在css3中,可以利用「white-space」屬性讓字型不換行,該屬性用於處理元素內的空白,當屬性值設為「nowrap」時,字型文字不會換行,會在同一行上繼續,直到遇到換行標籤為止,語法為“white-space:nowrap”。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用white-space屬性來強製文字不換行;通常我們使用white-space:nowrap來強製文字文字內容不換行,文字會在同一行上顯示,直到遇到
標籤為止。
white-space屬性設定或檢索物件內文字顯示方式。
語法:
white-space : normal | nowrap;
屬性值:
normal:預設。空白會被瀏覽器忽略。
nowrap:文字不會換行,文字會在同一行上繼續,直到遇到
標籤為止。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
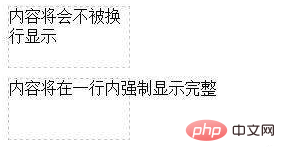
</html>效果圖:

(學習影片分享: css影片教學)
以上是css3怎麼讓字體不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




