設定單字間距的CSS3樣式是「word-spacing:單字間距值;」;「word-spacing」屬性用於增加或減少字與字之間的空白,也可以設定單字之間的間距,數值也可以設定為負值。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在做英文網頁中,有時候我們英文簡介中的單字,如果我們想要單字與單字之間有間距,如何實現呢?我們要使用到word-spacing這個屬性來設定。
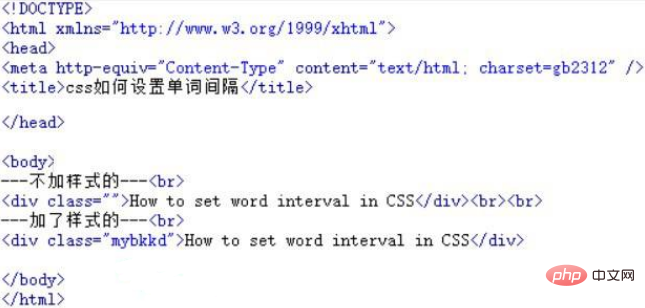
我們新建一個html網頁文件,把他命名為test.html,接下來我們用test.html檔案來講解css如何設定單字間隔。要使用div標籤建立一行文字“css如何設定單字間隔”,並且把文字內容翻譯成英文“How to set word interval in CSS”。為div標籤加上一個樣式,設定div標籤的class屬性為mybkkd。

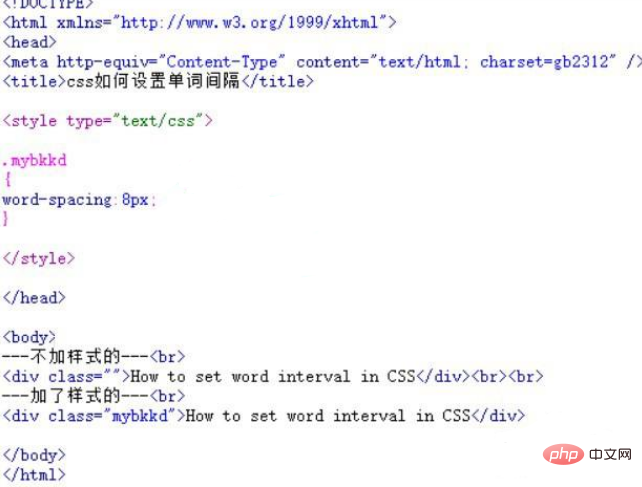
寫css樣式標籤,mybkkd樣式將寫在該標籤內。
透過div標籤的class屬性mybkkd設定文字之間的距離。在括號內,mybkkd的div設定css屬性樣式為word-spacing:8px;,單字間距為8px

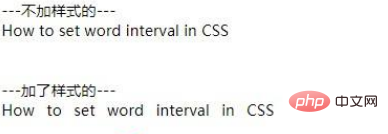
在瀏覽器瀏覽test.html,來看看效果能否實現。

注意事項
1、建立一個test.html頁面。
2、在test.html裡,使用到div標籤建立一行文字,並加上樣式名稱。
3、在css中,將mybkkd的樣式為word-spacing:8px;單字間距為8px
4、word-spacing只對英文單字間距起作用的,對中文是不起作用的,如果想要字之間的間距就要用letter-spacing屬性。
5、word-spacing是英文單字間距,letter-spacing是字的間距,對中英都會運作。
(學習影片分享:css影片教學)
以上是設定單字間距的CSS3樣式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




