在搭建一個VuePress部落格後,其實還有很多的優化工作要做,這篇文章就來給大家盤點一下那些完成基礎搭建後必做的 10 個優化。

【相關推薦:vuejs影片教學】
開啟HTTPS 有許多好處,例如可以實現資料加密傳輸等,SEO 也會更容易收錄:
Google 會優先選擇HTTPS 網頁(而非等效的HTTP 網頁)作為規範網頁
#開啟HTTPS,我們的基本步驟是:
購買下載憑證
上傳到伺服器
開啟Nginx 設定
具體的操作步驟,可參考《VuePress 部落格優化之開啟HTTPS》
https://github.com/ mqyqingfeng/Blog/issues/246
開啟Gzip 壓縮將會極大的提高網站載入速度,如果伺服器用的是按流量付費,就更是必須要做的內容。
如果使用的是Nginx,由於Nginx 內建Gzip 壓縮模組,可以直接開啟:
server {
# 这里是新增的 gzip 配置
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
}關於Gzip 壓縮更多內容可以參考《VuePress 部落格優化之開啟Gzip 壓縮》
https://github.com/mqyqingfeng/Blog/issues/248
新增數據後,可以看到網站的訪問和來源情況,常添加的也就是百度統計和谷歌統計,在國內建議用百度統計。
加入統計程式碼很簡單,往往只用在統計平台產生程式碼後,加入網站就行,就例如百度的統計程式碼為:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?82a3f80007c4e88c786f3602d0b8a215";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>只是要注意,由於VuePress 是單頁應用,頁面切換過程中,不會重新載入頁面,自然也不會觸發百度統計。所以我們只能統計到使用者造訪了頁面,但具體點開了哪些文章,跳轉了哪些路由並不知道。為了實現路由切換時的資料統計,我們還需要監聽路由改變,手動上報資料。
更具體的步驟可以參考《VuePress 部落格優化之新增資料統計功能》
https://github.com/mqyqingfeng/Blog/issues/245
如果要為網站增加各種功能,不一定就要自己手寫各種程式碼,也可以直接利用現成的外掛程式。
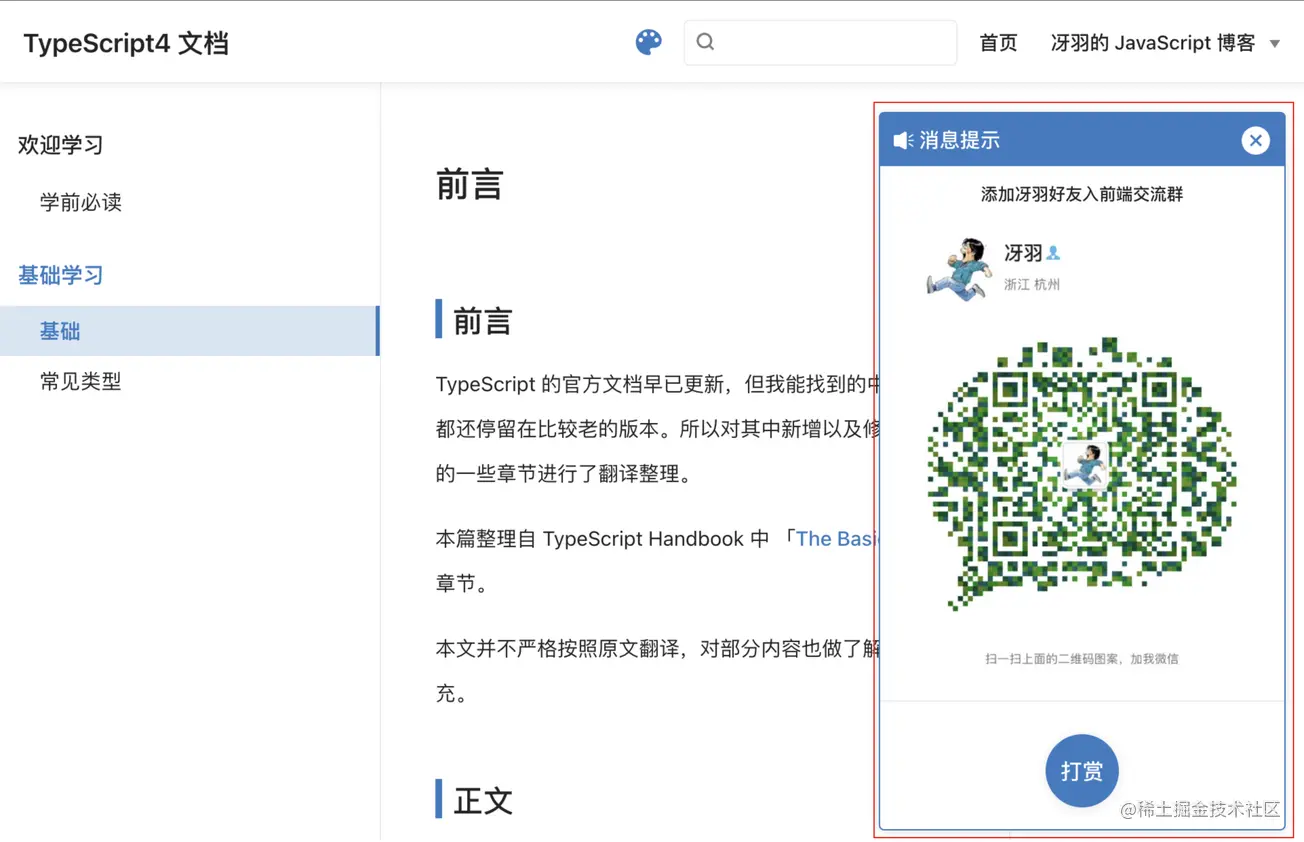
例如公告外掛:

程式碼複製外掛程式:

背景音樂外掛:

看板娘外掛:

#更多的外掛程式和效果參考《搭建VuePress 博客,你可能會用到的一些外掛》
https://github.com/mqyqingfeng/Blog/issues/261
#一個網站如果有評論功能,可以與讀者建立交流,優化站點,也可以及時更新文章中的錯誤。
新增評論功能,主流是使用 Valine 和 Vssue。
Valine 是一款基於LeanCloud 的快速、簡潔且高效的無後端評論系統,而LeanCloud 是一種Serverless 雲端服務,提供了一站式的後端服務,如資料儲存、即時通訊等等。使用Valine,需要註冊LeanCloud,註冊LeanCloud 並使用服務,需要實名認證,最終實現的效果如下:

##具體的操作步驟參考《VuePress 部落格優化之增加Valine 評論功能》https://github.com/mqyqingfeng/Blog/issues/268而Vssue 是一個Vue 驅動的、基於Issue 的評論插件,雖然有多個託管平台可以使用,這裡我使用的是GitHub,並且實現了與我GitHub 的文章issues 打通,實現了同步。最終的效果如下:

具體的操作步驟參考《VuePress 博客優化之增加Vssue 評論功能》https://github. com/mqyqingfeng/Blog/issues/2706.全文搜尋VuePress 的內建搜尋只會為頁面的標題、h2 、 h3 以及tags 建立搜尋索引。如果你需要全文搜索,可則以使用 Algolia 搜尋。
Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API 的形式方便地布局到网页、客户端、APP 等多种场景。
像 VuePress 官方文档就是使用的 Algolia 搜索,使用 Algolia 搜索最大的好处就是方便,它会自动爬取网站的页面内容并构建索引,你只用申请一个 Algolia 服务,在网站上添加一些代码,就像添加统计代码一样,然后就可以实现一个全文搜索功能:

具体的步骤参考 《VuePress 博客优化之开启 Algolia 全文搜索》
https://github.com/mqyqingfeng/Blog/issues/267
如果希望自己的站点能被搜索引擎做到,就要做好 SEO,而 SEO 牵涉的地方有很多,新手建议先看下基础的文档进行学习:
《百度搜索引擎优化指南2.0》
https://ziyuan.baidu.com/college/courseinfo?id=193&page=3
Google 搜索中心《搜索引擎优化 (SEO) 新手指南 》
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=zh-cn
很多事情是一定要做的,比如自定义标题、描述、关键词,优化链接、重定向、生成 sitemap,并提交到搜索引擎平台,再辅助使用多个站长平台,及时发现和优化问题。
具体可以参考:
PWA,英文全称:Progressive Web Apps, 中文翻译:渐进式 Web 应用。
实现 PWA,可以方便的让我们的网站实现桌面图标、离线缓存、推送通知等功能。
要实现 PWA 参考 《VuePress 博客优化之兼容 PWA》
https://github.com/mqyqingfeng/Blog/issues/263
网站样式总有一些不满足你期望的地方,有的时候,就需要自己修改代码。
如果你要修改主题色,VuePress 定义一些变量供以后使用,你可以创建一个 .vuepress/styles/palette.styl 文件:
// 颜色 $accentColor = #3eaf7c $textColor = #2c3e50 $borderColor = #eaecef $codeBgColor = #282c34 $arrowBgColor = #ccc $badgeTipColor = #42b983 $badgeWarningColor = darken(#ffe564, 35%) $badgeErrorColor = #DA5961 // 布局 $navbarHeight = 3.6rem $sidebarWidth = 20rem $contentWidth = 740px $homePageWidth = 960px // 响应式变化点 $MQNarrow = 959px $MQMobile = 719px $MQMobileNarrow = 419px
如果你要自定义样式,你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus文件,但你也可以使用正常的 CSS 语法。
更多的颜色修改参考 VuePress 的 palette.styl。
https://vuepress.vuejs.org/zh/config/#palette-styl
有的时候,现有的插件实在满足不了要求,你就需要自己写一个插件了,但是你还要注意,我们写的是一个 VuePress 插件还是一个 markdown-it 插件,比如我们复制代码,我们可以使用 VuePress 插件来实现,但是如果我们要给代码块加一个 try 按钮,点击跳转到对应的 playground 页面,那就是拓展 markdown 语法了,就需要写一个 markdown-it 插件了。
但无论你写哪种插件,都提供了文章:
以上是總結分享:建立VuePress部落格後,10 個必做的優化!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




