淺析React18中的SuspenseList,聊聊有什麼用
這篇文章帶大家來了解React18中的SuspenseList,介紹一下SuspenseList的作用,希望對大家有幫助!

Suspense的前世今生
#這個特性在React歷史版本的出現,第一次是16.6版本,發布了支援代碼拆分的Suspense組件。在16.9版本中繼而支援了資料擷取。有興趣的同學可以移步React的changelog。 【相關推薦:Redis影片教學】
Suspense的簡單使用
前文有介紹,我們只用一個例子來溫顧下概念且使用
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent元件尚不具備渲染條件的時候,會用fallback傳入的元件進行預製渲染。這邊不具備渲染條件的具體表現就是資料取得時間較長,元件結構複雜等,但是不想因為這些影響應用的首屏渲染或初始化,之前的Suspense的文章有介紹,不再贅述。
什麼是SuspenseList
從字面上的意思就能夠簡單的理解,就是如果我們的程式碼中有多個Suspense存在,我們該怎麼控制它們的展示順序和展示方式呢?由此React官方給了我們SuspenseList元件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我們先介紹下SuspenseList僅有的兩個Props
revealOrder 表示的是子 Suspense的載入順序,可選值有forwards,backwards,together
## forwards
表示同一層次,從前往後展示,無論請求速度都是前面的先展示#backwards
跟forwards相反


together表示所有suspense都準備好後同時顯示,而不是一個個顯示
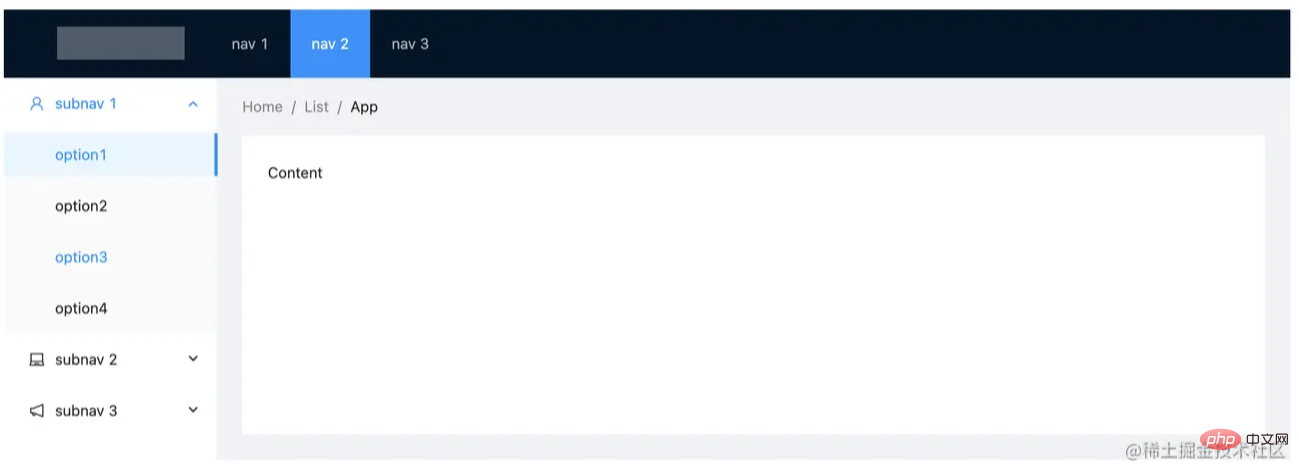
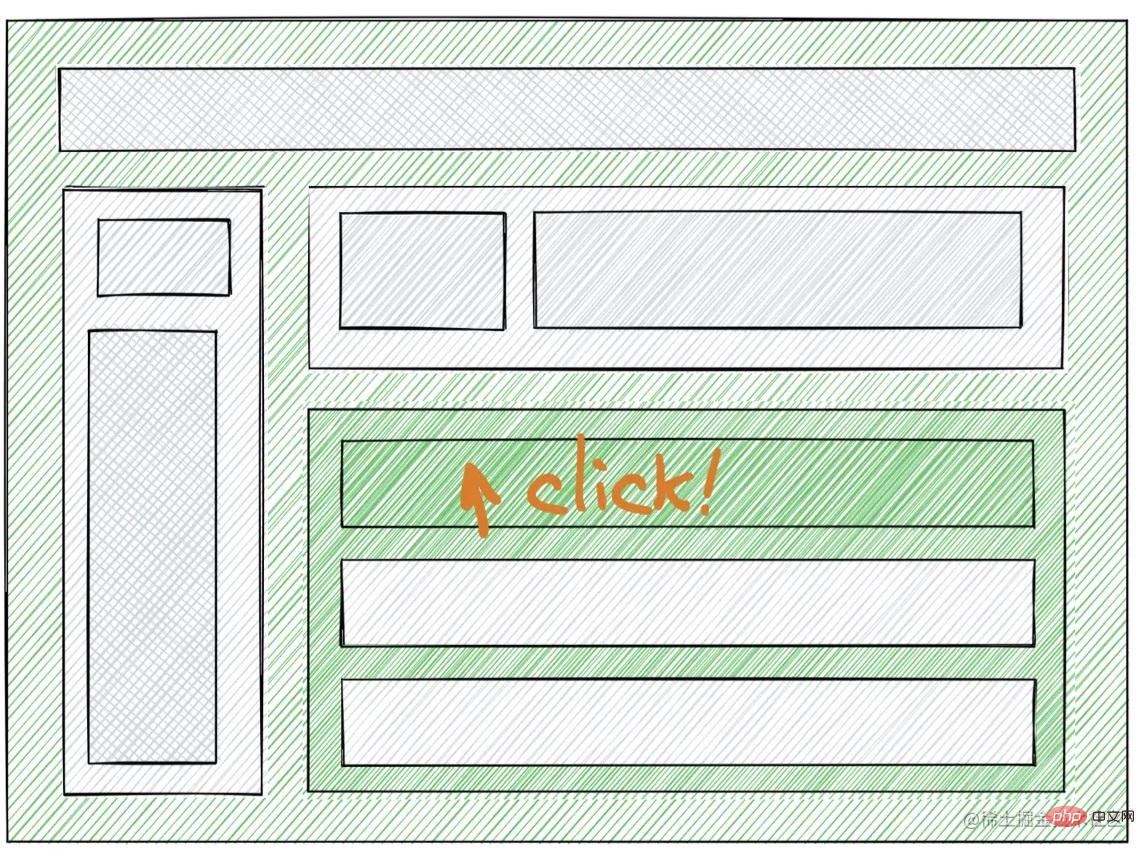
#########tail###指定如何顯示###SuspenseList### #中未載入項目的行為############預設情況下,###SuspenseList### 將顯示清單中的所有fallback############# ##collapsed### 僅顯示清單中下一個fallback################hidden### 未載入的項目不顯示任何資訊######ps:## #SuspenseList###只對直接子層級的###Suspense###或###SuspenseList###作用,不會對孫子節點運作。 #########SuspenseList的作用############SuspenseList###讓我們可以對一組###Suspense###的行為進行複合編排,雖然在演示中的demo相對比較簡單,但是如果在一個比較大型的專案中,我們常常會使用###Layout###來進行佈局。就拿我們常見的中後端管理平台來說和C端主體頁面來舉例。 #########################中後端系統中,我們經常使用頂欄側邊欄主體頁面的方式來佈局,在這一層面目前業界,實踐微前端的套路居多,例如###qiankun.js###,包括筆者所在的團隊,也探索了一套自己的微前端實作體系。如果在C端頁面,採用微前端的方式可能未必合適,在頁面中存在多區塊渲染等需求上,利用###SuspenseList###和###Suspense###結合React後端渲染SSR的能力,就能夠較系統化的實現獨立區塊的載入順序和行為的效果。 ######更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是淺析React18中的SuspenseList,聊聊有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







