在jquery中,可以利用replace()方法去掉某個字串,該方法用於字串中用一些字符替換另一些字符,設定方法的第二個參數為空時,就可以實現去除字串效果,語法為「replace('字串的字元','')」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以用replace()方法將某個字串替換為空,從而實現去掉某個字串。
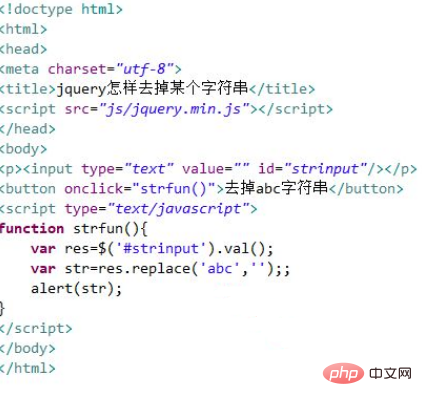
新建一個html文件,命名為test.html,用來講解jquery怎麼去掉某個字串。在p標籤內,使用input標籤建立一個字串輸入框。設定input標籤的id為strinput,主要用於下面透過該id獲得input物件。
使用button標籤建立一個按鈕,按鈕名稱為「去掉abc字串」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行strfun()函數。
在js標籤內,創建fun()函數,在函數內,透過id(strinput)獲得input對象,使用val()方法獲得輸入的字串,再透過replace()方法將指定的字串替換為空,例如,將abc字串替換為空,從而實現去掉某個字串。最後,使用alert()方法輸出處理後的字串。

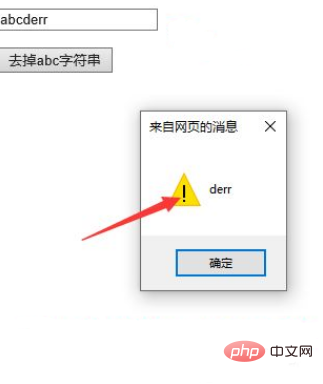
在瀏覽器中開啟test.html文件,輸入字串,點擊按鈕,查看結果。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用input標籤建立字串輸入框,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,創建js函數,在函數內,透過獲得input對象,使用val()方法獲得輸入的字串,再透過replace()方法將指定的字串替換為空,從而實現去掉某個字串。
注意事項
replace()方法用於在字串中用一些字元替換另一些字元。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼去掉某個字串的詳細內容。更多資訊請關注PHP中文網其他相關文章!



