javascript中with怎麼用
在javascript中,with用來擴充一個語句的作用域鏈,通常被當做重複引用同一個物件中的多個屬性的捷徑,可以不需要重複引用物件本身;語法為「with (表達式) {執行語句...}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript with的基本用法
#with 語句的原本用意是為逐級的物件存取提供命名空間式的速寫方式. 也就是在指定的程式碼區域, 直接透過節點名稱呼叫物件。
with語句用來擴展一個語句的作用域鏈。語法如下:
with (expression) {
statement
}expression
將給定的表達式加入到在評估語句時所使用的作用域鏈上。表達式周圍的括號是必需的。
statement
任何語句。若要執行多個語句,請使用一個區塊語句 ({ ... })將這些語句分組。
with 通常被當作重複引用同一個物件中的多個屬性的捷徑,可以不需要重複引用物件本身。
例如,目前現在有一個這樣的物件:
var obj = {
a: 1,
b: 2,
c: 3
};如果想要改變obj 中每一項的值,一般寫法可能會是這樣:
// 重复写了3次的“obj” obj.a = 2; obj.b = 3; obj.c = 4;
而用了with 的寫法,會有一個簡單的快捷方式
with (obj) {
a = 3;
b = 4;
c = 5;
}在這段程式碼中,使用了with 語句關聯了obj 對象,這就以為是在with 程式碼區塊內部,每個變數首先被認為是局部變量,如果局部變數與obj 物件的某個屬性同名,則這個局部變數會指向obj 物件屬性。
with的弊端
#在上面的範例中,我們可以看到,with 可以很好地幫助我們簡化程式碼。但是為什麼不推薦使用呢?下面我們來談談with的缺點:
導致資料外洩
我們來看下面的這部分程式碼
function foo(obj) {
with (obj) {
a = 2;
}
}
var o1 = {
a: 3
};
var o2 = {
b: 3
}
foo(o1);
console.log(o1.a); //2
foo(o2);
console.log(o2.a); //underfined
console.log(a); //2,a被泄漏到全局作用域上首先,讓我們來分析上面的程式碼。範例中創建了 o1 和 o2 兩個物件。其中一個有 a 屬性,另外一個沒有。 foo(obj) 函數接受一個 obj 的形參,該參數是一個物件引用,並對該物件引用執行了 with(obj) {...}。在 with 區塊內部,對 a 有一個詞法引用,實際上是一個 LHS引用,將 2 賦值給了它。
當我們將 o1 傳遞進去,a = 2 賦值運算找到了 o1.a 並將 2 賦值給它。而當 o2 傳遞進去,o2 並沒有 a 的屬性,因此不會建立這個屬性,o2.a 保持 undefined。
但為什麼對 o2的操作會導致資料的洩漏呢?
這裡需要回到對 LHS查詢### 的機制問題。
LHS查詢###。 o2 的作用域、foo(…) 的作用域和全域作用域中都沒有找到標識符a,因此在非嚴格模式下,會自動在全域作用域建立一個全域變數),在嚴格模式下,會拋出ReferenceError 例外。
效能下降
with 會在執行時修改或建立新的作用域,以此來欺騙其他在書寫時定義的詞法作用域。 with 可以讓程式碼更有擴充性,雖然有著上面的資料外洩的可能,但只要稍加註意就可以避免,難道不是可以創造出很好地功能嗎?
答案是否定的,具體原因我們先來看下面的這部分程式碼。
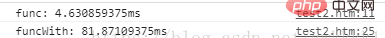
下面程式碼可以直接複製出去運行接著是,測試效果:<script> function func() { console.time("func"); var obj = { a: [1, 2, 3] }; for(var i = 0; i < 100000; i++) { var v = obj.a[0]; } console.timeEnd("func"); } func(); function funcWith() { console.time("funcWith"); var obj = { a: [1, 2, 3] }; with(obj) { for(var i = 0; i < 100000; i++) { var v = a[0]; } } console.timeEnd("funcWith"); } funcWith(); </script>登入後複製
在處理相同邏輯的程式碼中,沒用with 的運行時間僅為4.63 ms。而用 with 的運用時間長達 81.87ms。
這是為什麼呢?
原因是
JavaScript 引擎會在編譯階段進行數項的效能最佳化。其中一些最佳化依賴於能夠根據程式碼的詞法進行靜態分析,並預先確定所有變數和函數的定義位置,才能在執行過程中快速找到識別碼。 但如果引擎在程式碼中發現了with,它只能簡單地假設關於標識符位置的判斷都是無效的,因為無法知道傳遞給with 用來創建新詞法作用域的對象的內容到底是什麼。
最悲觀的情況是如果出現了 with ,所有的優化都可能是無意義的。因此引擎會採取最簡單的做法就是完全不做任何優化。如果程式碼大量使用 with 或 eval(),那麼運行起來一定會變得非常慢。無論引擎多聰明,試圖將這些悲觀情況的副作用限制在最小範圍內,也無法避免如果沒有這些優化,程式碼會運行得更慢的事實。
【相關推薦:javascript影片教學、web前端】
以上是javascript中with怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數




 在處理相同邏輯的程式碼中,沒用with 的運行時間僅為4.63 ms。而用 with 的運用時間長達 81.87ms。
在處理相同邏輯的程式碼中,沒用with 的運行時間僅為4.63 ms。而用 with 的運用時間長達 81.87ms。 

