JavaScript常見數組方法以及教你如何轉置矩陣
這篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了常見數組方法以及教你如何轉置矩陣的相關問題,包括了創建與遍歷、棧和隊列、檢索方法等等,希望對大家有幫助。

相關推薦:javascript教學
#一、常見二維陣列運算
創建與遍歷
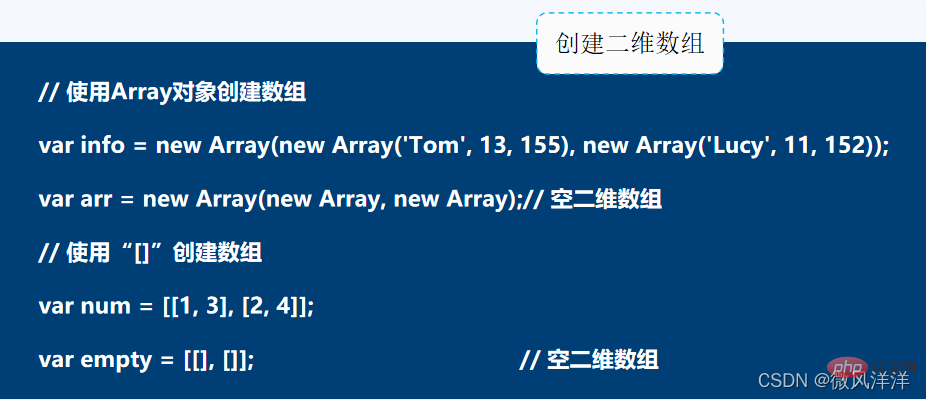
在前面的篇章中,已經學習了一維數組的各種創建方式,了解一維數組如何創建後,二維數組的創建就非常的簡單了,只需將數組元素設定為數組即可。

在創建完二維陣列後,如何遍歷二維陣列中的元素,對其進行操作呢?
- 一維數組可以利用for、for…in或for…of(ES6提供)進行遍歷。
- 二維數組只需在遍歷數組後,再次遍歷數組的元素即可。
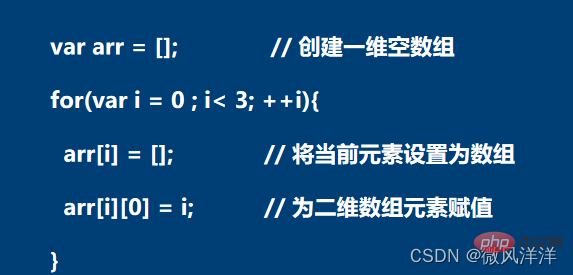
另外,在Web專案開發中,也常透過多維空數組添加元素的方式來建立多維數組。以下以新增二維空數組元素為例進行示範。

若要為二維陣列元素(如arr[i][0])賦值,首先要確保新增的元素(如arr[i])已經被創建為數組,否則程式會報「Uncaught TypeError…」錯誤。
注意
在建立多維數組時,雖然JavaScript沒有限制數組的維數,但是在實際應用中,為了方便程式碼閱讀、調試和維護,推薦使用三維及以下的數組保存資料。
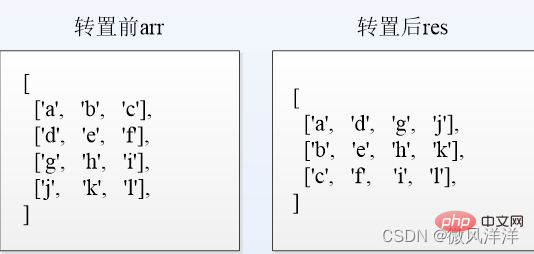
【案例】二維數組轉置
二維數組的轉置指的是將二維數組橫向元素保存為縱向元素。

程式碼實作想法:
- 找出規律:res[0][0] = arr[0][0]、res[0 ][1] = arr[1][0]、res[0][2] = arr[2][0]。
- 得結論: res[i][j] = arr[j][i]。 ②
- res陣列長度=arr元素(如arr[0])的長度。 ③
- res元素(如res[0])的長度=arr陣列的長度。 ④
- 依照③和④完成res的建立與遍歷,按②進行轉置。
為了讓你們有成就感我就不貼程式碼了,有問題可以在留言區提出。其實矩陣完全可以存在數組裡,以後做矩陣轉置直接運行程式碼就行了。
二、常見陣列方法
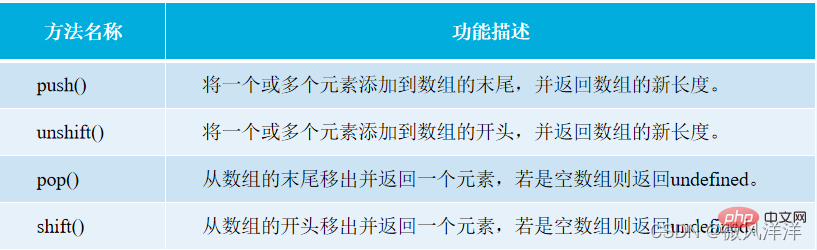
堆疊與佇列方法
JavaScript中,除了前面講解的新增與刪除陣列元素的方式外,還可以利用Array物件提供的方法,模擬堆疊和佇列的操作。
- 在陣列的結尾或開頭新增陣列的新元素。
- 在陣列的結尾或開頭刪除陣列元素。

- push()和unshift()方法的回傳值是新陣列的長度。
- pop()和shift()方法傳回的是移出的陣列元素。
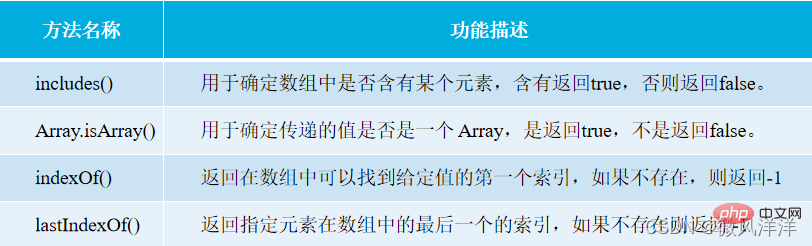
檢索方法
在開發中,若要偵測給定的值是否為數組,或是尋找指定的元素在數組中的位置。

表中除了Array.isArray()方法外,其餘方法預設都是從指定陣列索引的位置開始檢索,且檢索方式與運算子「=== 」相同,即只有全等時才會回傳比較成功的結果。
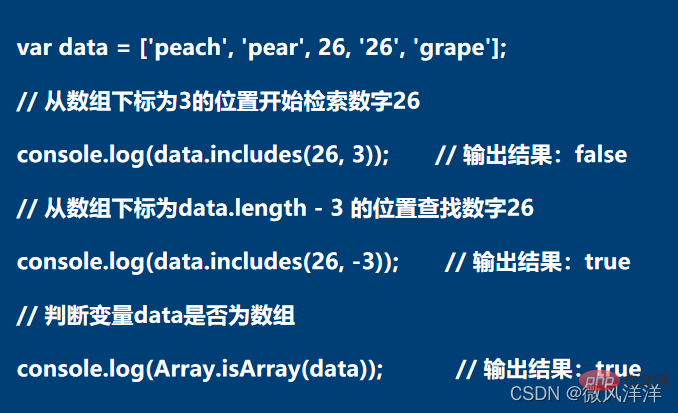
includes()和Array.isArray()方法

- #includes()方法的第1個參數表示待查找的值。
- includes()方法的第2個參數用於指定在陣列中尋找的下標。
- 設定為大於陣列長度時,陣列不會被檢索,直接傳回false。
- 設定為小於0的數時,則檢索的索引位置等於陣列長度加上指定的負數,若結果仍是小於0的數,則檢索整個陣列。
indexOf()方法
indexOf()用於在陣列中從指定下標位置,檢索到的第一個給定值,存在則傳回對應的元素下標,否則傳回-1。
注意
indexOf()方法的第2個參數用來指定開始尋找的下標:
- 當其值大於或等於陣列長度時,直接傳回-1。
- 當其值為負數時,則尋找的下標位置等於陣列長度加上指定的負數,若結果仍是小於0的數,則檢索整個陣列。
lastIndexOf()方法
Array物件提供的lastIndexOf()方法,用於在陣列中從指定下標位置檢索到的最後一個給定值的下標。與indexOf()檢索方式不同的是,lastIndexOf()方法預設反向檢索,即從陣列的末端向陣列的開頭檢索。
注意
lastIndexOf()方法的第2個參數用於指定查找的下標,並且由於其採用逆向的方式檢索:
當其值大於或等於陣列長度時,則整個陣列都會被尋找。
當其值為負數時,則索引位置等於陣列長度加上給定的負數,若其值仍為負數,則直接傳回-1。
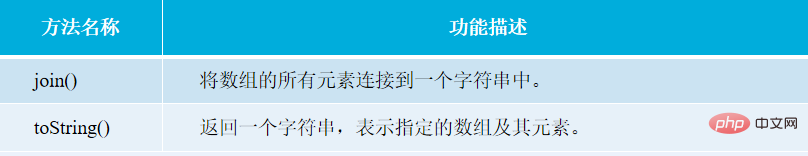
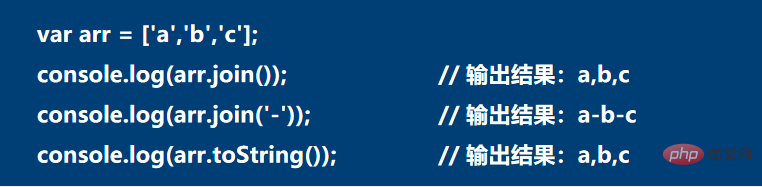
陣列轉字串
#開發中若需要將陣列轉換為字串時,則可以利用JavaScript提供的方法實作。


join()和toString()方法的相同點:
- 可將多維數組轉為字串,預設情況下使用逗號連接。
- 當陣列元素為undefined、null或空數組時,對應的元素會轉換為空字串
join()和toString()方法的不同點:
- join()方法可以指定連接陣列元素的符號。
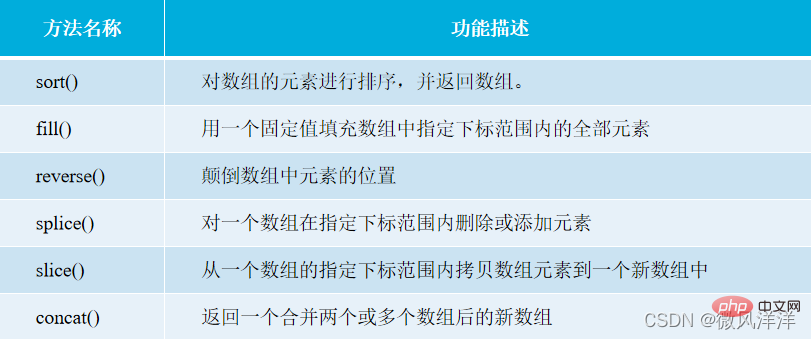
其他方法
除了前面講解的幾種常用方法外,JavaScript也提供了許多其他常用的陣列方法。例如,合併數組、數組淺拷貝、顛倒數組元素的順序等。

注意
- #slice()和concat()方法執行後傳回一個新的數組,不會對原數組產生影響,剩餘的方法在執行後皆會原始數組產生影響。
- splice()方法的第1個參數的值等於或大於數組長度時,從數組末尾開始操作;當該值為負數時,則下標位置等於數組長度加上指定的負數,若其值仍為負數,則從數組的開頭開始操作。
相關推薦:javascript教學
#以上是JavaScript常見數組方法以及教你如何轉置矩陣的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






