在jquery中,可以利用remove()方法刪除td元素,該方法用於移除被選元素,包括被選元素的所有的文本和子節點,語法為「td元素物件.remove( );」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
remove() 方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。
提示:如需移除元素,但保留資料和事件,請使用 detach() 方法取代。
提示:如只需從被選元素移除內容,請使用 empty() 方法。
語法如下:
$(selector).remove()
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
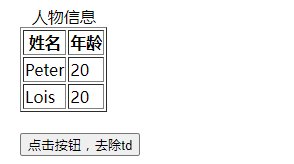
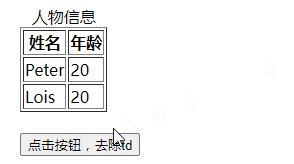
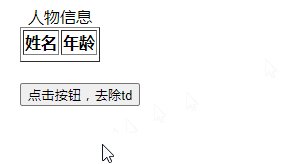
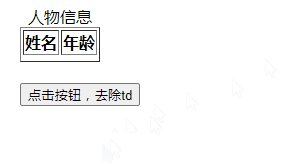
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼刪除td元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


