在jquery中,可以利用remove()方法去掉a標籤,該方法用於刪除指定的元素,包括該元素的所有文字和子節點,語法為“a標籤元素物件.remove()” 。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中想要去掉a標籤,可以利用remove()方法
remove() 方法移除被選元素,包括所有的文本和子節點。
此方法也會移除被選取元素的資料和事件。
語法為:
$(selector).remove()
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("a").remove();
});
});
</script>
</head>
<body>
<a href="">a标签1</a>
<a href="">a标签2</a>
<button>移除所有a标签</button>
</body>
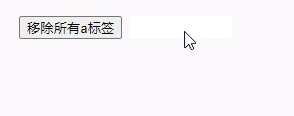
</html>輸出結果:

相關影片教學建議:jQuery影片教學
以上是jquery怎麼去掉a標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!


