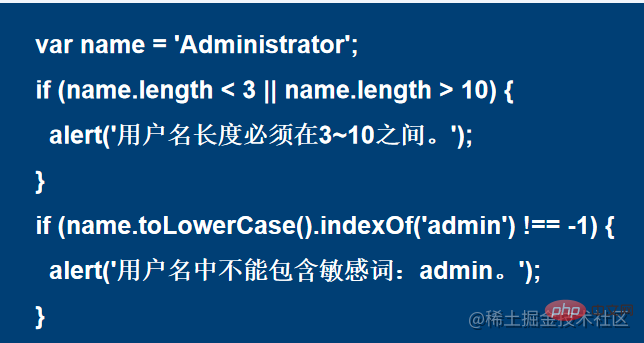
以限制使用者名稱長度在3~10範圍內,不允許出現敏感詞admin為例進行示範。

Number物件
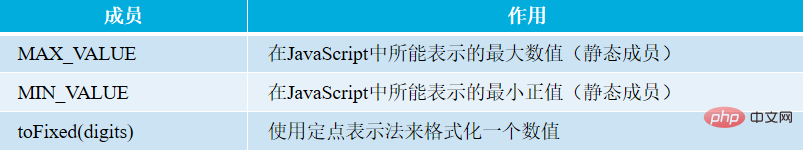
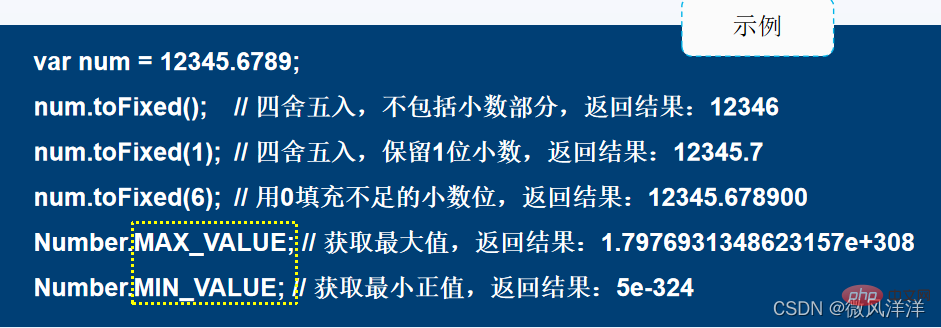
Number物件用於處理整數、浮點數等數值,常用的屬性與方法如下。


是Number的靜態成員,直接透過建構子Number來訪問,而非Number的實例。
Math物件
Math物件用於對數值進行數學運算,與其他物件不同的是,該物件不是建構函數,不需要實例化就能使用。

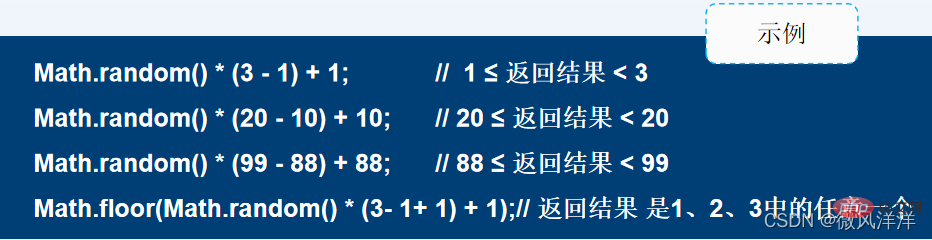
以Math.random()取得指定範圍內的隨機數為例講解。
公式為Math.random() * (n - m) m,表示產生大於或等於m且小於n的隨機值

Date對象
Date物件用於處理日期和時間。


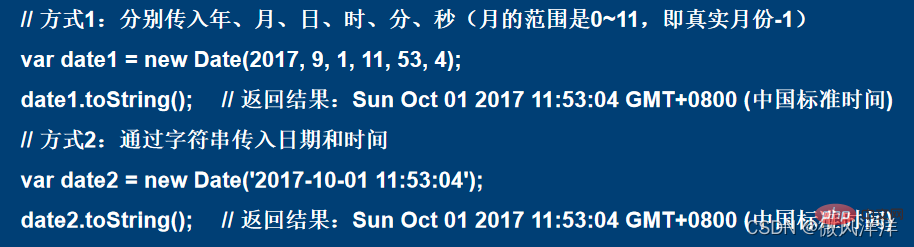
範例1:根據Date物件取得時間日期。

範例2:根據Date物件指定一個日期。

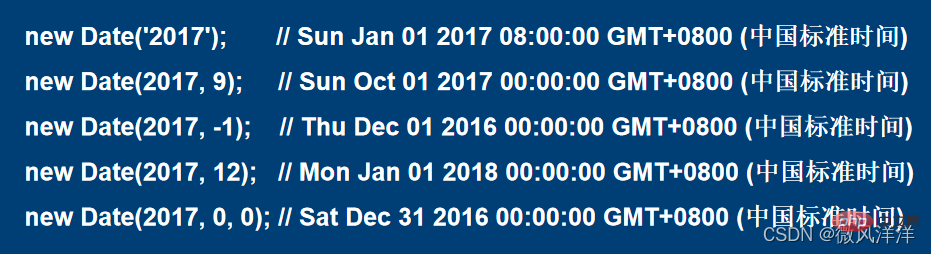
範例3:處理設定的日期不合理的情況,如將月份設為-1表示去年12月,月份為12表示明年1月。

案例:製作月曆

#程式碼實作想法:
- 建構當月1號的日期型物件。
- 判斷1號是星期幾,寫第一行。
- 寫本月剩餘的時間。
程式碼實作
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
相關推薦:javascript學習教學
以上是幫你搞定JavaScript對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






