javascript能寫桌面程式嗎
Mar 28, 2022 pm 05:08 PMjavascript能寫桌面程式。在javascript中,可以利用Electron軟體框架來開發桌面程式;Electron是建立跨平台桌面應用程式的一個開源程式庫,它提供了豐富的本機API,使開發者能夠使用純JS來創建桌面應用程式。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是桌面應用程式

#桌面應用程序,又稱為GUI 程序(Graphical User Interface),但和GUI 程式也有一些差別。桌面應用程式 將 GUI 程式從GUI 具體為“桌面”,使冷冰冰的像塊木頭一樣的電腦概念更具有 人性化,更生動和富有活力。
那麼javascript能寫桌面程式嗎?
javascript能寫桌面程式。 JavaScript的世界越來越強大,可以使用Eletron類似的框架來輕鬆開發桌面級應用程式了。
Electron 一個跨平台的javascript桌面開發庫.
Electron是由Github開發,用HTML,CSS和JavaScript來建立跨平台桌面應用程式的一個開源程式庫。 Electron透過將Chromium和Node.js合併到同一個執行時間環境中,並將其打包為Mac,Windows和Linux系統下的應用程式來實現這一目的。
Electron提供了豐富的本機(作業系統)的API,讓你能夠使用純JavaScript來建立桌面應用程式。與其它各種的Node.js運行時不同的是Electron專注於桌面應用程式而不是Web伺服器。
Electron 可以讓你使用純 JavaScript 呼叫豐富的原生 APIs 來創造桌面應用程式。你可以把它看作是專注於桌面應用程式而不是 web 伺服器的,io.js 的一個變體。
使用Electron開發的理由:
#使用具有強大生態的Web技術進行開發,開發成本低,擴充性強,更酷的UI
跨平台,一套程式碼可打包為Windows、Linux、Mac三套軟體,且編譯快速
可直接在現有網頁應用程式上擴展,提供瀏覽器不具備的能力
#你是一個前端
當然,我們也要認清它的缺點:效能比原生桌面應用程式低,最終打包後的應用程式比原生應用程式大很多。
開發體驗
相容性
雖然你還在用WEB技術進行開發,但你不用再考慮相容性問題了,你只需要關心你目前使用Electron的版本對應Chrome的版本,一般情況下它已經足夠新來讓你使用最新的API和語法了,你還可以手動升級Chrome版本。同樣的,你也不用考慮不同瀏覽器帶的樣式和程式碼相容問題。
Node環境
這可能是許多前端開發者曾經夢想過的功能,在WEB介面中使用Node.js提供的強大API,這代表你在WEB頁面直接可以操作文件,呼叫系統API,甚至操作資料庫。當然,除了完整的Node API,你還可以使用額外的數十萬個npm模組。
跨域
你可以直接使用Node提供的request模組進行網路請求,這意味著你無需再被跨域所困擾。
強大的擴充功能
借助node-ffi,為應用程式提供強大的擴充性(後面的章節會詳細介紹)。
誰在用Electron

#現在市面上已經有非常多的應用在使用Electron進行開發了,包括我們熟悉的VS Code客戶端、GitHub客戶端、Atom客戶端等等。印像很深的,去年迅雷在發布迅雷X10.1時的文案:
從迅雷X 10.1版本開始,我們採用Electron軟體框架完全重寫了迅雷主介面。使用新框架的迅雷X可以完美支援2K、4K等高清顯示屏,介面中的文字渲染也更加清晰銳利。從技術層面來說,新框架的介面繪製、事件處理等方面比舊框架更有彈性,因此介面的流暢度也顯著優於老框架的迅雷。至於具體提升有多大?您一試便知。
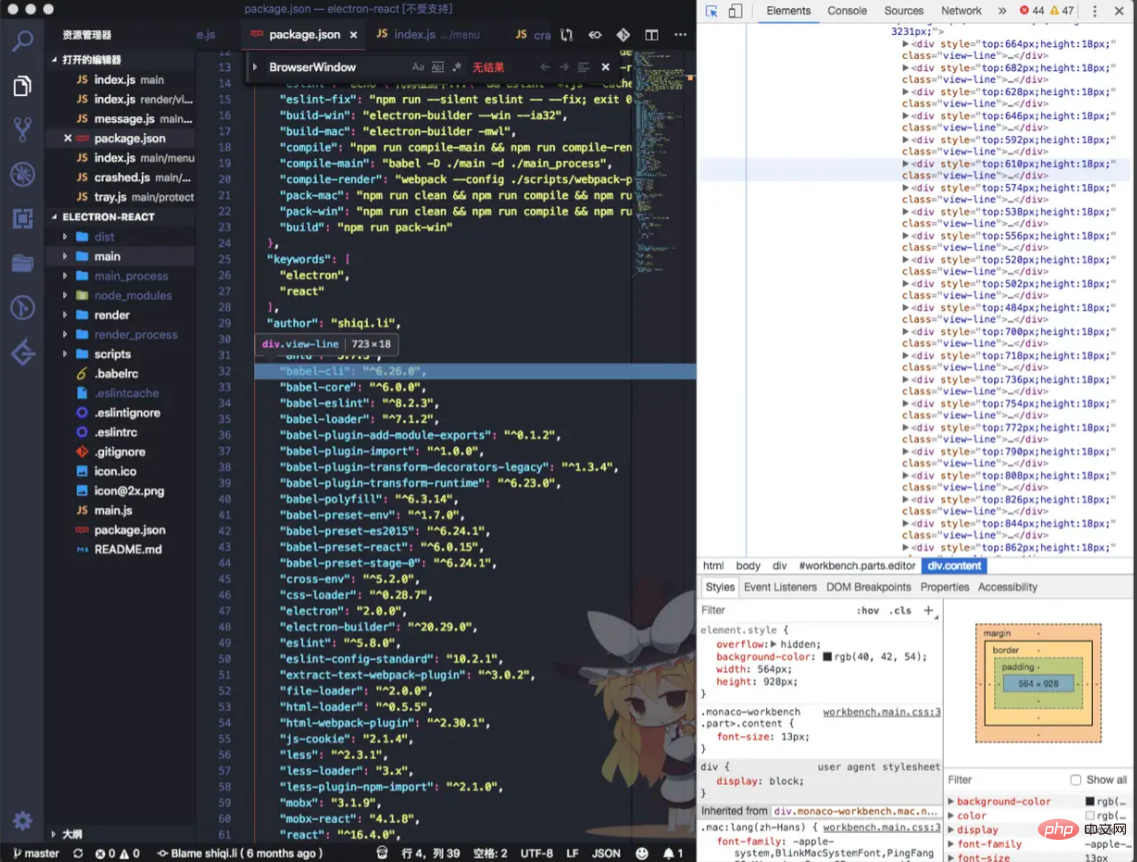
你可以開啟VS Code,點選【幫助】【切換開發人員工具】來除錯VS Code客戶端的介面。

Electron運行原理

Electron 結合了Chromium、Node.js 和用於呼叫作業系統本機功能的API。
1、Chromium
Chromium是Google為發展Chrome瀏覽器而啟動的開源項目, Chromium相當於Chrome的工程版或稱為實驗版,新功能會率先在Chromium上實現,待驗證後才會應用在Chrome上,故Chrome的功能會相對落後但較穩定。
Chromium為Electron提供強大的UI能力,可以在不考慮相容性的情況下開發介面。
2、Node.js
Node.js是一個讓JavaScript運行在服務端的開發平台,Node使用事件驅動,非阻塞I/O模型而得以輕量且有效率。
單單靠Chromium是不能具備直接操作原生GUI能力的,Electron內集成了Nodejs,這讓其在開發介面的同時也有了作業系統底層API的能力,Nodejs 中常用的Path、fs、Crypto 等模組在Electron 可以直接使用。
3、系統API
為了提供原生系統的GUI支持,Electron內建了原生應用程式接口,對調用一些系統功能,如呼叫系統通知、開啟系統資料夾提供支援。
在開發模式上,Electron在呼叫系統API和繪製介面上是分離開發的,我們來看看Electron關於進程如何劃分。
4、主程式
Electron區分了兩種行程:主行程和渲染程式,兩者各自負責自己的職能。

Electron 執行package.json的 main 腳本的進程被稱為主進程。一個 Electron 應用總是有且只有一個主進程。
職責:
- 建立渲染流程(可多個)
- 控制了應用程式生命週期(啟動、退出
APP以及對APP做一些事件監聽) - 呼叫系統底層功能、呼叫原生資源
可呼叫的API:
Node.js API-
Electron提供的主程式API(包括一些系統功能和Electron附加功能)
5、渲染進程
#由於Electron 使用了Chromium 來展示web 頁面,所以Chromium 的多進程架構也被使用到。每個Electron 中的 web頁面運行在它自己的渲染進程中。
主程式使用 BrowserWindow 實例建立頁面。每個 BrowserWindow 實例都在自己的渲染程序裡執行頁面。當一個 BrowserWindow 實例被銷毀後,對應的渲染程序也會被終止。
你可以把渲染進程想像成一個瀏覽器窗口,它能存在多個並且相互獨立,不過和瀏覽器不同的是,它能調用Node API。
職責:
- 用
HTML#和CSS以
- 都用
JavaScript做一些介面互動 -
可呼叫的API:
以上是javascript能寫桌面程式嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















