聊聊怎麼使用CSS濾鏡來實現內凹平滑圓角效果
怎麼利用CSS實現內凹平滑圓角效果?以下這篇文章帶大家了解一下怎麼巧用CSS濾鏡實現內凹平滑圓角效果,希望對大家有幫助!

某日,群組朋友在群組中拋出這樣一個問題,如何使用CSS 實作如下的佈局:

在CSS 世界中,如果只是下述這種效果,還是非常容易實現的:

一旦涉及到圓角或波浪效果,難度就會提升很多。
要實現這種連續平滑的曲線其實是比較麻煩的,當然,也不是完全沒有辦法。本文,就會帶大家去看看,使用 CSS 來實現上述內凹平滑圓角效果的一些可能的方式。 【推薦學習:css影片教學】
利用圓的銜接實作
第一種方法比較笨。我們可以使用多個圓的銜接實作。
首先,我們會實作一個內部挖出一個矩形的矩形:
<div></div>
核心CSS 程式碼如下:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}得到這樣一個圖形(實作的方式有很多,這裡我利用的是漸變):

接下來,就是透過偽元素去疊加三個圓,大概是這樣:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}稍微,修改一下三個圓的顏色,我們就可以得到如下的效果:

可以看到,這種經過3 個圓的疊加實現的效果並不是太好,只能說是勉強還原,如果背景色不是純色,就穿幫了:

完整的程式碼你可以戳這裡:CodePen Demo - Smooth concave rounded corners
https://codepen.io/Chokcoco/pen/oNGgyeK
透過filter 實作
下面,是本文的重點,將介紹一種利用濾鏡實現該效果的方式。
一聽到濾鏡,你可能會比較詬異,啊?這個效果好像跟濾鏡應該要扯不上什麼關係吧?
下面,就是見證奇蹟的時刻。
首先,我們只需要實作這樣一個圖形:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
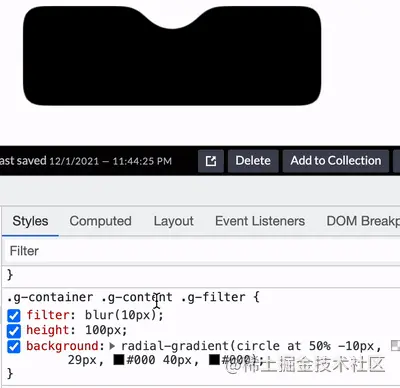
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}得到這樣一個簡單的圖形:

看到這裡,肯定會疑惑,為什麼這個圖形需要用3 層div 巢狀的方式?不是一個 div 就足夠了嗎?
是因為我們又要運用 filter: contrast() 和 filter: blur() 這對神奇的組合。
我們簡單改造上述程式碼,仔細觀察和上述CSS 的異同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}我們給.g-content 加了filter: contrast(20 ) 和background-color: white,給.g-filter 加了filter: blur(10px)。
神奇的事情發生了,我們得到了這樣一個效果:

#透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,將原本的直角,變成了圓角,Amazing。
透過一個Gif 圖更直覺的感受:

這裡有幾個細節要注意:
.g-content這一層需要設定background、需要overflow: hidden(可以自己嘗試去掉看看效果)外側的直角也變成了圓角
基於上述第二點,外側的直角也變成了圓角,如果希望這個圓角也是直角,就有了. g-container 這一層,我們可以透過在這一層中添加一個偽元素,將4 個角覆蓋成直角:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}我們就可以得到,只有中間部分是內凹圓角,其餘四個角落是直角的效果:

完整的程式碼你可以戳這裡:CodePen Demo - Smooth concave rounded corners By filter
https://codepen.io/Chokcoco/pen/JjroBPo
#當然,上述平滑內凹圓角由於應用了模糊濾鏡,內部不建議再放置DOM,最好當做背景使用,內部內容可以透過其他方式疊加在其上方即可。
關於神奇的
filter: contrast()和filter: blur()的融合效果,你可以戳這篇文章具體了解-- 你所不知道的CSS 濾鏡技巧與細節https://github.com/chokcoco/iCSS/issues/30
最後
#實現本文的內凹的平滑圓角還有其它幾種方式,本質與本文的第一種方式類似,都是疊加的障眼法,不一一羅列。本文核心目的在於介紹第二中濾鏡的方式。
好了,本文到此結束,希望這篇文章對你有幫助 :)
(學習影片分享:web前端)
以上是聊聊怎麼使用CSS濾鏡來實現內凹平滑圓角效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






