陰影屬性:1、「text-shadow」屬性代表文字陰影,語法為「text-shadow:水平陰影垂直陰影模糊程度顏色」;2、「box-shadow」代錶盒子陰影,語法為「box-shadow:水平陰影垂直陰影模糊距離大小」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
CSS3 是 CSS 技術的升級版本,CSS3 語言開發是朝著模組化發展的。以前的規範作為一個模組實在是太龐大而且比較複雜, 所以,把它分解為一些小的模組,更多新的模組也被加入進來。這些模組包括:
盒子模型、清單模組、超連結方式 、語言模組 、 背景和邊框 、文字特效 、多欄佈局等。
CSS3的優點: CSS3 將完全向後相容,所以沒有必要修改現在的設計來讓它們繼續運作。網頁瀏覽器也將繼續支援 CSS2。對我們來說, CSS3 的主要影響是將可以使用新的可用的選擇器和屬性,這些會允許實現新的設計效果(譬如動態和漸變),而且可以很簡單
的設計出現在的設計效果(比如說使用分欄)
CSS3裡包含了許多內容,我來粗略的講解下陰影屬性
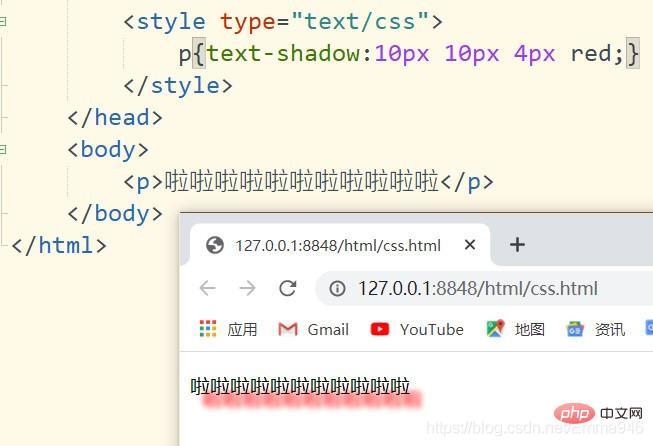
1、text-shadow
屬性:文字陰影
語法:text-shadow:w-shadow h-shadow blur color;
w-shadow:水平方向的距離(必須有的:支持負值)
h-shadow:垂直方向的距離(必須有的:支持負值)
blur:陰影的模糊程度,可選(不支援負值)
color:陰影的顏色
註:
第一個值(w-shadow)和第二個值(h-shadow)得位置不能互換;
當給同一個文字設定多個陰影的時候,陰影和陰影之間用逗號隔開;

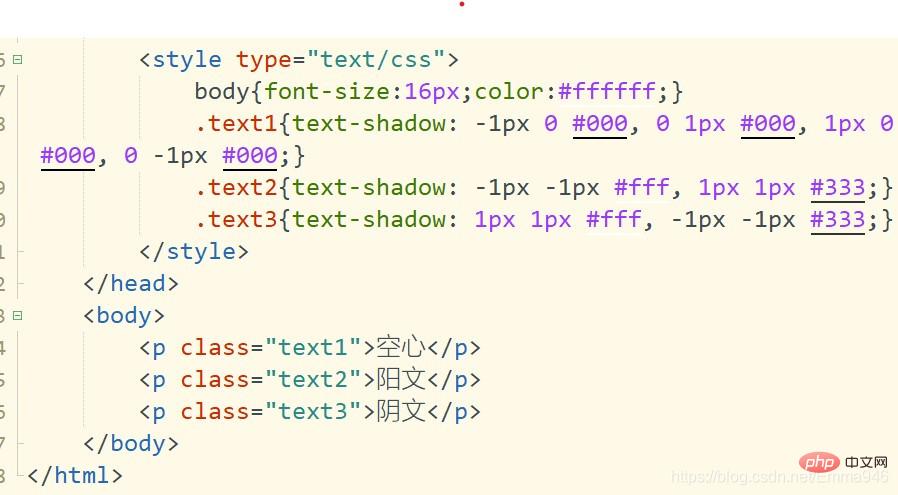
#除了這些單一陰影還有多重陰影,如:空心文字、陽文、陰文這些文本特效,都可以實現。
1:stroke是空心效果屬性
2:outset是陽文效果屬性
3:inset是陰文效果屬性

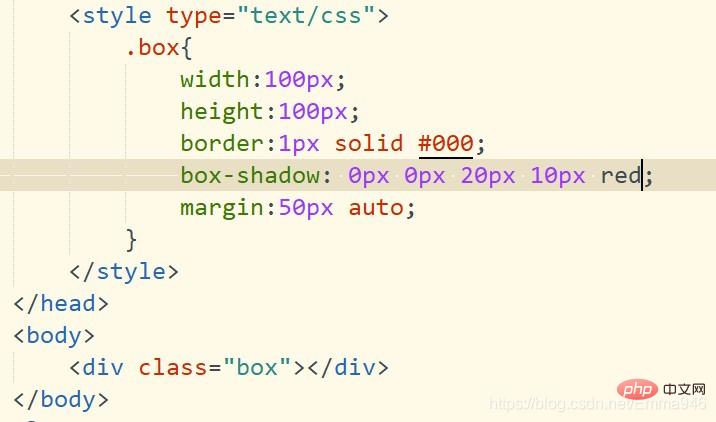
2、box-shadow
#屬性:盒子陰影屬性
語法:box-shadow :x-shadow y-shadow blur spread color inset;
X-shadow 必需的。水平陰影的位置。允許負值
Y-shadow 必需的。垂直陰影的位置。允許負值
blur 可選。模糊距離
spread 可選。陰影的大小 。允許負值
color 可選。陰影的顏色。
inset 可選。從外層的陰影(開始時)改變陰影內側陰影。
預設情況下 :以外陰影顯示(outset)。
註:當從外陰影轉換成內陰影的時候,陰影位置是會發生對稱變化。
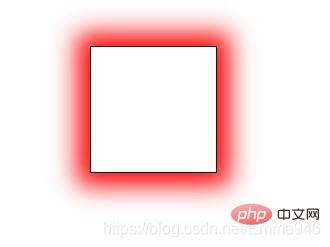
下面我們來看下效果:

外部陰影效果:


css影片教學)
以上是css3中陰影屬性代表什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




