vue函數式元件是一個不包含狀態和實例的元件;該元件不支援響應式,並且不能透過this關鍵字引用,用於定義沒有回應數據,也不需要有任何生命週期的場景,只接受一些props來顯示元件。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
Vue 提供了一種稱為函數式元件的元件類型,用來定義那些沒有回應數據,也不需要有任何生命週期的場景,它只接受一些props 來顯示組件。
函數元件(不要與 Vue 的 render 函數混淆)是一個不包含狀態和實例的元件。
簡單的說,就是元件不支援響應式,不能透過 this 關鍵字引用自己。
存取元件屬性
slots: 一個回傳 slots 物件的函數
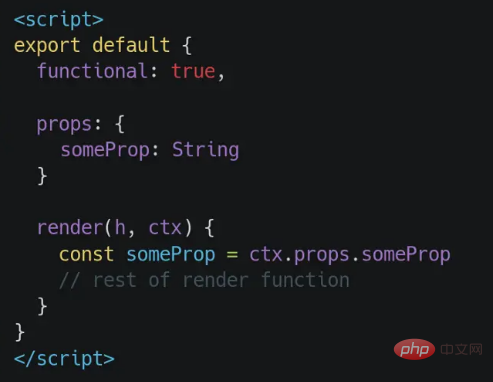
沒有狀態或實例,你可能會好奇如何引用資料或方法, Vue為底層的 render 函數提供一個 context 參數物件。
這個 context 參數物件有下列屬性:
props: 所有的 props 物件
children: VNode 子節點陣列
scopedSlots: (vue2.6.0 ) 揭露傳入作用域插槽的物件。將普通插槽作為函數暴露出去
data: 全部的資料物件,作為 createElement 函數的第二個參數傳遞給元件
parent: 對父元件的參考
listeners: (vue2.3.0 ) 包含父級註冊的事件偵聽器的物件。也是 data.on 的別名
injections: (v2.3.0 ) 如果使用了 inject 選項,則該物件包含了應注入的屬性

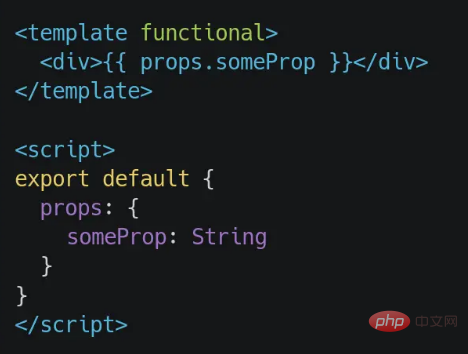
 #存取這個 context 參數非常簡單,例如,我們想要使用 props,我們可以這樣做:
#存取這個 context 參數非常簡單,例如,我們想要使用 props,我們可以這樣做:
以上是vue函數式元件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




