jquery中能取得數組的值。取得方法:1、利用each()方法遍歷指定數組,語法為「$.each(需要遍歷的數組,指定用於循環執行的函數)」;2、在指定的循環函數內利用「append(value )”取得數組的值。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,透過each()方法來遍歷數組,從而獲得數組中的值
新建一個html文件,命名為test.html,用於講解jquery遍歷數組,取得數組中的值。
引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。使用div建立一個模組,並設定它的id為output,用於將陣列中的值輸出在div內。
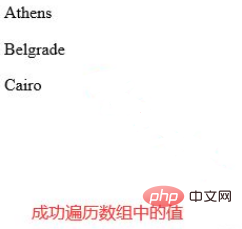
在js標籤中,定義一個myArray數組變量,數組內有三個值,分別為“Athens”,“Belgrade”,“Cairo”。
使用$.each()方法遍歷myArray數組,該方法內第一個參數為數組變量,第二個參數是function方法,其中index為數組索引,value為數組的值。
透過id(output)取得div對象,使用append()方法將陣列的值以段落形式輸出在頁面上。

在瀏覽器中開啟test.html文件,查看結果。

總結:
#1、建立一個test.html檔。
2、在檔案內,用div建立一個模組。
3、在js標籤內,定義一個myArray數組變量,數組內有三個值。
4、在js標籤中,使用$.each()方法遍歷myArray數組,透過取得div對象,使用append()方法將數組的值以段落形式輸出在頁面上。
注意事項
$.each()方法第一個參數為數組,第二個參數是function方法。
相關影片教學推薦:jQuery影片教學
#以上是jquery能取得數組的值嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



