帶你了解React中的Ref,值得了解的知識點分享
這篇文章帶大家了解React中的Ref,介紹一些關於 Ref 你需要知道的知識點,希望對大家有幫助!

Intro
在 React 專案中,有很多場景需要用到 Ref。例如使用ref 屬性取得DOM 節點,取得ClassComponent 物件實例;用useRef Hook 建立一個Ref 對象,以便解決像setInterval 取得不到最新的state 的問題;你也可以呼叫React.createRef 方法手動建立一個Ref 物件。 【相關推薦:Redis影片教學】
雖然Ref 用起來也很簡單,但在實際專案中實戰還是難免遇到問題,這篇文章將從原始碼的角度出發梳理各種和Ref 相關的問題,理清和ref 相關的API 背後都做了什麼。看完這篇文章或許可以讓你對的 Ref 有更深入地認識。
Ref 相關的型別宣告
首先 ref 是 reference 的簡稱,也就是引用。在 react 的類型宣告檔中,可以找到好幾個和 Ref 相關的類型,這裡將它們一一列舉出來。
RefObject/MutableRefObject
interface RefObject<T> { readonly current: T | null; }
interface MutableRefObject<T> { current: T; }使用useRef Hook 的時候回傳的就是RefObject/MutableRefObejct,這兩個型別都是定義了一個{ current: T } 的物件結構,差異是RefObject 的current 屬性是只讀的,如果修改refObject.current,Typescript 會警告⚠️。
const ref = useRef<string>(null) ref.current = '' // Error
TS 錯誤:無法指派到 "current" ,因為它是唯讀屬性。

檢視useRef 方法的定義,這裡用了函數重載,當傳入的泛型參數T 不包含null 時傳回RefObject<T>,包含null 時會回傳MutableRefObject<T>。
function useRef<T>(initialValue: T): MutableRefObject<T>; function useRef<T>(initialValue: T | null): RefObject<T>;
所以如果你希望建立的 ref 物件 current 屬性是可修改的,需要加上 | null。
const ref = useRef<string | null>(null) ref.current = '' // OK
呼叫 React.createRef() 方法時傳回的也是一個 RefObject。
export function createRef(): RefObject {
const refObject = {
current: null,
};
if (__DEV__) {
Object.seal(refObject);
}
return refObject;
}RefObject/MutableRefObject 是在16.3 版本才新增的,如果使用更早的版本,需要使用Ref Callback。
RefCallback
使用Ref Callback 就是傳遞一個回呼函數,react 回呼時會將對應的實例回傳過來,可以自行儲存以便調用。這個回呼函數的型別就是 RefCallback。
type RefCallback<T> = (instance: T | null) => void;
使用RefCallback 範例:
import React from 'react'
export class CustomTextInput extends React.Component {
textInput: HTMLInputElement | null = null;
saveInputRef = (element: HTMLInputElement | null) => {
this.textInput = element;
}
render() {
return (
<input type="text" ref={this.saveInputRef} />
);
}
}Ref/LegacyRef
在類型宣告中,還有Ref/LegacyRef 類型,它們用於泛指Ref 類型。 LegacyRef 是相容版本,在之前的舊版 ref 還可以是 字串。
type Ref<T> = RefCallback<T> | RefObject<T> | null; type LegacyRef<T> = string | Ref<T>;
了解和 Ref 相關的類型,寫起 Typescript 來才能更得心應手。
Ref 的傳遞
特殊的props
在JSX 元件上使用ref 時,我們是透過給ref 屬性設定一個Ref。我們都知道 jsx 的語法,會被 Babel 等工具編譯成 createElement 的形式。
// jsx
<App ref={ref} id="my-app" ></App>
// compiled to
React.createElement(App, {
ref: ref,
id: "my-app"
});看起來 ref 和其他 prop 沒啥區別,不過如果你嘗試在元件內部列印 props.ref 卻是 undefined。並且 dev 環境控制台會給予提示。
Trying to access it will result in
undefinedbeing returned. If you need to access the same value within the child component, you should pass it as a different prop.
React 对 ref 做了啥?在 ReactElement 源码中可以看到,ref 是 RESERVED_PROPS,同样有这种待遇的还有 key,它们都会被特殊处理,从 props 中提取出来传递给 Element。
const RESERVED_PROPS = {
key: true,
ref: true,
__self: true,
__source: true,
};所以 ref 是会被特殊处理的 “props“。
forwardRef
在 16.8.0 版本之前,Function Component 是无状态的,只会根据传入的 props render。有了 Hook 之后不仅可以有内部状态,还可以暴露方法供外部调用(需要借助 forwardRef 和 useImperativeHandle)。
如果直接对一个 Function Component 用 ref,dev 环境下控制台会告警,提示你需要用 forwardRef 进行包裹起来。
function Input () {
return <input />
}
const ref = useRef()
<Input ref={ref} />Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
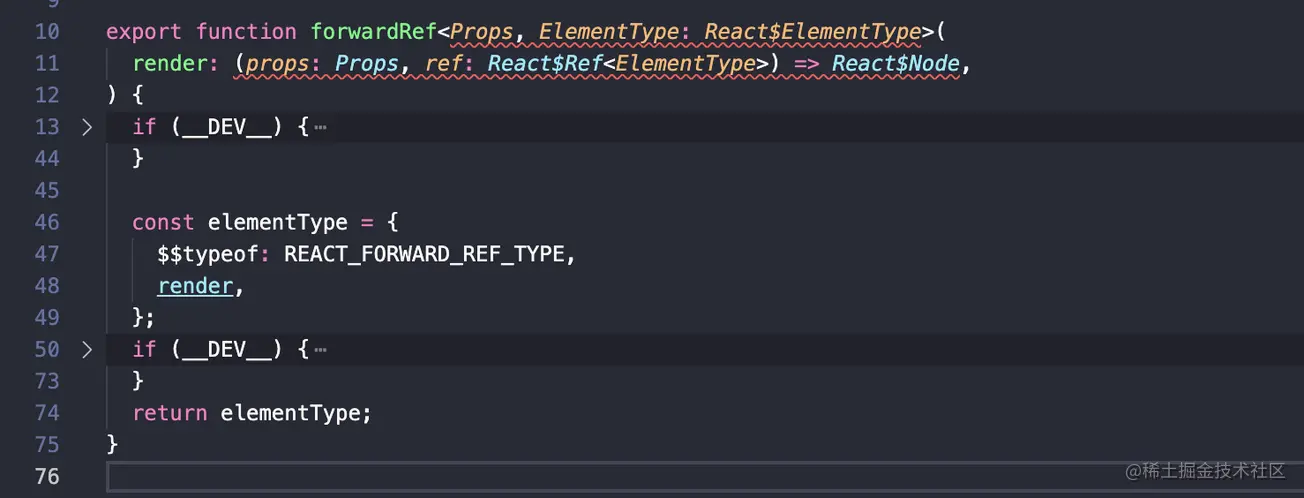
forwardRef 为何物?查看源码 ReactForwardRef.js 将 __DEV__ 相关的代码折叠起来,它只是一个无比简单的高阶组件。接收一个 render 的 FunctionComponent,将它包裹一下定义 $$typeof 为 REACT_FORWARD_REF_TYPE,return 回去。

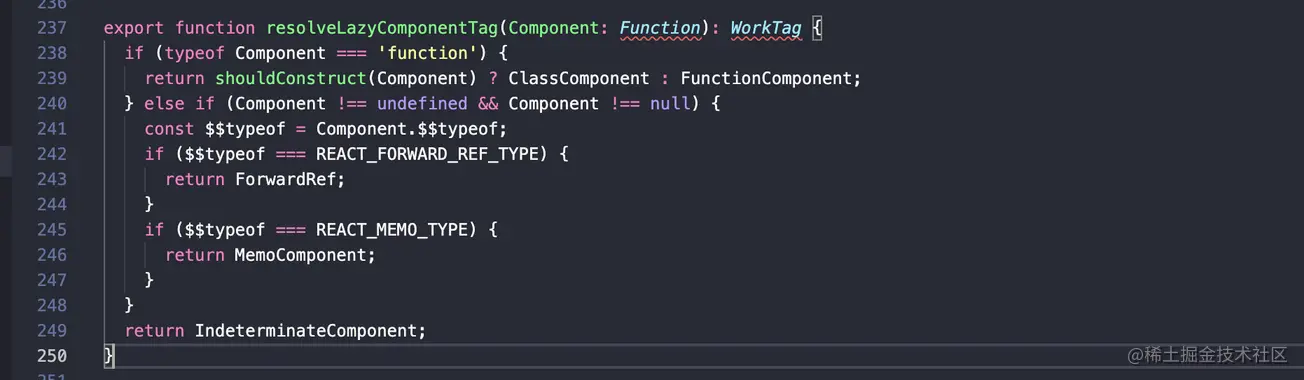
跟踪代码,找到 resolveLazyComponentTag,在这里 $$typeof 会被解析成对应的 WorkTag。

REACT_FORWARD_REF_TYPE 对应的 WorkTag 是 ForwardRef。紧接着 ForwardRef 又会进入 updateForwardRef 的逻辑。
case ForwardRef: {
child = updateForwardRef(
null,
workInProgress,
Component,
resolvedProps,
renderLanes,
);
return child;
}这个方法又会调用 renderWithHooks 方法,并在第五个参数传入 ref。
nextChildren = renderWithHooks( current, workInProgress, render, nextProps, ref, // 这里 renderLanes, );
继续跟踪代码,进入 renderWithHooks 方法,可以看到,ref 会作为 Component 的第二个参数传递。到这里我们可以理解被 forwardRef 包裹的 FuncitonComponent 第二个参数 ref 是从哪里来的(对比 ClassComponent contructor 第二个参数是 Context)。

了解如何传递 ref,那下一个问题就是 ref 是如何被赋值的。
ref 的赋值
打断点(给 ref 赋值一个 RefCallback,在 callback 里面打断点) 跟踪到代码 commitAttachRef,在这个方法里面,会判断 Fiber 节点的 ref 是 function 还是 RefObject,依据类型处理 instance。如果这个 Fiber 节点是 HostComponent (tag = 5) 也就是 DOM 节点,instance 就是该 DOM 节点;而如果该 Fiber 节点是 ClassComponent (tag = 1),instance 就是该对象实例。
function commitAttachRef(finishedWork) {
var ref = finishedWork.ref;
if (ref !== null) {
var instanceToUse = finishedWork.stateNode;
if (typeof ref === 'function') {
ref(instanceToUse);
} else {
ref.current = instanceToUse;
}
}
}以上是 HostComponent 和 ClassComponent 中对 ref 的赋值逻辑,对于 ForwardRef 类型的组件走的是另外的代码,但行为基本是一致的,可以看这里 imperativeHandleEffect。
接下里,我们继续挖掘 React 源码,看看 useRef 是如何实现的。
useRef 的内部实现
通过跟踪代码,定位到 useRef 运行时的代码 ReactFiberHooks

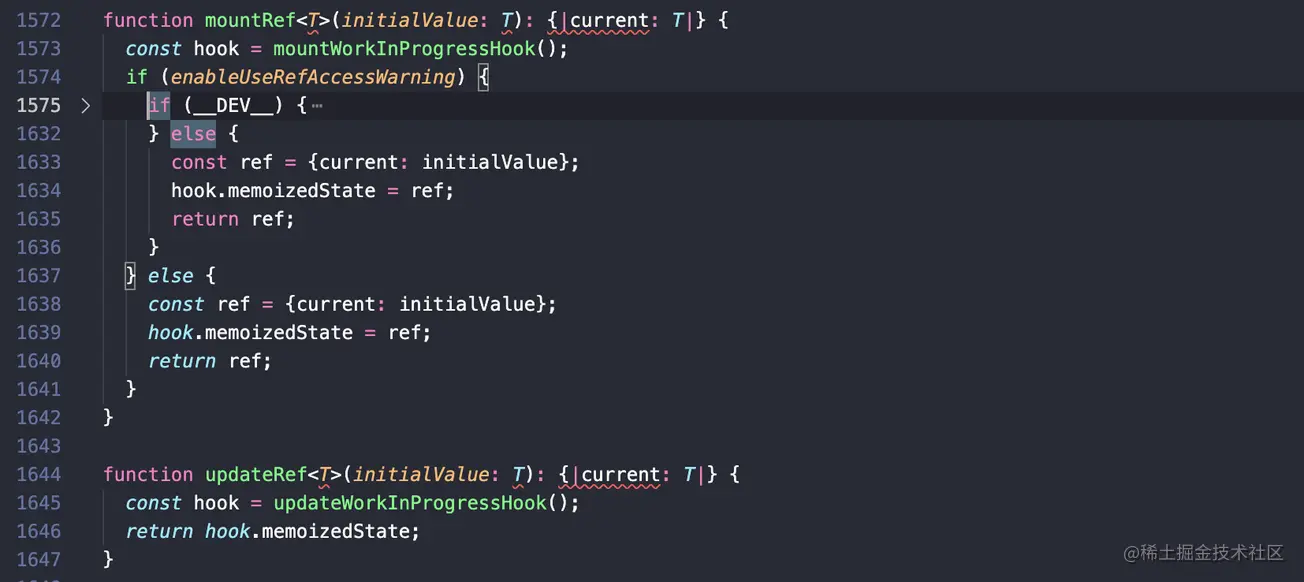
这里有两个方法,mountRef 和 updateRef,顾名思义就是对应 Fiber 节点 mount 和 update 时对 ref 的操作。
function updateRef<T>(initialValue: T): {|current: T|} {
const hook = updateWorkInProgressHook();
return hook.memoizedState;
}
function mountRef<T>(initialValue: T): {|current: T|} {
const hook = mountWorkInProgressHook();
const ref = {current: initialValue};
hook.memoizedState = ref;
return ref;
}可以看到 mount 时,useRef 创建了一个 RefObject,并将它赋值给 hook 的 memoizedState,update 时直接将它取出返回。
不同的 Hook memoizedState 保存的内容不一样,useState 中保存 state 信息, useEffect 中 保存着 effect 对象,useRef 中保存的是 ref 对象...
mountWorkInProgressHook,updateWorkInProgressHook 方法背后是一条 Hooks 的链表,在不修改链表的情况下,每次 render useRef 都能取回同一个 memoizedState 对象,就这么简单。
应用:合并 ref
至此,我们了解了在 React 中 ref 的传递和赋值逻辑,以及 useRef 相关的源码。用一个应用题来巩固以上知识点:有一个 Input 组件,在组件内部需要通过 innerRef HTMLInputElement 来访问 DOM 节点,同时也允许组件外部 ref 该节点,需要怎么实现?
const Input = forwardRef((props, ref) => {
const innerRef = useRef<HTMLInputElement>(null)
return (
<input {...props} ref={???} />
)
})考虑一下上面代码中的 ??? 应该怎么写。
============ 答案分割线 ==============
通过了解 Ref 相关的内部实现,很明显我们这里可以创建一个 RefCallback,在里面对多个 ref 进行赋值就可以了。
export function combineRefs<T = any>(
refs: Array<MutableRefObject<T | null> | RefCallback<T>>
): React.RefCallback<T> {
return value => {
refs.forEach(ref => {
if (typeof ref === 'function') {
ref(value);
} else if (ref !== null) {
ref.current = value;
}
});
};
}
const Input = forwardRef((props, ref) => {
const innerRef = useRef<HTMLInputElement>(null)
return (
<input {...props} ref={combineRefs(ref, innerRef)} />
)
})更多编程相关知识,请访问:编程入门!!
以上是帶你了解React中的Ref,值得了解的知識點分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。






