VUE3快速上手及常用API函數匯總!
Vue3簡介
- 2020年9月18日,Vue.js發布3.0版本,代號:One Piece(海賊王)
- 耗時2年多、2600 次提交、30 個RFC、600 次PR、99位貢獻者
- github上的tags位址(https://github.com/vuejs/vue-next/releases/tag/v3.0.0)
Vue3帶來了什麼?
效能的提升
- #打包大小減少41% ##初次渲染快55%,更新渲染快133%
- 記憶體減少54%
#源碼的升級
##使用Proxy代替defineProperty實現響應式- 重寫虛擬DOM的實作和Tree-Shaking
Vue3可以更好的支持TypeScript
- #Composition API(組合API)
-
setup配置
- ref與reactive
- watch與watchEffect
- provide與inject
新的內建元件 -
#Fragment
- Teleport
- Suspense
#其他改變 -
##新的生命週期鉤子
- data選項應始終被宣告為一個函數
- 移除keyCode支援作為v-on的修飾符
相關推薦:《
》
1.使用vue-cli 建立
官方文件:https://cli.vuejs.org/zh/guide/creating-a-project.html
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ## 安装或者升级你的@vue/cli npm install -g @vue/cli ## 创建 vue create vue_test ## 启动 cd vue_test npm run serve
2.使用vite 建立
#Vite 官方中文文件:https://cn.vitejs.dev
什麼是vite?新一代前端建置工具
- 優點如下:
- 開發環境中,無需打包操作,可快速地冷啟動
-
- 輕量快速的熱重載(HMR)
- 真正的按需編譯,不再等待整個應用程式編譯完成

## 创建工程 npm init vite-app <project-name> ## 进入工程目录 cd <project-name> ## 安装依赖 npm install ## 运行 npm run dev
二、常用Composition API
官方文档:https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉開序幕的setup
瞭解:Vue3.0中一個新的配置項,值為一個函數。
- setup是所有Composition API(組合API)「表演的舞台」。 元件中所用到的:資料、方法等,都要配置在setup中。 setup函數的兩個回傳值:若傳回一個對象,則物件中的屬性、方法,在模板中均可以直接使用。 (重點關注!)
- 若傳回一個渲染函數,則可以自訂渲染內容。 (了解即可)注意點:
盡量不要與Vue2.x配置混用。 - Vue2.x配置(data、methods、computed…)中可以存取到setup中的屬性、方法。
- 但在setup中不能存取Vue2.x的配置(data、methods、computed…)。 如果有重名,則報錯。 setup不能是async函數,因為返回值不再是return的對象,而是Promise,模板看不到return對像中的屬性。 (後期也可以傳回一個Promise實例,但需要Suspense和非同步元件的配合)
2.ref函數
作用:定義一個響應式的資料
- 引入:
- import {ref} from "vue"
語法:const xxx = ref(initValue)建立一個包含響應式資料的引用對象- (reference對象,簡稱ref對象)
- JS中操作資料:xxx.value
範本中讀取數據,不需要.value ,直接{
{xxx}}</p><!-- -->備註:
接收的資料可以是基本型,也可以是物件型別- 基本型別的資料:響應式依然是靠
- Object. defineProperty() 的
- get
與set完成的物件類型的資料:內部「求助」了Vue3.0中的一個新函數—reactive 函數
3.reactive函數
作用:定義一個
對象類型- 的響應式資料(基本型別不要用它,要用
- ref函數)
引入:import {reactive} from 'vue' 語法:const 代理對象= reactive(源對象) 接收一個對象(或數組),回傳一個- 代理對象
(Proxy的實例對象,簡稱proxy對象)reactive定義的響應式資料是「深層的」 在內部基於ES6 的Proxy 實現,透過代理物件操作來源物件內部資料進行操作4.Vue3.0中的響應式原理
Vue2.x的響應式
#
- 实现原理:
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持) - 数组类型:通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行了包裹)
- 对象类型:通过
Object.defineProperty(data, 'count', {
get() {},
set() {}})- 存在问题:
- 新增属性、删除属性,界面不会更新
- 直接通过下标修改数组,界面不会自动更新
Vue3.0的响应式
- 实现原理:
- 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等
- 通过Reflect(反射):对源对象的属性进行操作
- MDN文档中描述的Proxy与Reflect
new Proxy(data, {
// 拦截读取属性值
get(target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set(target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty(target, prop) {
return Reflect.deleteProperty(target, prop)
}})proxy.name = 'tom'5.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据
- reactive用来定义:对象(或数组)类型数据
- 备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过
reactive转为代理对象
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持) - reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value - reactive定义的数据:操作数据与读取数据均不需要
.value
- ref定义的数据:操作数据需要
6.setup的两个注意点
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context:上下文对象
- attrs(捡漏props):值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于Vue2中的
this.$attrs - slots:收到的插槽内容,相当于Vue2中的
this.$slots - emit:分发自定义事件的函数,相当于Vue2中的
this.$emit
- attrs(捡漏props):值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于Vue2中的
7.计算属性与监视
computed函数
- 与Vue2.x中computed配置功能一致
- 写法:
import {
computed} from 'vue'setup() {
...
// 计算属性——简写
let fullName = computed(() => {
return person.firstName + '-' + person.lastName })
// 计算属性——完整
let fullName = computed({
get() {
return person.firstName + '-' + person.lastName },
set(value) {
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})}watch函数
- 与Vue2.x中watch配置功能一致
- 两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)
- 监视reactive定义的响应式数据中某个属性时:deep配置有效
// 情况一:监视ref定义的响应式数据
watch(sum, (newValue, oldValue) => {
console.log('sum变化了', newValue, oldValue)
}, {
immediate: true
})
// 情况二:监视多个ref定义的响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log('sum或msg变化了', newValue, oldValue)
})
/*
情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person, (newValue, oldValue) => {
console.log('person变化了', newValue, oldValue)
}, {
immediate: true,
deep: false
}) // 此处的deep配置不再奏效
// 情况四:监视reactive定义的响应式数据中的某个属性
watch(() => person.job, (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {
immediate: true,
deep: true
})
// 情况五:监视reactive定义的响应式数据中的某些属性
watch([() => person.job, () => person.name], (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {
immediate: true,
deep: true
})
// 特殊情况
watch(() => person.job, (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {
deep: true
}) // 此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值
// watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(() => {
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
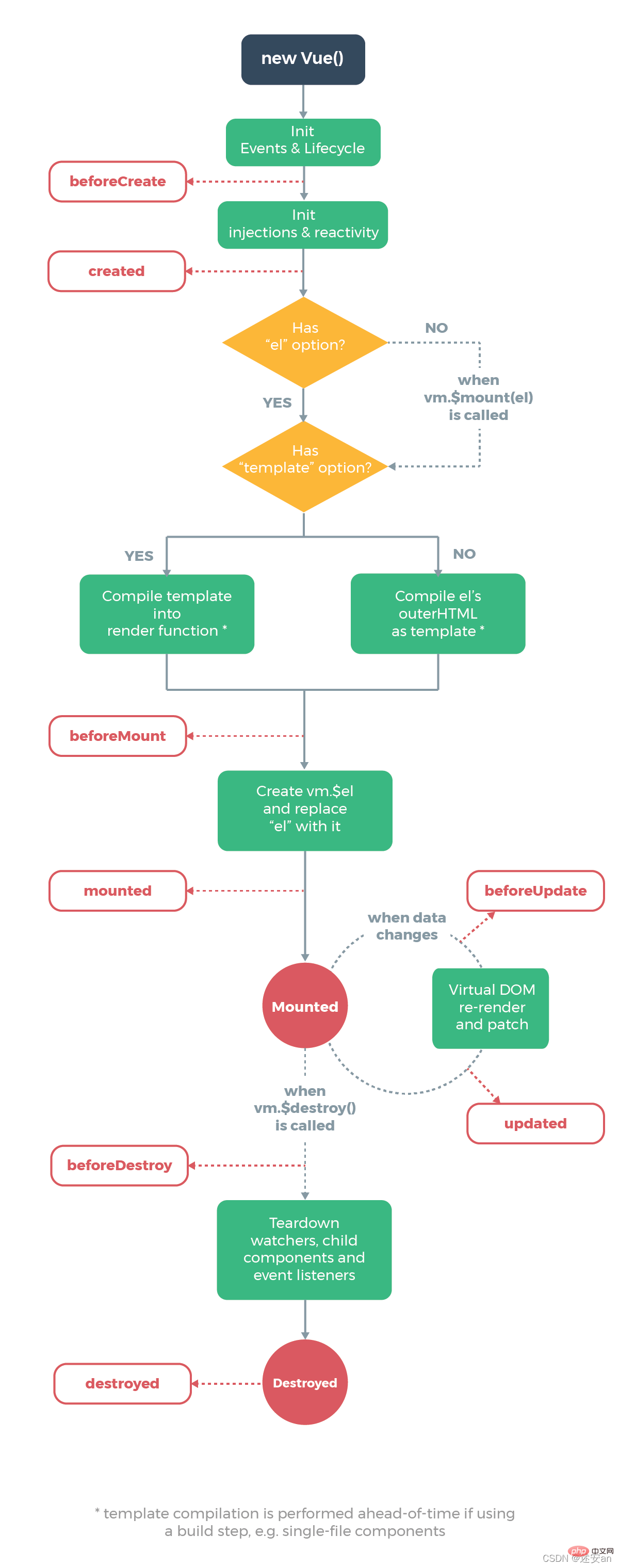
})8.生命周期
VUE3快速上手及常用API函數匯總!:
Vue3.0的生命周期:
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created===>setup()beforeMount===>onBeforeMountmounted===>onMountedbeforeUpdate===>onBeforeUpdateupdated===>onUpdatedbeforeUnmount===>onBeforeUnmountunmounted===>onUnmounted
9.自定义hook函数
- 什么是hook?——本质是一个函数,把setup函数中使用的Composition API进行了封装
- 类似于Vue2.x中的mixin
- 自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂
10.toRef
- 作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性
- 语法:
const name = toRef(person, 'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用,并且还不会丢失响应式的时候
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
三、其它 Composition API
1.shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理
- 什么时候使用?
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化 ===> shallowReactive
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef
2.readonly 与 shallowReadonly
- readonly:让一个响应式数据变为只读的(深只读)
- shallowReadonly:让一个响应式数据变为只读的(浅只读)
- 应用场景:不希望数据被修改时
3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
4.customRef
- 作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
- 实现防抖效果:
<template>
<input type="text" v-model="keyword">
<h3 id="keyword">{{keyword}}</h3>
</template>
<script>
import {
ref,
customRef
} from 'vue'
export default {
name: 'Demo',
setup() {
// let keyword = ref('hello') //使用Vue准备好的内置ref
// 自定义一个myRef
function myRef(value, delay) {
let timer
// 通过customRef去实现自定义
return customRef((track, trigger) => {
return {
get() {
track() // 告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue) {
clearTimeout(timer)
timer = setTimeout(() => {
value = newValue
trigger() // 告诉Vue去更新界面
}, delay)
}
}
})
}
let keyword = myRef('hello', 500) // 使用程序员自定义的ref
return {
keyword
}
}
}
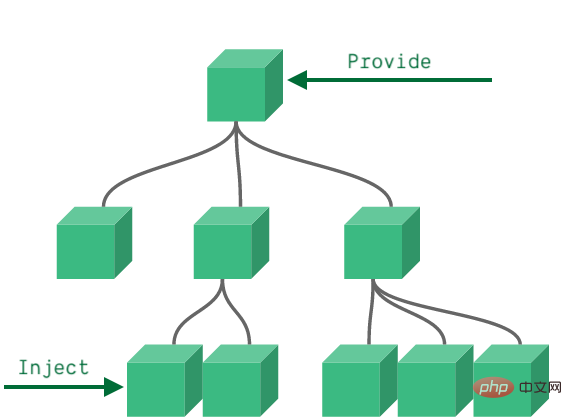
</script>5.provide 与 inject

- 作用:实现祖先组件与后代组件间通信
- 套路:祖先组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 - 具体写法:
祖先组件中:
setup() {
......
let car = reactive({
name: '奔驰',
price: '40万'
})
provide('car', car)
......}后代组件中:
setup(props, context) {
......
const car = inject('car')
return {
car }
......}6.响应式数据的判断
- isRef:检查一个值是否为一个 ref 对象
- isReactive:检查一个对象是否是由
reactive创建的响应式代理 - isReadonly:检查一个对象是否是由
readonly创建的只读代理 - isProxy:检查一个对象是否是由
reactive或者readonly方法创建的代理
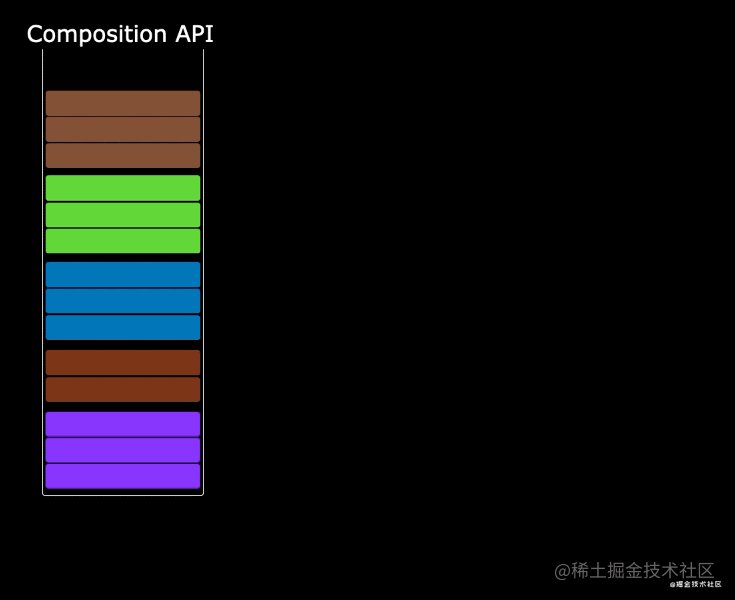
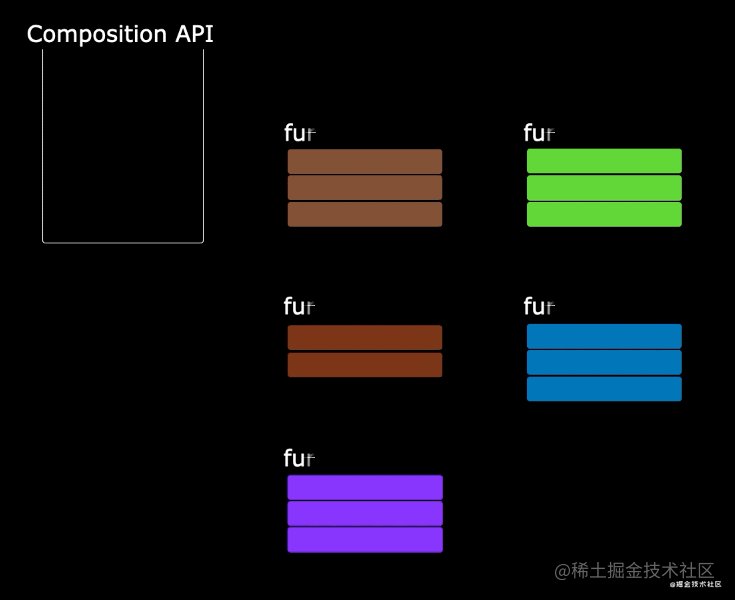
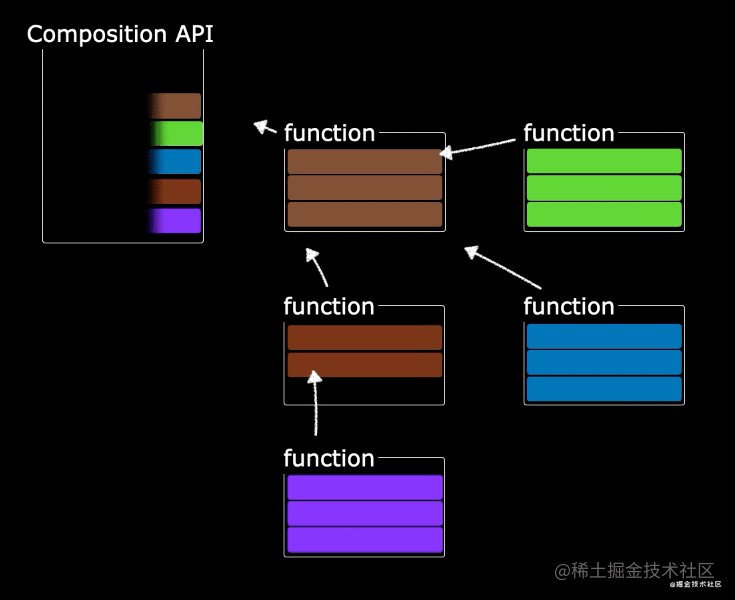
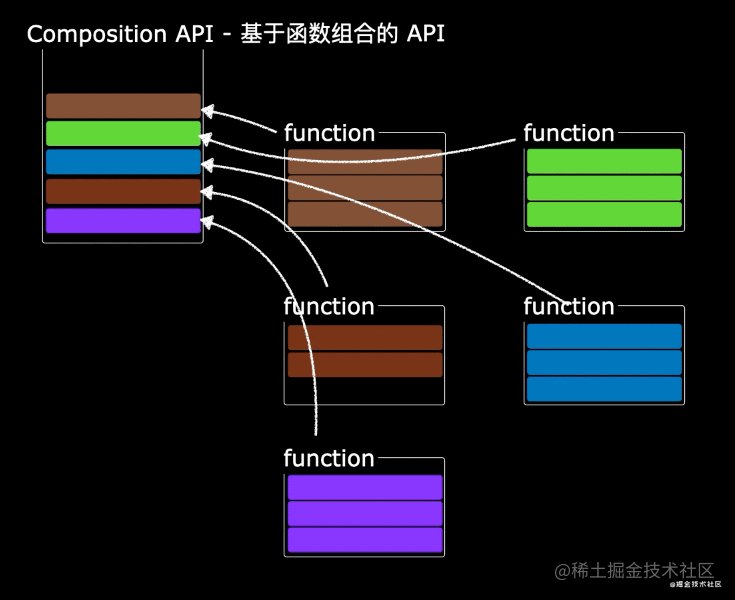
四、Composition API 的优势
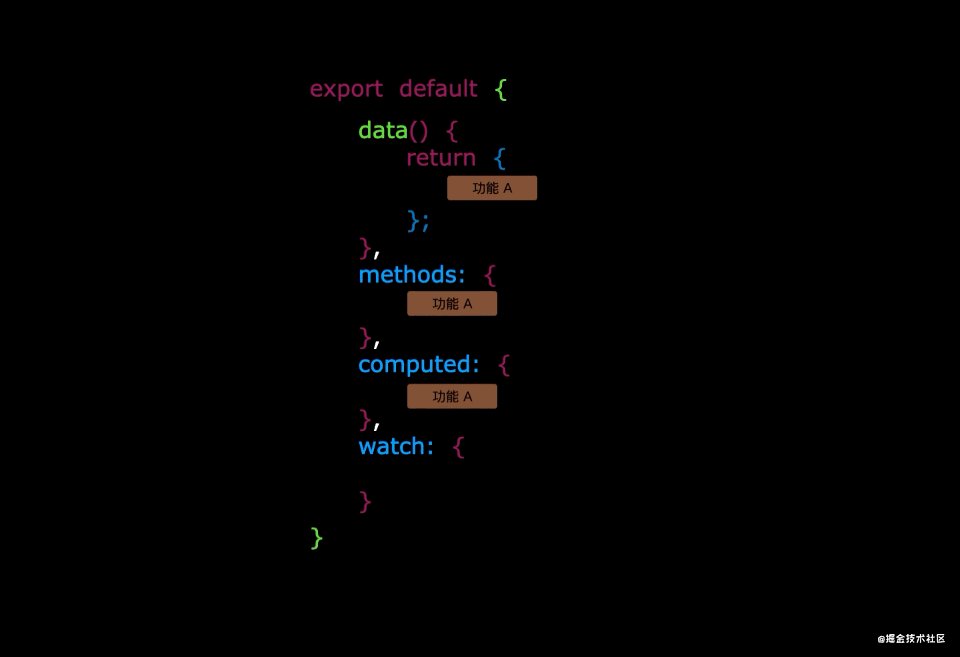
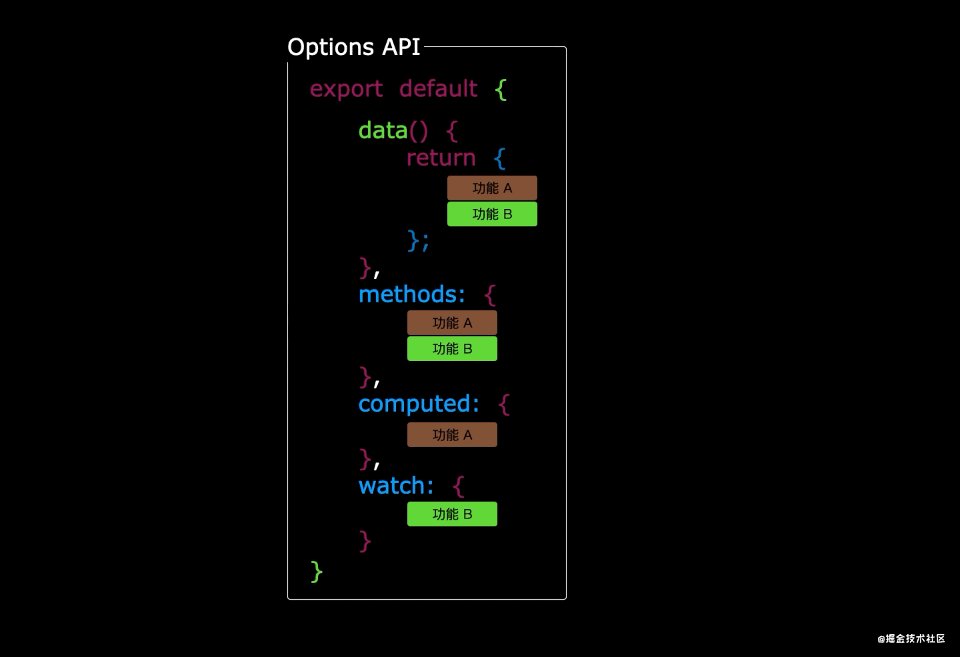
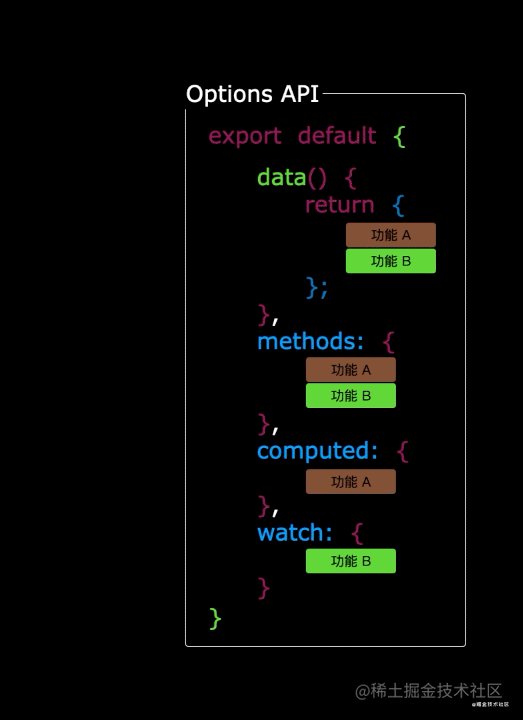
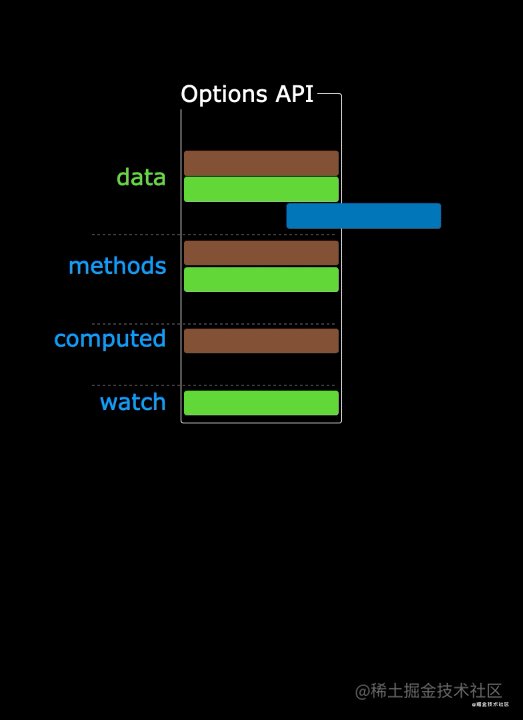
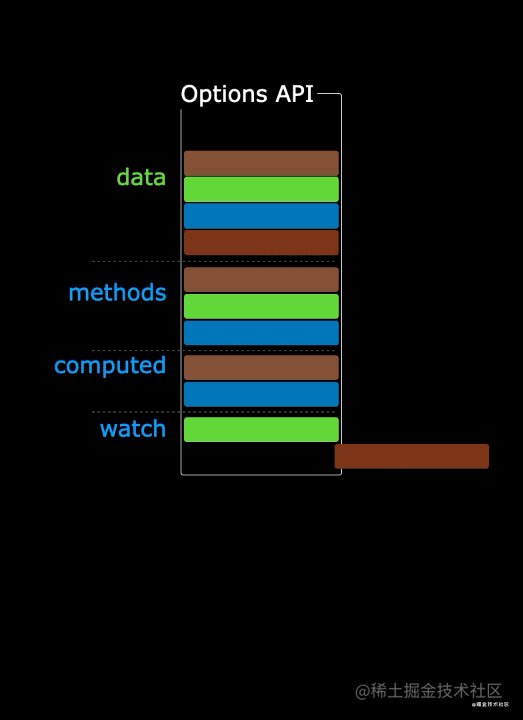
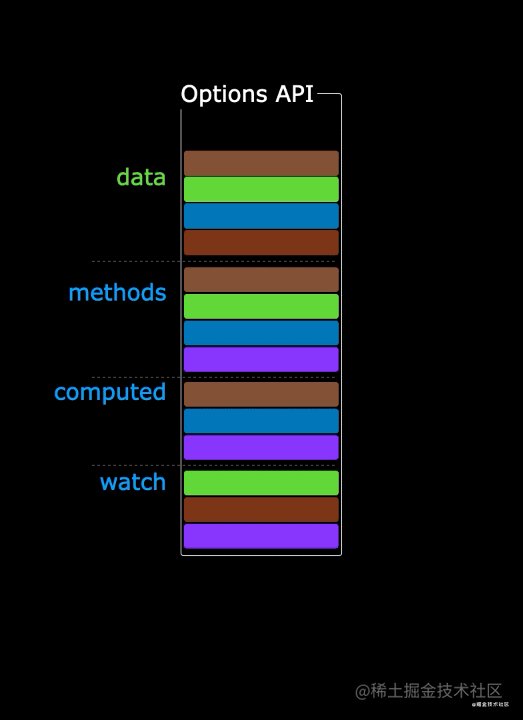
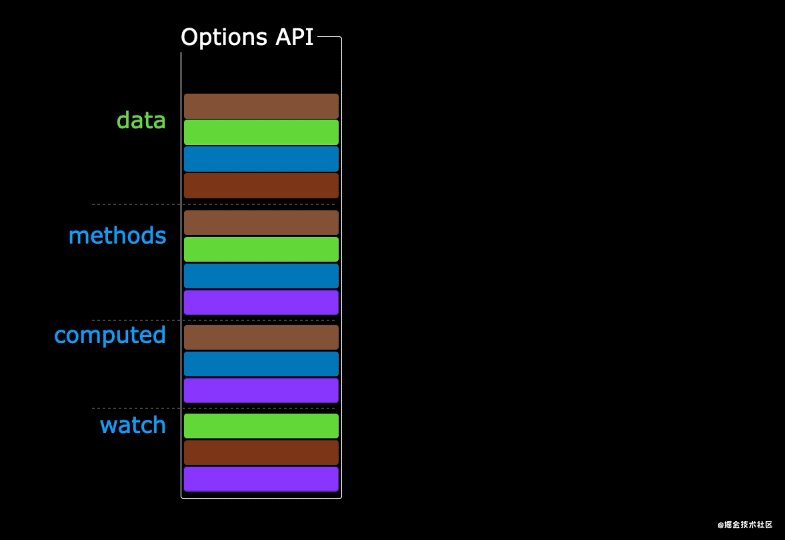
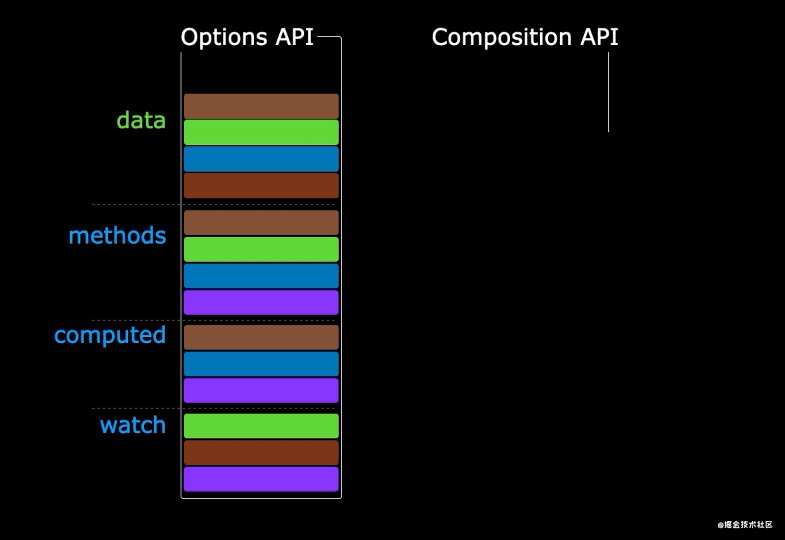
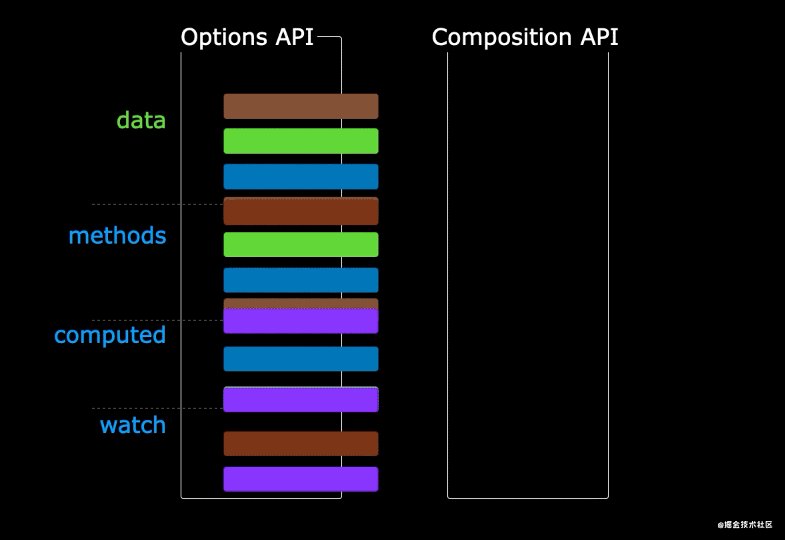
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。

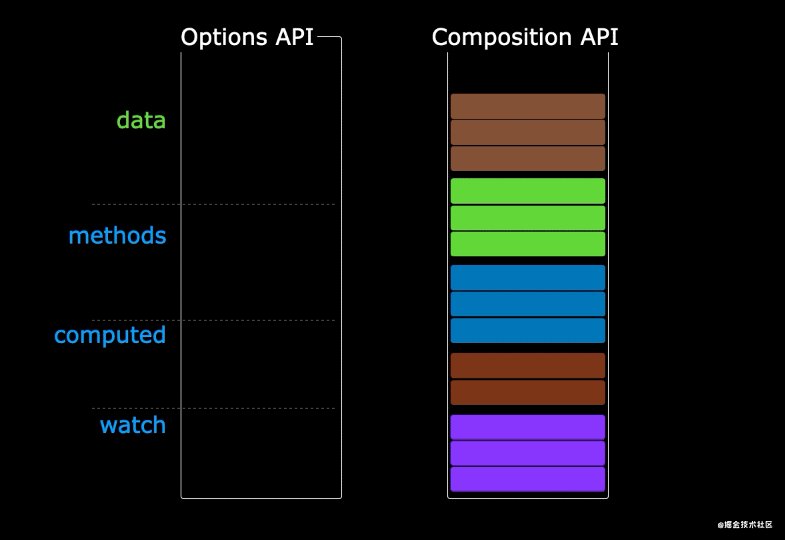
2.Composition API 的优势
我们可以更加优雅地组织我们的代码、函数,让相关功能的代码更加有序地组织在一起。

五、新的组件
1.Fragment
- 在Vue2中,组件必须有一个根标签
- 在Vue3中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减小内存占用
2.Teleport
- 什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3 id="我是一个弹窗">我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>3.Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
异步引入组件:
import {
defineAsyncComponent
} from 'vue'
const Child = defineAsyncComponent(() => import('./components/Child.vue'))使用Suspense包裹组件,并配置好default与fallback:
<template>
<div class="app">
<h3 id="我是App组件">我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child />
</template>
<template v-slot:fallback>
<h3 id="加载中">加载中...</h3>
</template>
</Suspense>
</div>
</template>六、其他
1.全局API的转移
- Vue2.x有许多全局API和配置
- 例如:注册全局组件、注册全局指令等
// 注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
// 注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
})- Vue3.0中对这些API做出了调整
- 将全局的API,即:
Vue.xxx调整到应用实例(app)上
- 将全局的API,即:
2.x全局API(Vue) | 3.x实例API(app) |
|---|---|
Vue.config.xxx | app.config.xxx |
Vue.config.productionTip | 移除 |
Vue.component | app.component |
Vue.directive | app.directive |
Vue.mixin | app.mixin |
Vue.use | app.use |
Vue.prototype | app.config.globalProperties |
2.其他改变
- data选项应始终被声明为一个函数
- 过渡动画类名的更改:
Vue2.x写法:
.v-enter,
.v-leave-to {
opacity: 0;}.v-leave,
.v-enter-to {
opacity: 1;}Vue3.x写法:
.v-enter-from,
.v-leave-to {
opacity: 0;}.v-leave-from,
.v-enter-to {
opacity: 1;}- 移除
keyCode作为v-on的修饰符,同时也不再支持Vue.config.keyCodes.xxx(按键别名) - 移除
v-on.native修饰符
父组件中绑定事件:
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />
子组件中声明自定义事件:
<script>
export default {
emits: ['close'] // 这里声明的事件才算作自定义事件,所以在父组件中click是原生事件
}
</script>-
移除过滤器
filter
过滤器虽然看起来很方便,但它需要一个自定义语法,打破大括号内表达式“只是JavaScript”的假设,这不仅有学习成本,而且有实现成本,建议用方法调用或计算属性去替代过滤器
以上是VUE3快速上手及常用API函數匯總!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






