方法:1、利用「:focus」選擇器選取指定的input元素,語法為「input元素:focus{css樣式程式碼;}」;2、在選取input元素的css程式碼中,利用outline屬性去掉外邊框即可,語法為「outline:none;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
1、可以先利用:focus選擇器選取input元素
:focus選擇器用來選擇具有焦點的元素。
:focus選擇器接受鍵盤事件或其他使用者輸入的元素。
2、再利用outline屬性去掉點擊時的框即可
outline (輪廓)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
outline簡寫屬性在一個宣告中設定所有的輪廓屬性。
可以設定的屬性分別是(依序):outline-color, outline-style, outline-width
當屬性值設定為none時,元素沒有外部輪廓邊框,
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
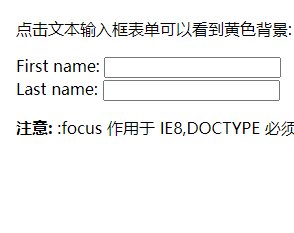
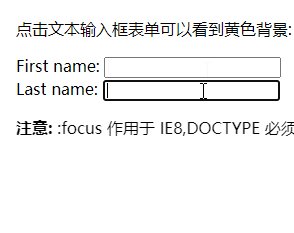
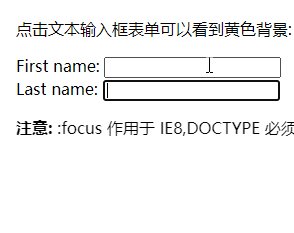
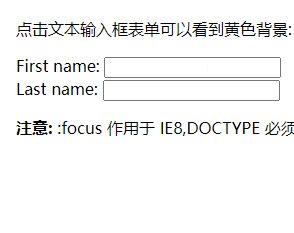
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3怎麼去掉input點選的框框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




