簡單對比Node的setHeader和writeHead,聊差異
Nodejs中setHeader和writeHead有什麼差別?以下這篇文章給大家對比setHeader和writeHead,聊聊它們的差別,希望對大家有幫助!

今天在學習Node#的時候發現Node/http中的setHeader和writeHead很相似,都可以設定回應頭部,我們來詳細的說說吧!
setHeader
參數
#response.setHeader(name, value)复制代码
- name 屬性
- value 屬性值
- 傳回
http.ServerResponse傳回回應物件
#作用
為回應頭部設定單一屬性。
注意
- 只能一個一個設定屬性
- 重複設定一個屬性會取代先前的設定
- 設定包含無效字元的屬性欄位名稱或值將導致拋出
TypeError
範例
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])
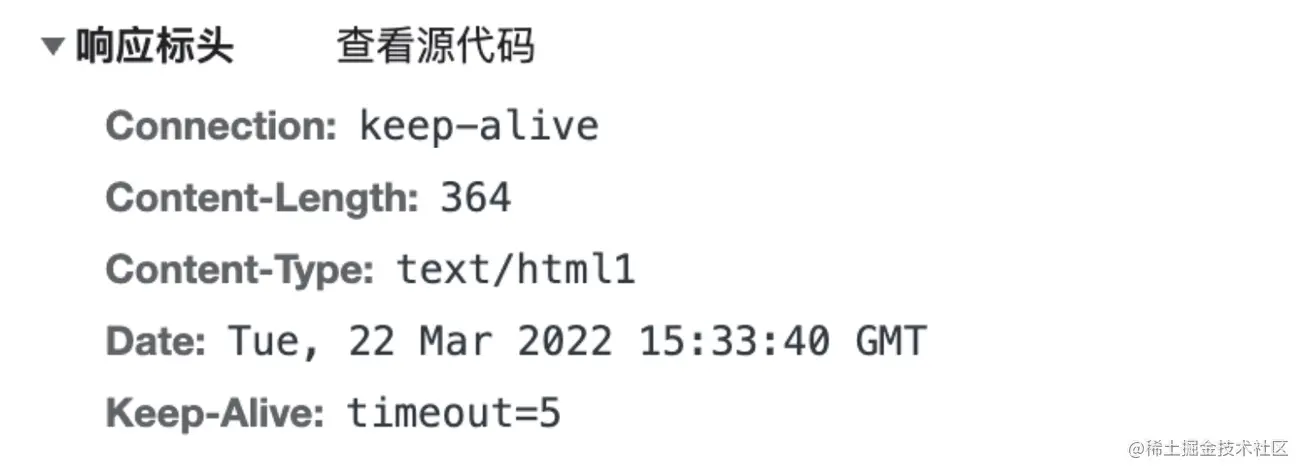
重複設定一個屬性
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
writeHead
參數
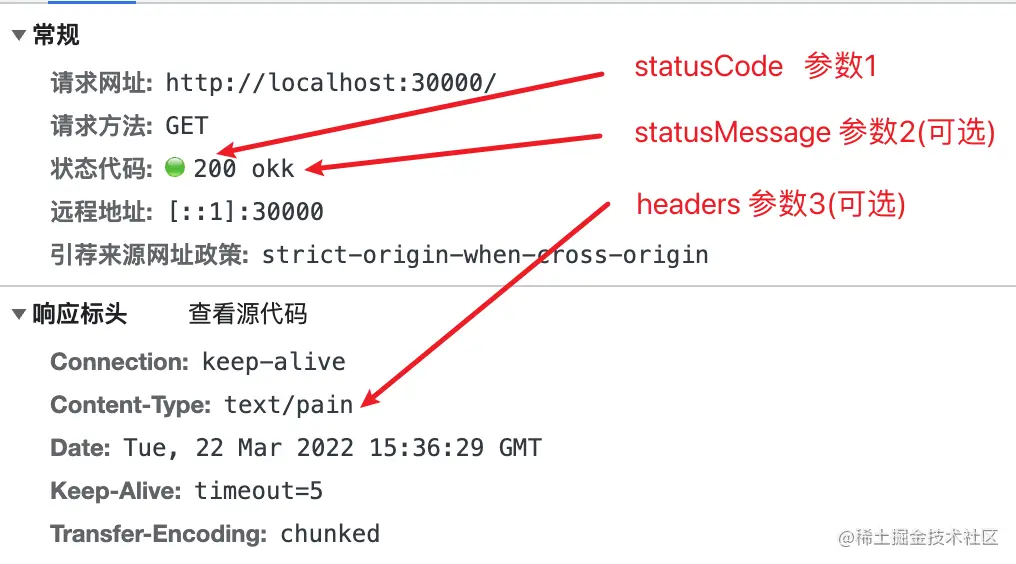
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http狀態碼
statusMessage 狀態資訊(可選)
#headers | 屬性物件或陣列(可選)
返回
http.ServerResponse傳回回應物件

#作用
setHeader作用相同
##注意##可以設定多個屬性,setHeader只能設定一個只能呼叫一次
必須在response.end ()先前呼叫
TypeError
因為writeHead回傳的是一個ServerResponse對象,我們可以進行鍊式呼叫<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const body = &#39;hello world&#39;;
response
.writeHead(200, {
&#39;Content-Length&#39;: Buffer.byteLength(body),
&#39;Content-Type&#39;: &#39;text/plain&#39;
})
.end(body);</pre><div class="contentsignin">登入後複製</div></div>這裡的Content-Length是以位元組為單位,而不是字元。 Buffer.byteLength()就是來決定正文的長度。 Nodejs不會檢查Content-Length和已經傳輸的正文長度是否一致
同時使用setHeader和writeHead
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});- #writeHead
的優先權比
setHeader 高,而且writeHead只能呼叫一次,所以在呼叫時,先考慮好哪些頭不常改變後,再呼叫 - writeHead #如果已經呼叫了
- setHeader
設定標頭,那麼他會傳給
writeHead 合併 -
如果呼叫了此方法,且還沒呼叫
response .setHeader() ),則會直接將提供的標頭值寫入網路通道且內部不快取。在標頭上
) 不會產生預期的結果。如果需要逐步填入標頭並在未來進行潛在的檢索和修改,則改用 response.setHeader()。
######總結###############setHeader 只能一個一個設定標頭,writeHead可以一下設定很多########### #setHeader 可以重複調用,writeHead只能調用一次############同時出現setHeader和writeHead,setHeader會合併到writeHead,並且writeHead優先權高########## ##writeHead 可以設定狀態碼和狀態訊息,setHeader不能設置,只能設定標頭############更多node相關知識,請造訪:###nodejs 教學###! ###以上是簡單對比Node的setHeader和writeHead,聊差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm刪除node的方法:1、下載「nvm-setup.zip」並將其安裝在C碟;2、設定環境變量,並透過「nvm -v」指令查看版本號;3、使用「nvm install」指令安裝node;4、透過「nvm uninstall」指令刪除已安裝的node即可。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Node服務怎麼進行Docker鏡像化?極致優化詳解
Oct 19, 2022 pm 07:38 PM
Node服務怎麼進行Docker鏡像化?極致優化詳解
Oct 19, 2022 pm 07:38 PM
這段時間在開發一個騰訊文檔全品類通用的HTML 動態服務,為了方便各品類接入的生成與部署,也順應上雲的趨勢,考慮使用Docker 的方式來固定服務內容,統一進行製品版本的管理。這篇文章就將我在服務 Docker 化的過程中累積起來的優化經驗分享出來,供大家參考。
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。






