VSCode中怎麼進行前端重構?方法淺析
如何使用VSCode進行前端重構?以下這篇文章為大家介紹一下在VSCode中進行前端重構的方法,希望對大家有幫助!

在日常開發中,我們常常會碰到需要重構的時候,VS Code中的「重構」 選單為我們提供了豐富了的操作。可以幫我們更有效率地完成重構工作。 【推薦學習:《vscode入門教學》】
但這個選單每次提供的操作都不一樣,如果暫時去使用的話,會帶來一定的困擾。所以常有同學不敢碰這個重構功能。
在這裡,總結一下常用的一些操作,給大家做參考。
首先,來一個常見的重新命名,熱身!
重新命名
為什麼要重新命名:命名不清晰,無法讓人理解。
操作步驟:
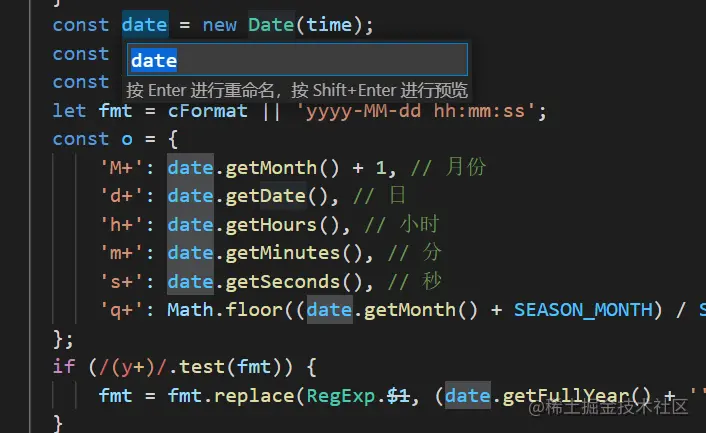
選取變數名,滑鼠右鍵選擇
重命名符號(Rename Symbol),或使用快速鍵F2;彈出框輸入想要修改的名字;
#VSCode 會把後續相關的名字都改掉。

熱身完畢,下面我們進入正題!
重構操作

#勾選要重構的內容,滑鼠右鍵選擇
重構(Refactor),或使用Ctrl Shift R。-
根據選取的內容,可能會出現以下內容供選擇重構:
-
import/export
- Convert default export to named export
- Convert named export to default export
- Convert namespace import to named export
- Convert named imports to namepace export
-
函數/類別
- #Move to a new File
-
變數/表達式
- Extract constant
- #提取到封閉範圍的constant
- 提取到Module 範圍的constant
- Convert to optional chain expression
- 刪除未使用的聲明
- #在未使用的聲明前
-
#字符字串
- Convert to template string 轉換成範本字串
-
表達式/函數
- #Extract function
- 提取到目前函數裡的inner function
- 提取到Module 範圍的function
- 提取到global 範圍的function
-
#物件方法
- generate 'get' and 'set' accessors 產生get、set處理器
-
類別
- generate 'get' and 'set' accessors 產生get、set處理器
- 將函數轉換成ES2015類別
- 將所有函數轉換成類別
- 提取到class 'xxx' 中的Method
- 提取到class 'xxx' 中的readonly field
-
魔法數字
#為什麼要修改魔法數字?因為除進制數之外,數字的實際意義無法被人看懂。 目標:定義一個常數值,寫清楚改數字的實際意義。 運算:- 勾選魔法數字進行重構。根據需要,建議選擇:
- 提取到封閉範圍的constant
- 提取到Module/global 範圍的constant #兩者都會定義一個常數,前者定義在目前函數內,後者則是整個模組/檔案中;
- 程式碼抽取到新的變數中,並出現重新命名的輸入框;
- 使用全大寫單詞,單字使用「_」間隔。
function promotionEndDate() {
return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000);
}
/**
* 修改后:
* 将开始时间 START_DATE,持续的天数 LASTING_DAYS 抽取出来做成变量
* 如果只有一处使用,则在使用到的函数内定义;
* 如果多处都有用,可以考虑放在函数外,模块内。
*/
function promotionEndDate() {
const START_DATE = '2022-11-11';
const LASTING_DAYS = 13;
return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000);
}複雜的邏輯條件
為什麼要修改複雜邏輯?複雜的邏輯,往往條件判斷繁多,閱讀難度較高。 運算:- 勾選複雜的邏輯條件進行重構。根據需要,選擇:
- 提取到封閉範圍的constant
- #提取到目前函數裡的inner function
- 提取到Module/global 範圍的function
- #程式碼抽離到一個新的變數/函數中,並出現重新命名的輸入框;
- 使用駝峰命名,使用
is/has 起頭,每個單字首字母大寫。
例子:返回指定的某个月有多少天
function monthDay(year, month) {
var day31 = [1, 3, 5, 7, 8, 10, 12];
var day30 = [4, 6, 9, 11];
if (day31.indexOf(month) > -1) {
return 31;
} else if (day30.indexOf(month) > -1) {
return 30;
} else {
if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) {
return 29;
} else {
return 28;
}
}
}
/**
* 修改后
* 是否闰年在日期处理函数中会经常使用,所以将其提取到当前模块的最外层了
*/
function monthDay(year, month) {
...
if (day31.indexOf(month) > -1) {
return 31;
} else if (day30.indexOf(month) > -1) {
return 30;
} else {
if (isLeapYear(year)) {
return 29;
} else {
return 28;
}
}
}
function isLeapYear(year) {
return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0);
}写了注释的代码片段
更推荐代码即注释的理念。我们写注释之前要想明白为什么需要注释?
- 如果代码本身已经很清晰,应该删除注释。
- 如果抽取代码片段,取个合适的名字,能让代码易于阅读,也可以删除注释。
目标:将代码片段抽取出来做成函数,函数以此代码块的具体功能做命名。
操作:
选择代码块,重构(Refactor)。选择:
- 提取到当前函数里的 inner function
例子:ajax 请求
function ajax(options) {
options = options || {};
options.type = (options.type || 'GET').toUpperCase();
options.dataType = options.dataType || 'json';
const READY_STATE = 4;
const NET_STATUS = {
OK: 200,
RIDERCT: 300
};
const params = this.formatAjaxParams(options.data);
let xhr;
// 创建 - 非IE6 - 第一步
if (window.XMLHttpRequest) {
xhr = new window.XMLHttpRequest();
} else { // IE6及其以下版本浏览器
xhr = new window.ActiveXObject('Microsoft.XMLHTTP');
}
// 连接 和 发送 - 第二步
if (options.type === 'GET') {
...
} else if (options.type === 'POST') {
...
}
// 接收 - 第三步
xhr.onreadystatechange = function () {
if (xhr.readyState === READY_STATE) {
...
}
};
}
// 修改后
function ajax(options) {
...
let xhr;
create();
connectAndSend();
recieve();
function create() {...}
function connectAndSend() {...}
function recieve() {...}
}过长的函数
功能拆分做成外部函数,再在内部调用。
操作:
选择代码块重构,选择:
- 提取到 Module/Global 范围的 function
代码块会生成一个函数,并携带必要的参数
例子:上个例子中,可以将 ajax 的接收模块独立成模块的function
function ajax(options) {
...
create();
recieve();
connectAndSend(options, xhr, params);
}
function connectAndSend(options, xhr, params) {
if (options.type === 'GET') {
...
} else if (options.type === 'POST') {
...
}
}重复的代码/过长的文件
操作:
选择代码块重构,选择 Move to a new file;
代码会迁移到以当前函数/类作为文件名的文件中;如果有多个类/函数,会以第一个类/函数做命明
将函数/类使用 export 暴露出去;
在原文件中用 import 引入函数/类。
例子:日期处理函数:

移动到新文件后:

index.js 中,还能跳转到定义的代码,但是实际上并没有引入。

重命名,修复 import/export;

import/export
default 和命名、命名空间和命名的转换。
// named
export function nextMonthDay(year, month) {}
// default
export default function nextMonthDay(year, month) {}
// namepace
import * as refactor from './refactor';
// named
import { nextMonthDay } from './refactor';对象方法
生成get、set处理器
const person = {
age: 32
};
// 生成get、set处理器
const person = {
_age: 32,
get age() {
return this._age;
},
set age(value) {
this._age = value;
},
};模板字符串
字符串拼接,快速转换成模板字符串:
class Person{
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
getFullName() {
return this.firstName + ' ' + this.lastName;
}
}
// 模板字符串
class Person{
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
getFullName() {
return `${this.firstName} ${this.lastName}`;
}
}类
生成get、set处理器,与对象方法的结果类似。
提取到 class xxx 的 Method, 与上面写注释的代码、重复代码提取的类似。
在此不再复述。
提供 ES 2015 类转换,支持原型方法转换。
const Person = function() {
this.age = 32;
};
Person.prototype.getAge = function() {
return this.age;
}
Person.prototype.setAge = function(value) {
return this.age = value;
}
// ES 2015 类
class Person {
constructor() {
this.age = 32;
}
getAge() {
return this.age;
}
setAge(value) {
return this.age = value;
}
}总结
重构代码的方法还有很多,这里暂时列了一些。希望对大家有所帮助。
剩下的内容,大家可以在重构代码时,多点点这个重构菜单,看看是否有惊喜。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode中怎麼進行前端重構?方法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






