jquery修改節點內容的方法:1、使用text(),可修改節點的文字內容,語法「節點物件.text("新文字內容")」;2、使用html(),可直接重寫節點的內容,語法「節點物件.html("新節點內容")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改節點的內容
#方法1:使用text()
text( ) 方法設定或傳回被選元素的文字內容。
當方法用於傳回內容時,則傳回所有符合元素的文字內容(會刪除 HTML 標籤)。
當方法用於設定內容時,則重寫所有符合元素的內容。
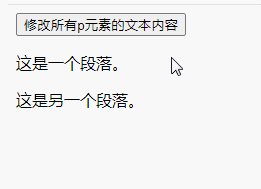
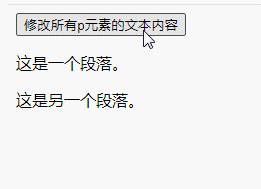
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
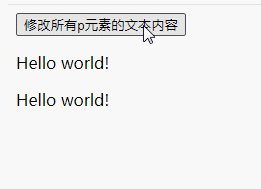
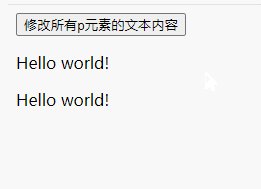
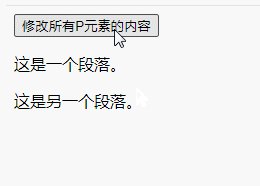
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
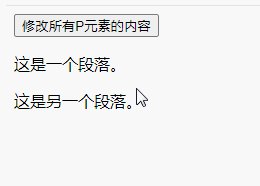
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
#方法2:使用html()
##html () 方法設定或傳回被選元素的內容(innerHTML)。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
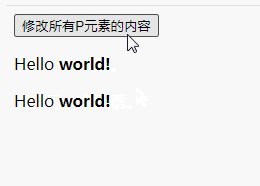
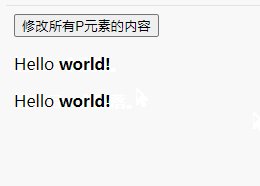
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改所有P元素的内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
擴充知識:html() 與text() 比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
| html() | #text() | |
|---|---|---|
| PHP中文網 | PHP中文網 | |
| PHP中文網 | PHP中文網 | |
| (空白字串) |
以上是jquery怎麼修改節點的內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




